こんにちは、MASAです。
After Effectsで映像制作すればするほど、よく使うツールが「マスク」です。
しかし実際のところ、
- マスクってなに?
- 基本的な使い方が分からない…
と思う方もいらっしゃるのではないしょうか。
そこで今回は、
- 初心者向けに
- 超わかりやすく
マスクの基本を紹介していきます。
本記事でわかること
- マスクとはなにか
- マスクの作成方法
- マスクの便利技
- マスクパスを使ったアニメーション
 MASA
MASA参考にしていただけると嬉しいです
では、いってみよう。
After Effectsのマスクとはなに?
After Effectsのマスク機能は、特定の部分を隠したり、強調したりするためのツールです。
基本的な使い方
・マスクの作成:
長方形ツールや楕円形ツールを使って、レイヤー上に形を描きます。ペンツールを使って自由な形を描くこともできます。
・マスクの適用:
マスクを適用すると、マスク内の部分だけが表示され、外側は隠れます。逆にマスクの反転を使うと、マスク外の部分だけが表示されます。
・マスクの調整:
マスクの境界線をぼかしたり、不透明度を調整することで、より自然な効果を得ることができます。
応用的な使い方
・特定の部分を強調:
動画の一部を強調したい場合、その部分にマスクを適用して背景をぼかすことができます。
・アニメーション効果:
マスクを使って、特定の部分が徐々に現れるようなアニメーションを作成することができます。
マスクの作成方法
画像やシェイプなどのマスク作成は、シェイプツールまたはペンツールを使います。
動画に対しては、対象物が動いたりカメラが動いたりするので、今回紹介する方法は適していません
もし「動画素材にマスクを作成したい」場合、別のやり方があるので、こちらを参照してください。

マスクを作成する手順は、以下の通りです。

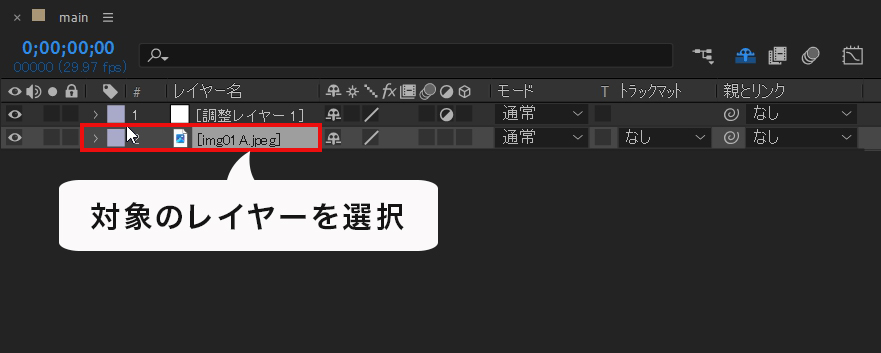
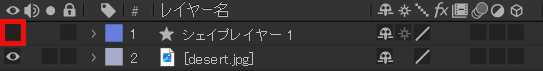
マスクを作成するときは、対象のレイヤーを必ず選択しておく必要があります。選択していない場合、マスクはつくられず、独立したシェイプレイヤーができます
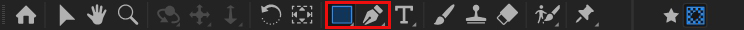
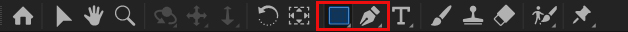
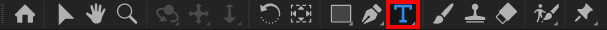
シェイプツールまたはペンツールを選択します。

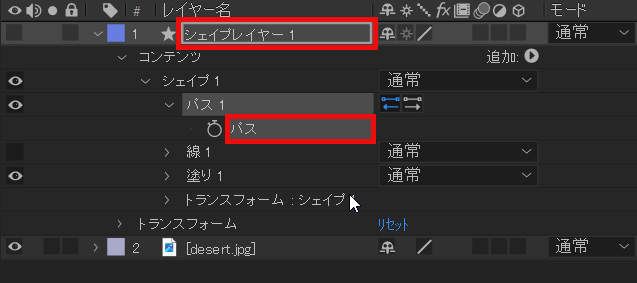
もしマスクを作成したい対象が、シェイプレイヤーの場合(ほかは作業不要)
「マスク作成」をクリックします。

左の★アイコンは「シェイプ作成」。★のままなら、同じレイヤー内に別のシェイプがつくられます
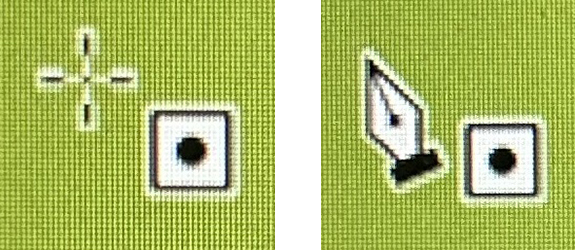
「マスク作成」を選択している状態なら、マウスポインターは以下画像のようになります

