こんにちは、MASAです。
動画編集で時間が掛かってしまうテロップ作成。
「少しでも時短したい」
「爆速でできる方法を知りたい」
と思いますよね?
そこで今回、Premiere Pro動画編集で、最も早くテロップを作成する方法を紹介します。
 MASA
MASA僕はこの方法で、編集時間が半分になりました
では、いってみよう。
【Premiere Pro】爆速でテロップ作成する方法
動画のテロップを作成するツールは多種多様ですが、試行錯誤した結果、Premiere Proの自動文字起こしが最も早く効率的だと感じています。
- 初心者でもかんたん
- 文字入力作業が一瞬で完了
- スタイル設定で文字デザインできる
- 文字起こしした文章を書き出せる
- 文字起こしの精度が高い
ただし、以下のような音声には修正が多くなります。
- 専門用語がたくさん
- 早口
- 滑舌が悪い
状況に応じて、「自動」と「手作業」を使い分けるとよいです。
自動文字おこしツールは、Vrewという外部ソフトが有名です。
以前、僕も使っていましたが、Premiere Proと行ったり来たり…。
地味に時間がかかる部分もあって、今はPremiereProの自動文字おこしへ移行しました。
【Premiere Pro】自動文字起こしでテロップを作成する手順
以下手順で進めます。
- 「自動文字起こし」でテロップ作成
- エッセンシャルグラフィックスへ変換
- 装飾する
①「自動文字おこし」でテロップ作成
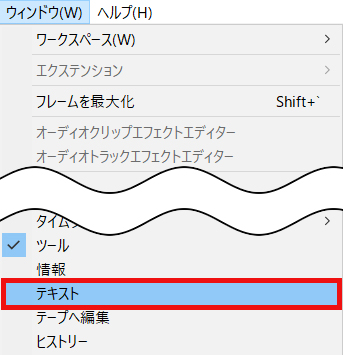
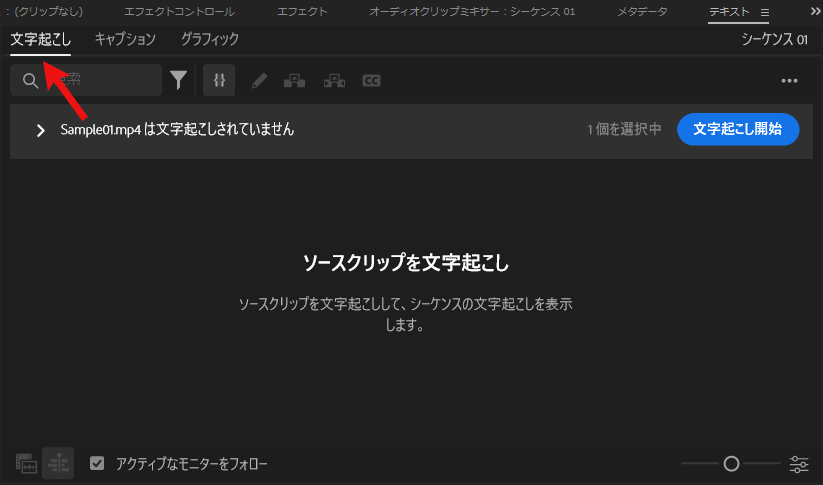
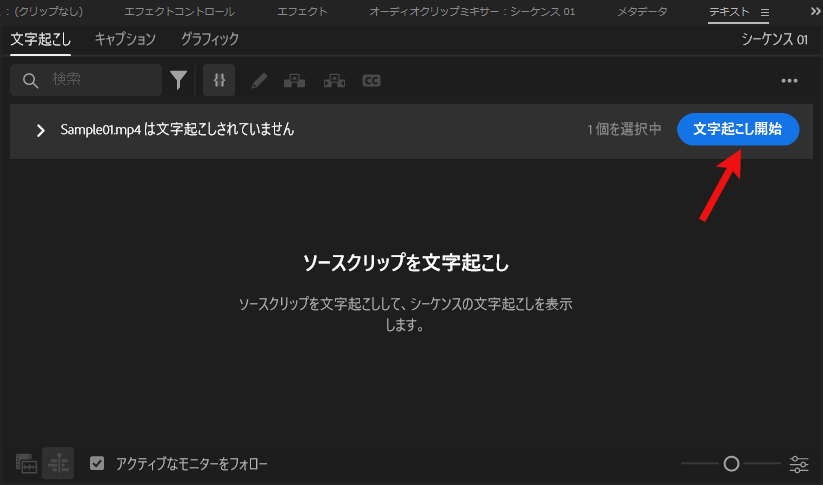
自動文字起こしはテキストパネルにて行います。