以下画像のように、ドラッグしてマスクを作成します。(ここでは楕円形ツールを選択)

マスクで切り取られます。

ペンツールを使えば、細かく切り抜くこともできます。

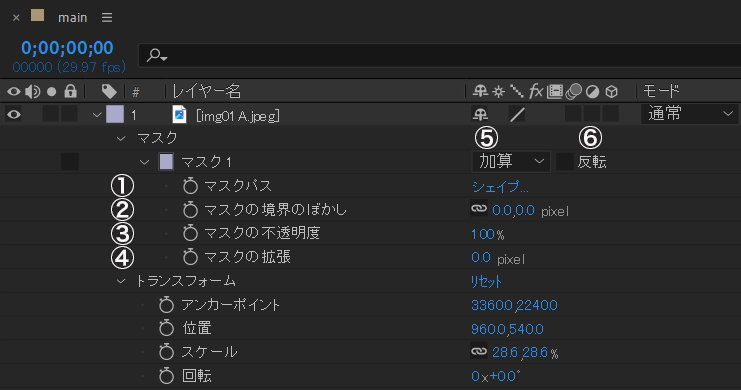
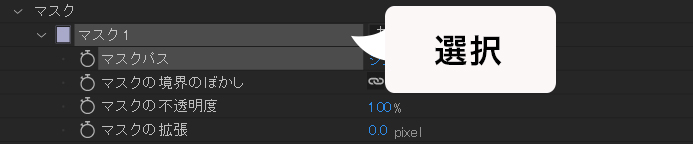
レイヤーの「マスク」から詳細設定を行います。

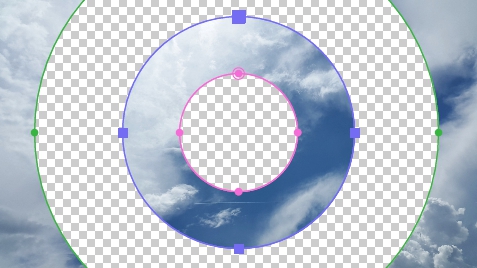
①:マスクパス
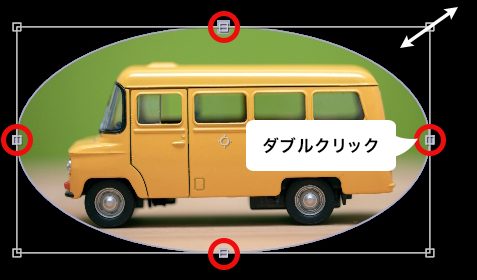
マスクを選択し、選択ツール ![]() でマスクの形状が変えられます。
でマスクの形状が変えられます。

ポイントの上でダブルクリックすると、枠(バウンディングボックス)が出現。
ドラッグすると移動や大きさ、角度が自由に調整できます。

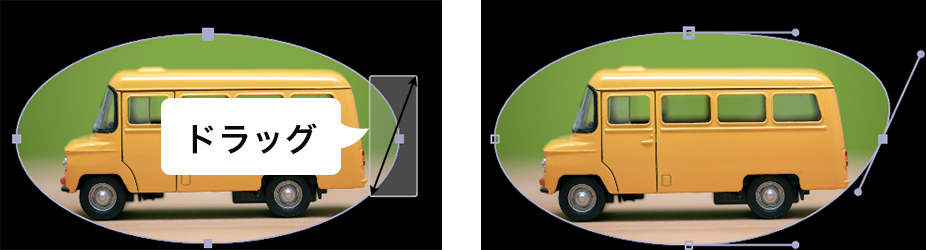
また、選択ツールでドラッグすると特定のポイントのみ選択可能。
移動させたりハンドル調整すると形状が変わります。