【文字起こし】のタブを選択します。

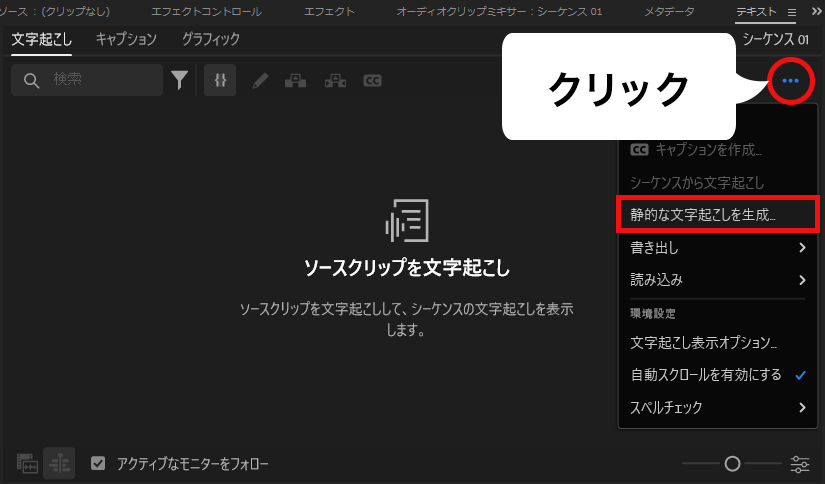
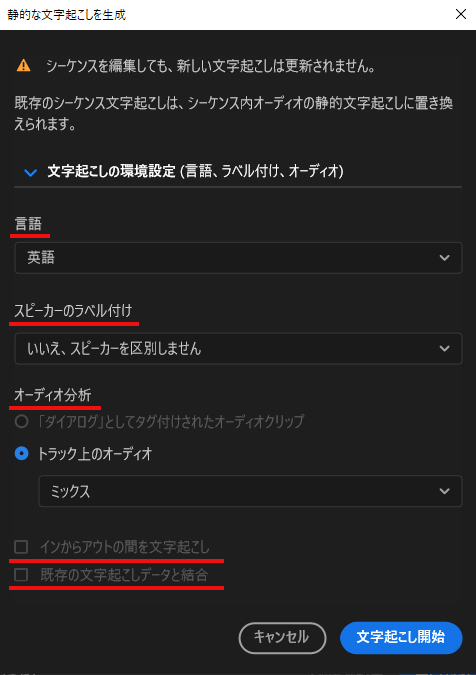
画面右の「…」をクリックし、「静的な文字起こしを生成」を選択します。



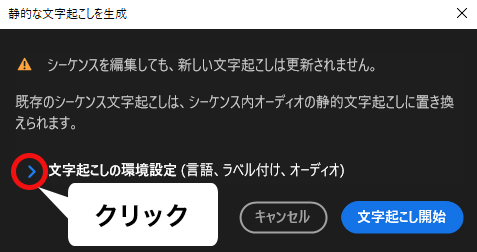
- 言語
動画の言語を選択(13か国語) - スピーカーのラベル付け
シーケンスまたはビデオに複数人の音声がある場合に選択 - オーディオ分析
「タグ付けされたオーディオクリップ」 or 「トラック」のどちらから文字起こしするか選択 - インからアウトの間のみを文字起こし
インとアウトを設定することで、指定範囲のみ文字起こしできる - 既存の文字起こしと結合する
既に存在する文字起こしデータと新たに生成する文字起こしデータを結合できます
「文字起こし開始」ボタンをクリックすると、実行されます。

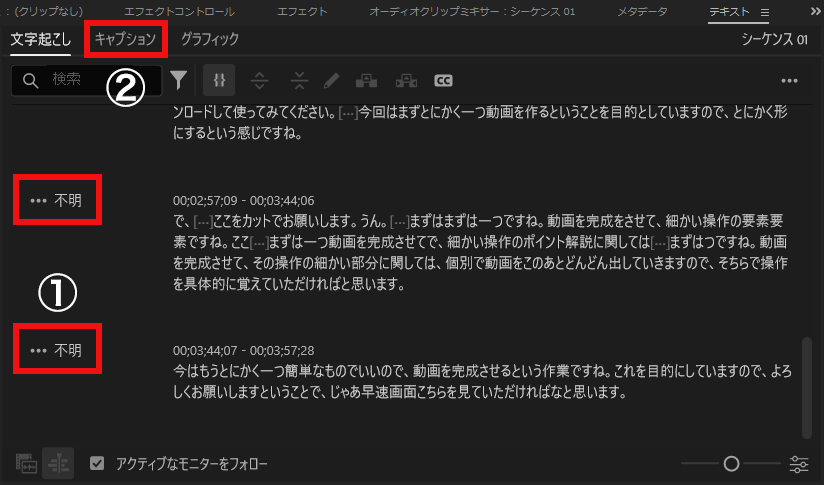
自動文字起こしが完了したら、起こした文字をテロップとして挿入します
まず「…不明」をクリックして、話し手の名前を設定。
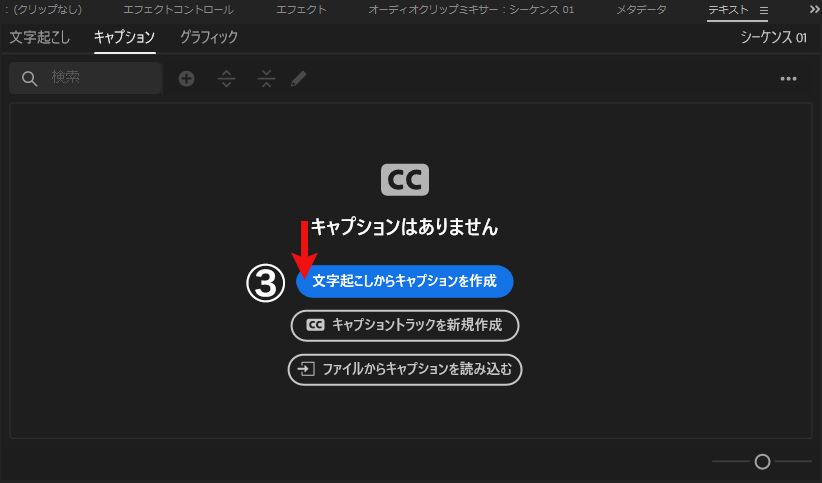
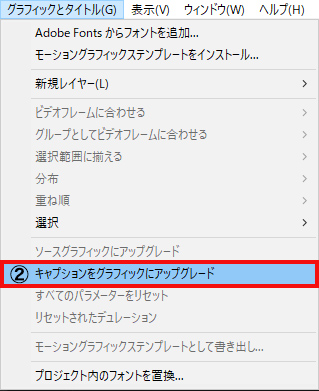
その後、テキストパネル上の「キャプション」>>「文字起こしからキャプションを作成」をクリックします。


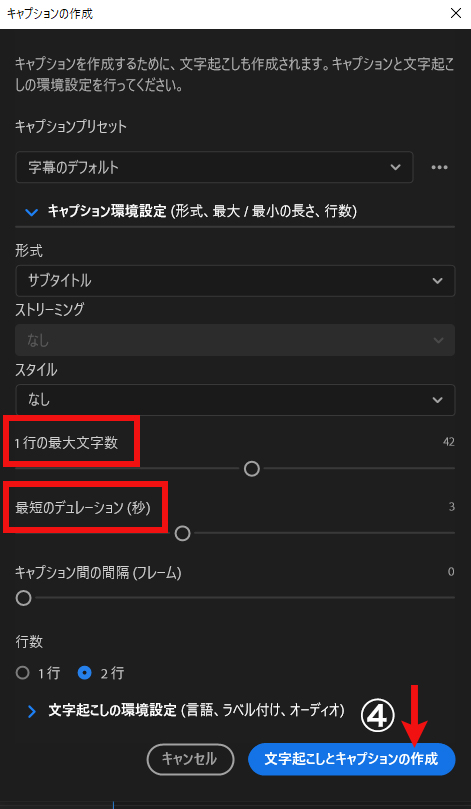
「キャプションの作成」画面が開かれるので、必要に応じて設定します。

設定画面で特に大切な項目は以下2つです。
✓大切な項目
- 1行の最大文字数:テロップの最大文字数(=おすすめ30文字)
- 最短のディレーション(秒):何秒ごとに区切るか(=おすすめ2秒)
設定が終わったら「文字起こしとキャプションの作成」ボタンをクリックして完了です。

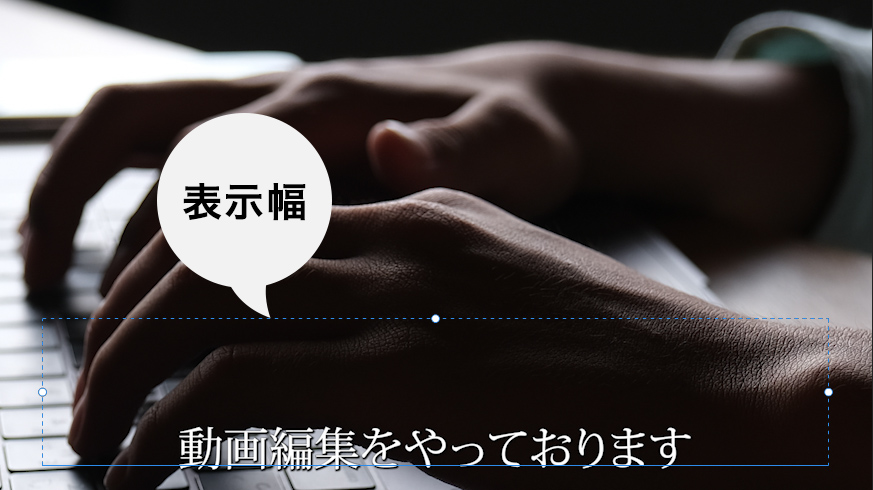
画面にテロップを表示させる幅と最大文字数を調整します

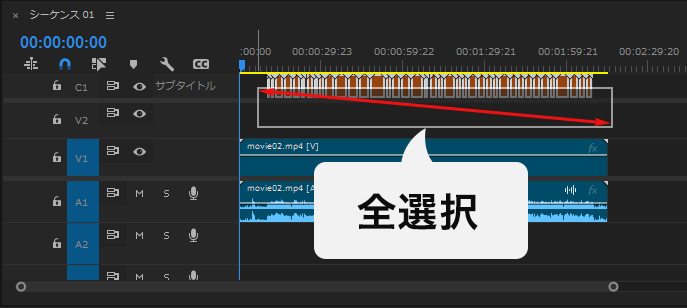
手順①-5で作成されたキャプションを、選択ツール ![]() でドラッグし全選択します。
でドラッグし全選択します。