②:マスクの境界のぼかし
数値入力でマスクの境界をぼかすことができます。


③:マスクの不透明度
数値入力でマスク内の不透明度が変わります。


④:マスクの拡張
数値入力でマスク範囲を広げたり狭めたりできます。


⑤:マスク処理
マスクの処理モードは以下7種類あります。
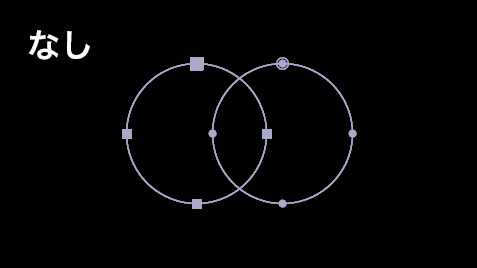
- なし
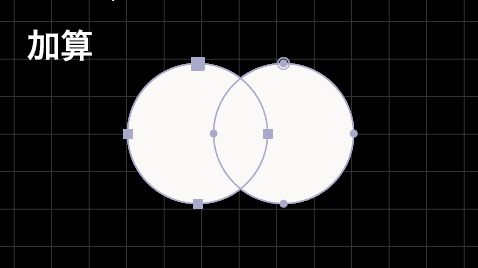
- 加算
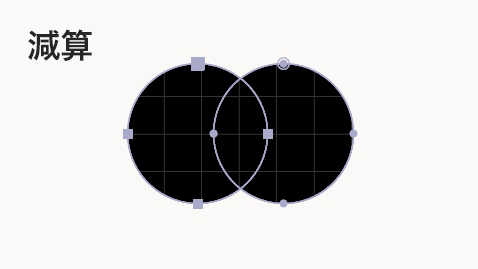
- 減算
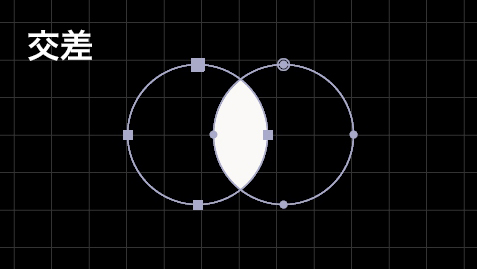
- 交差
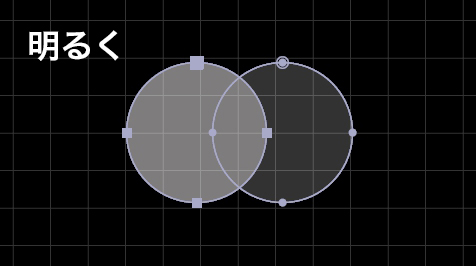
- 明るく
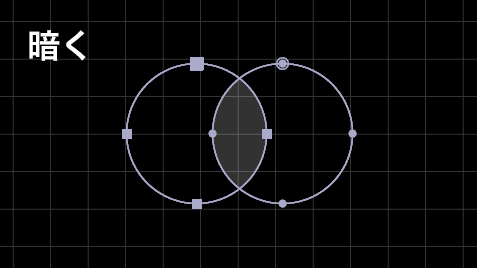
- 暗く
- 差
✓なし:マスクの効果を無効にする

テキストをマスクに沿って動かすときなど。マスクパスをシェイプパスの基準として使用することもあります
>>下で紹介
✓加算:重なり順で上にあるマスクに加算する
それぞれのマスクの上にあるマスクに累積されていきます。

✓減算:上にあるマスクから減算する

✓交差:重なり順で上にあるマスクに加算する
このとき上にあるマスクと重ならない部分は、完全に不透明になります。

✓明るく:マスクに加算していきますが、重なる部分はマスクの不透明度の明るい方を使用する

✓暗く:マスクの重なった部分の不透明度が暗い方を使用する
このとき重なっていない部分は表示されません。

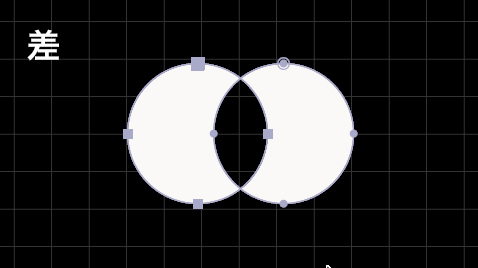
✓差:マスクが重なり合った部分を非表示する
重なりのない場合、そのマスクはそのまま表示されます。

⑥:反転
反転に✓を入れると、マスクの部分が反転します。


マスクは複数設定が可能
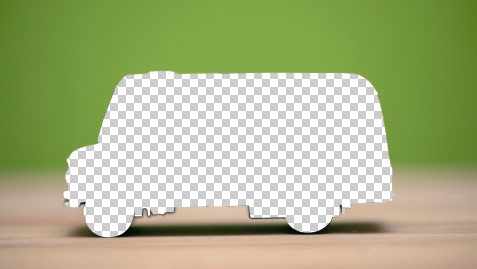
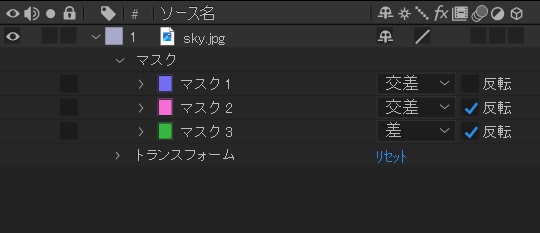
マスクは一つのレイヤー内に複数作成できます。
マスクの詳細設定(マスク処理)と組み合わせれば、いろいろな形状がつくれます。


【便利技】シェイプパスでマスクを作成する方法
シェイプでマスクを作成する便利技を紹介します。
作成済のパスを使い回すときや、イラストレーターで作成したパスを使いたいときなどに使えます。