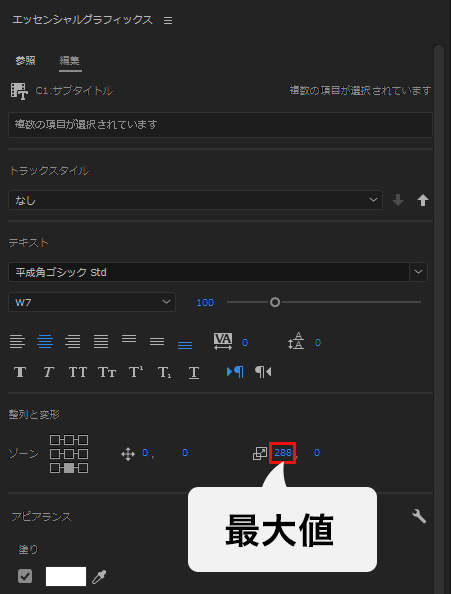
エッセンシャルグラフィックス>>整列と変形で、最大値の数字を入力します。

この作業は、編集しやすいように一旦、横幅を一番広くするためのものです。
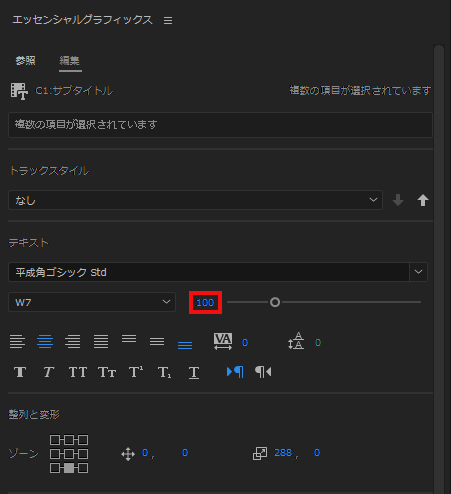
次は、表示させたい文字数に合わせてフォントサイズの調節です。
エッセンシャルグラフィックス>>テキストで、フォントサイズの値を変更します。

キャプションに対し、以下のことを行います。
- 句読点を消す
- 固有名詞の修正
- 分割
- 結合
- スペースを消す
- 誤字・脱字修正
文字起こしの段階より、キャプションにしてから修正する方がよいです
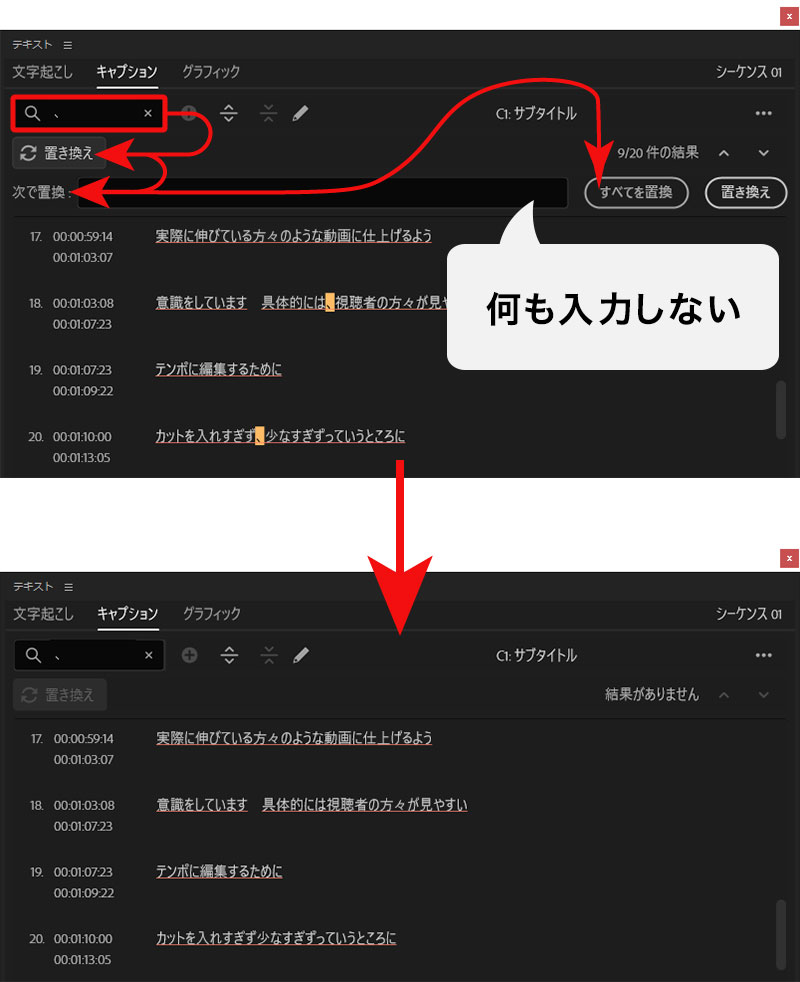
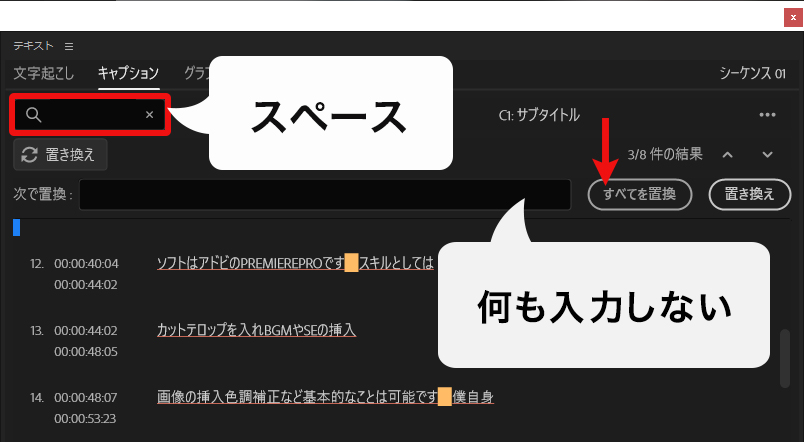
句読点を消す
以下手順で、句読点をまとめて全削除できます。

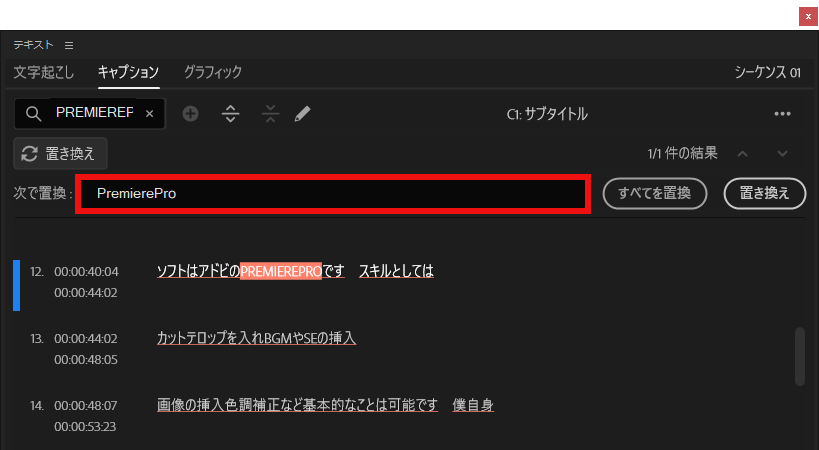
固有名詞の修正
たとえば「YouTube」とか、「PremierePro」など。アルファベット表記が全て大文字になることが多いので、修正します。
句読点を消すときと同じ要領ですが、「次で置換」へ変換したい文字を入力し、「すべてを置換」をクリックします。

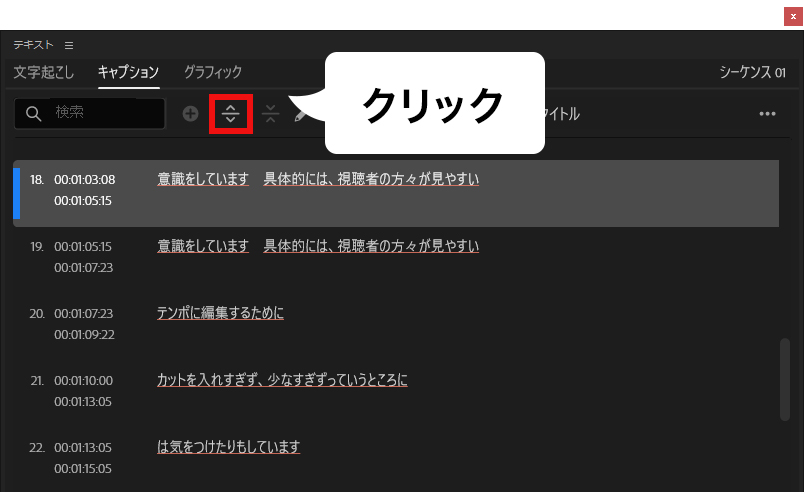
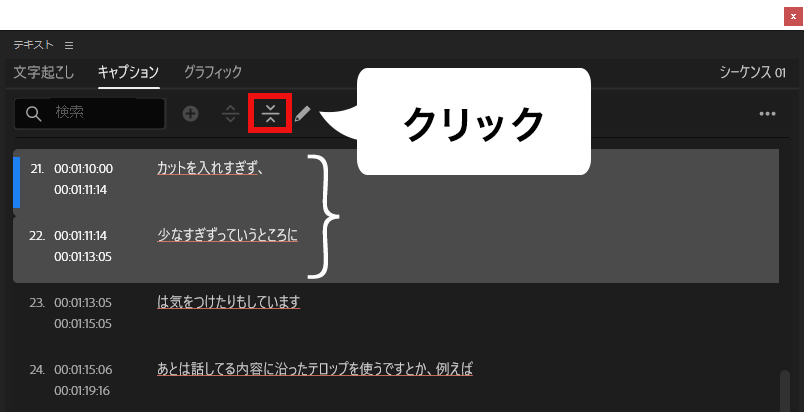
分割
分割したいキャプションを選択し、分割をクリックすると同じキャプションがもう一つ複製されます。

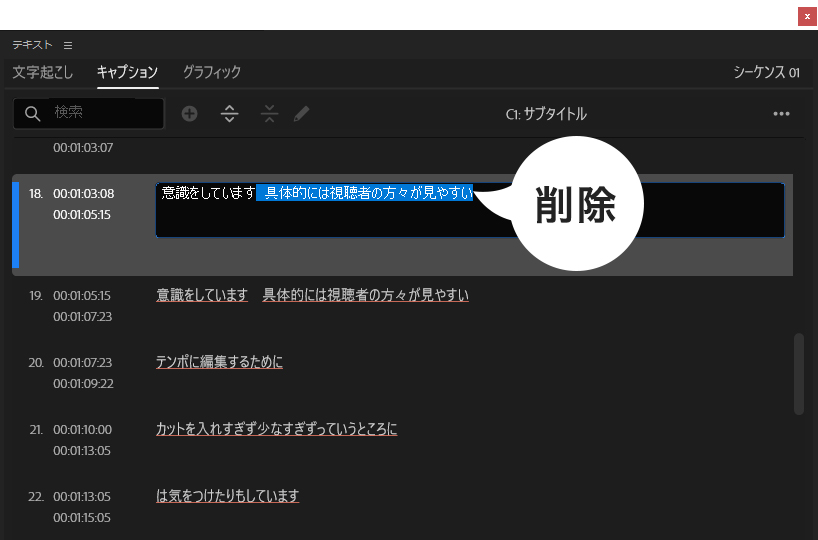
最初のキャプションをダブルクリックし、分割する後半部分を削除します。

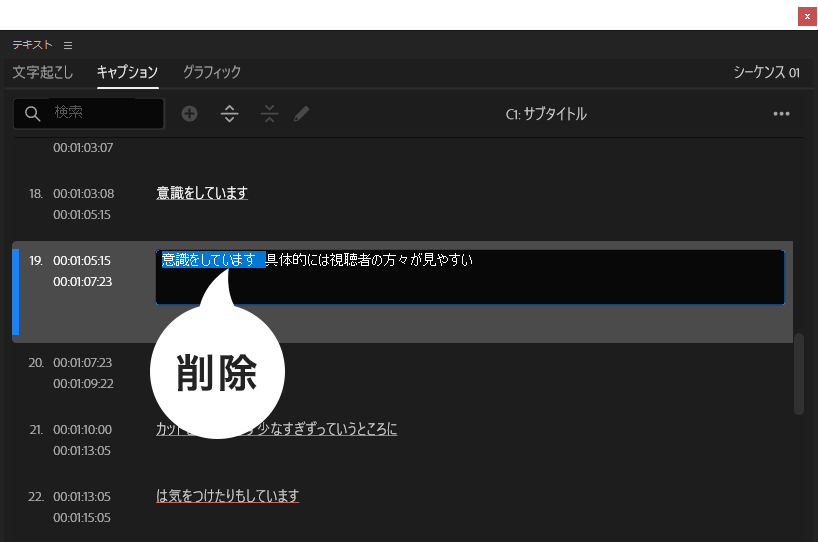
次に複製されたキャプションをクリックし、前半部分を削除します。

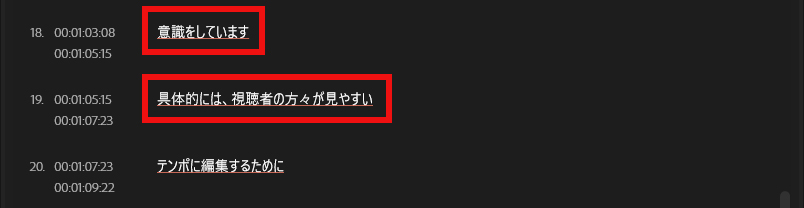
これで一つのキャプションが二つに分割されました。

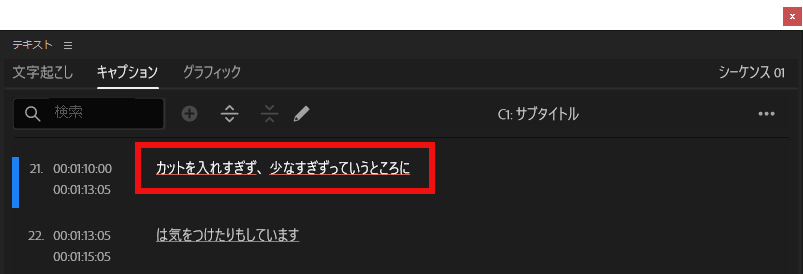
結合
結合したいキャプション2つを選択。結合をクリックすると1つに結合されます。


スペースを消す
句読点を消すと同じ要領です。

実行すると、スペースをまとめて全削除できます。
ただし、
半角スペースと全角スペースの2種類があるので区別すること
誤字・脱字修正
特にむずかしいことは何もありません。
再生しながら、誤字・脱字を確認し、ひたすら修正する作業です。
誤字・脱字を修正しているとまた分割・結合作業が発生することがあります
こんなとき、
テキストパネル上だけでなく、タイムライン上でも分割・結合できると作業効率がとんでもなくUP!
詳しくはこちらの記事を参照してください
②エッセンシャルグラフィックスへ変換
キャプションのままでも、フォントやサイズは変えられます。
しかし、以下デメリットもあるため、エッセンシャルグラフィックスへの変換がおすすめです。
- クリップごとに違う文字デザインをつくれない
- エフェクトの適用ができない
エッセンシャルグラフィックスに変換すると、キャプショントラックからビデオトラックへ移動します。
この操作により、キャプションをより自由に編集できるようになります。
ただし、エッセンシャルグラフィックスに変換してしまうと、
- キャプションの結合が使えない
- エッセンシャルが多いと重くなりがち
これらで、テロップの修正が面倒になります。
あとの作業を考え、できるだけ修正はキャプションの段階で済ませておきましょう。
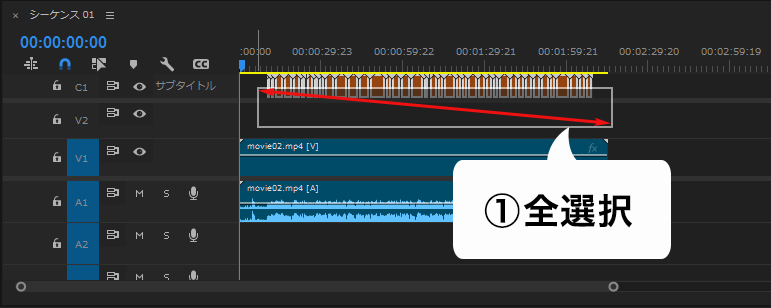
キャプションをエッセンシャルグラフィックスに変える手順
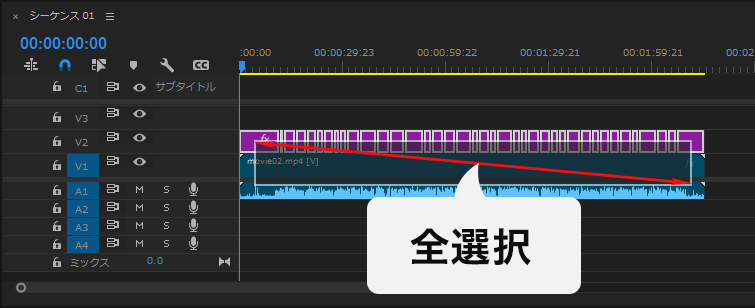
キャプションを選択ツール ![]() でドラッグし、すべて選択します。
でドラッグし、すべて選択します。


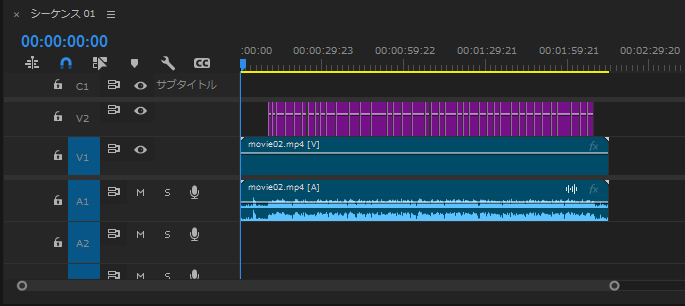
選択したキャプションが、キャプショントラックからビデオトラックへ移動し、オレンジ色から紫色に変わります。
これで変換完了です。

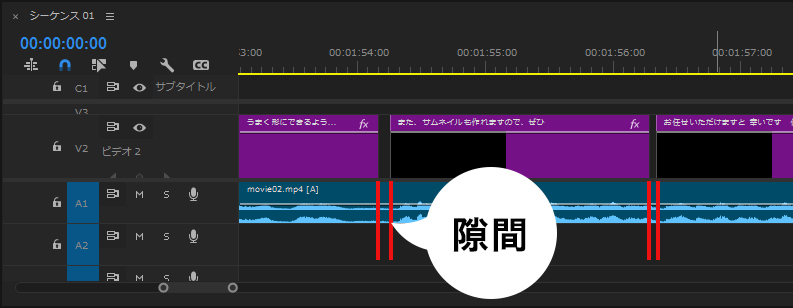
クリップ間の隙間を埋める
エッセンシャルグラフィックに変換後、クリップ間に隙間が出来てしまいます。

あとあと作業しやすくするため、隙間を埋めておくとよいです。
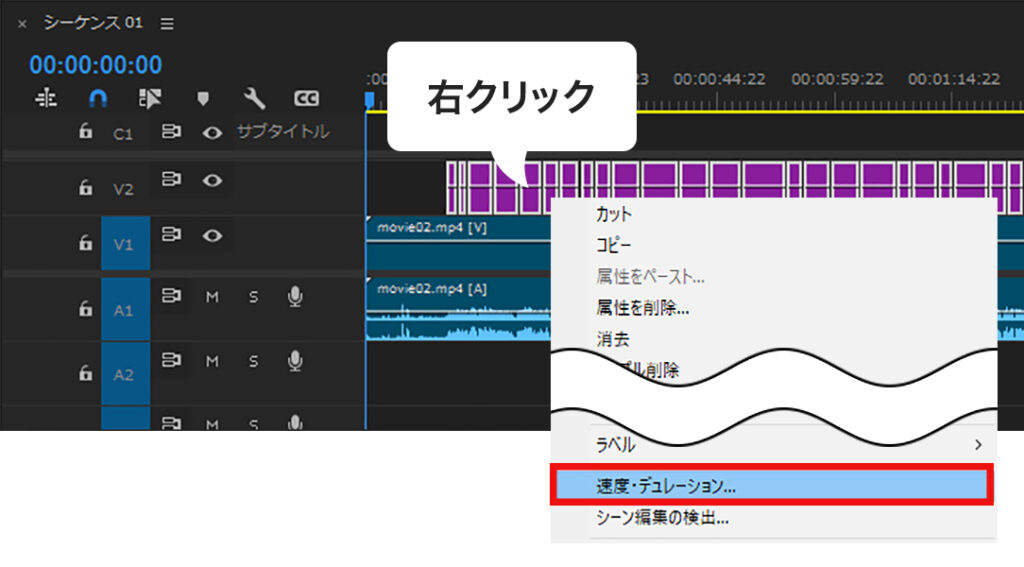
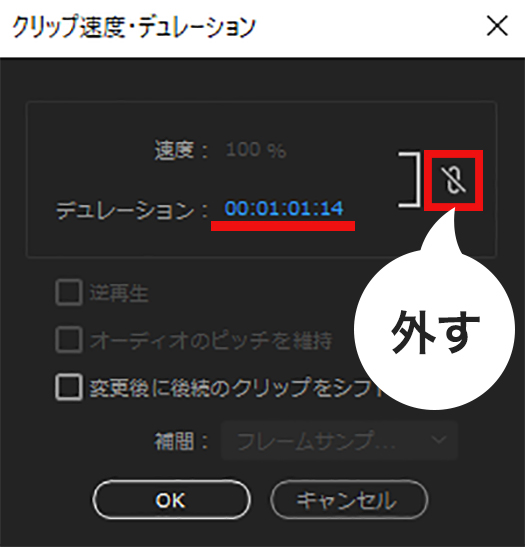
方法は、エッセンシャルグラフィックを全選択し、右クリックから速度・デュレーションを選択。

リンクを外して、デュレーションへ適当な数値を入力します。

これでクリップ間の隙間がすべて埋まります。
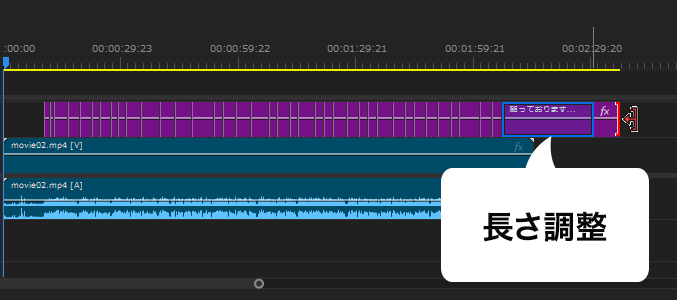
ただし、最初と最後のクリップだけ長さが合ってないので、選択ツール ![]() で調整しましょう。
で調整しましょう。

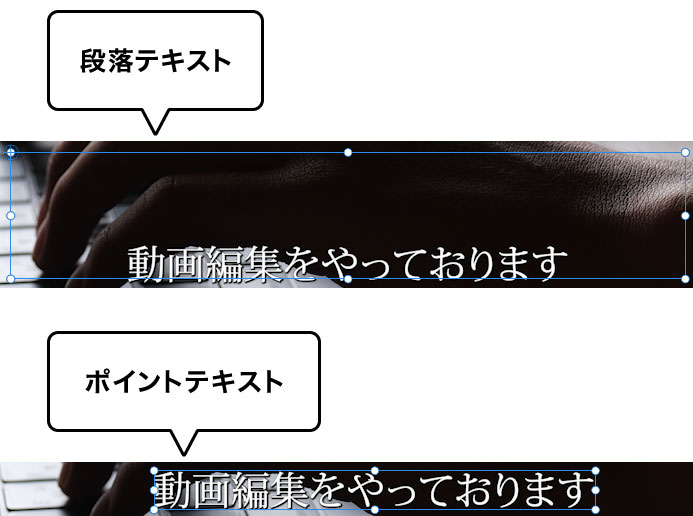
段落テキストをポイントテキストへ変換

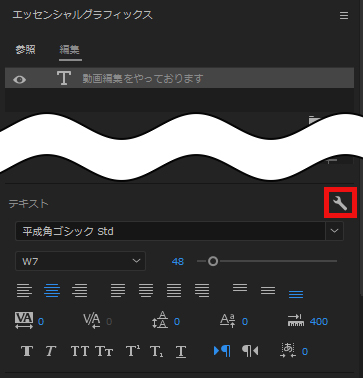
段落テキストをポイントテキストへ変換する方法は、エッセンシャルグラフィックを選択ツールで全選択。

次にエッセンシャルグラフィック内のテキストパネルで、![]() をクリックします。
をクリックします。

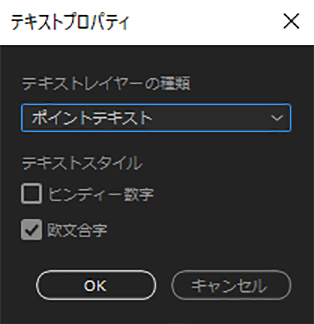
テキストプロパティで、テキストレイヤーの種類をポイントテキストに変換します。

これで変換完了です。
③文字装飾
自動文字起こしでテロップが出来たら、文字装飾するとリッチな見た目になります。
- 文字デザインをつくる
- すべてのクリップにデザインを適用する
文字デザインをつくる
任意のテロップを一つ選択し、文字のデザインをつくりましょう。
大きさやフォントの変更、カラー、縁取りなどの基本的な装飾方法は別記事にまとめています。

こちらをぜひ参考にしてください。
一発で文字変換
文字のデザインが出来たら、すべてのテロップに適用させます。
詳細はこちらを参考にしてください。

まとめ
テロップ作成を時短できる方法として、「Premiere Proの自動文字おこし」を紹介しました。
手順を復習すると
- 自動文字おこし
- エッセンシャルグラフィックスへ変換
- 装飾
以上を身体で覚え、テロップ作成を効率化させる。
浮いた時間は、ほかのクリエイティブな作業に当ててくださいね。