このとき、パスの形状が分かりやすいようレイヤーを非表示にしておくとよいです。

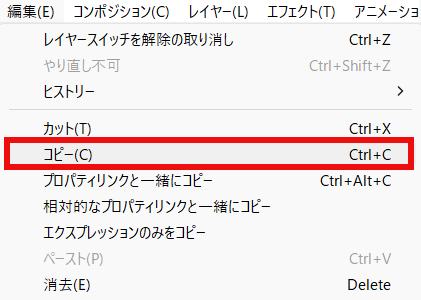
「パス」プロパティを選択し、メニューの「編集」>>「コピー」を選択します。


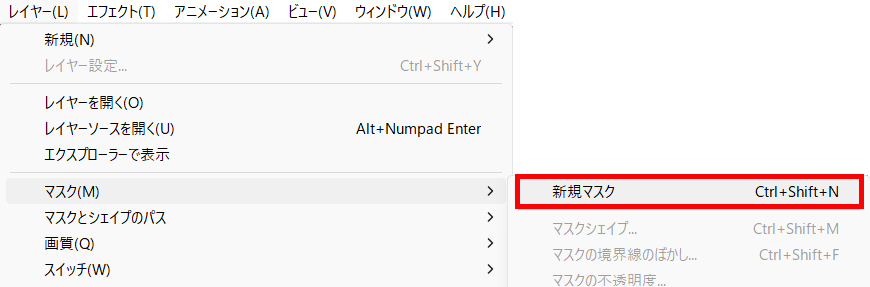
マスクを作成するレイヤーを選択し、メニューの「レイヤー」>>「マスク」>>「新規マスク」を選択します。


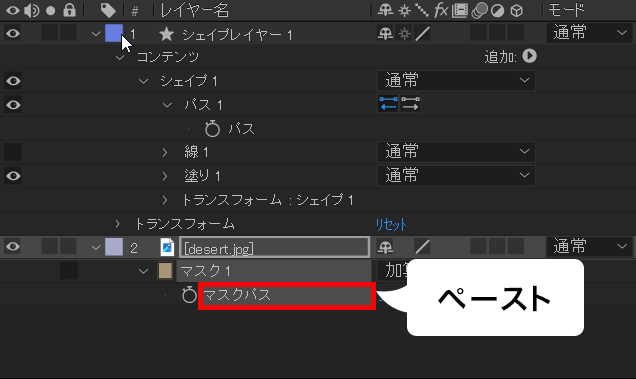
次にキーボードの「M」キーを押して、「マスクパス」プロパティを表示します。

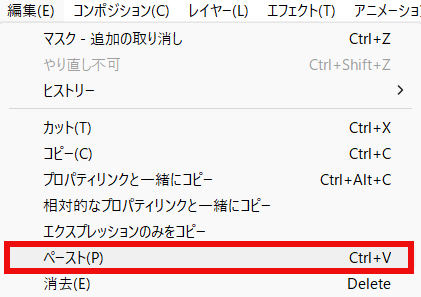
「マスクパス」プロパティを選択し、メニューの「編集」>>「ペースト」を選択すると完成です。


マスクパスを利用したアニメーション
マスクの作成は、対象をマスクする以外にも、さまざまな目的で使用されます。
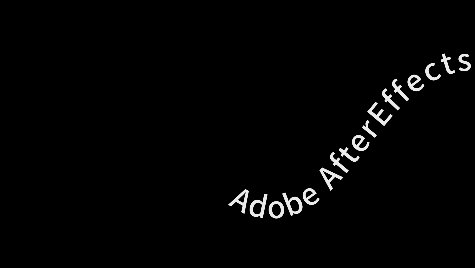
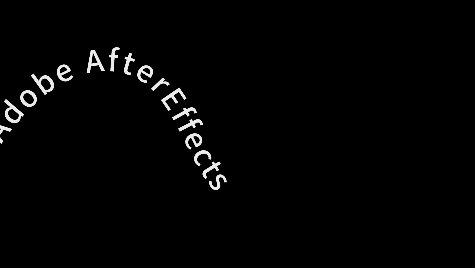
代表的な例として、テキストをマスクパスに沿って動かすアニメーションがあります。

 MASA
MASA上のアニメーションは以下のように作成しました
テキストツールで、文字を打ちます。


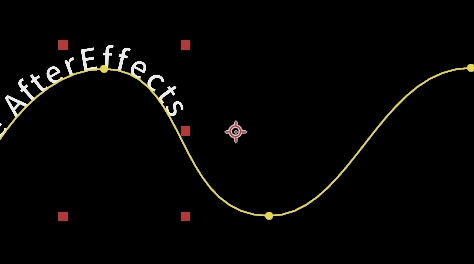
テキストレイヤー選択し、ペンツールでマスクパスを描きます。

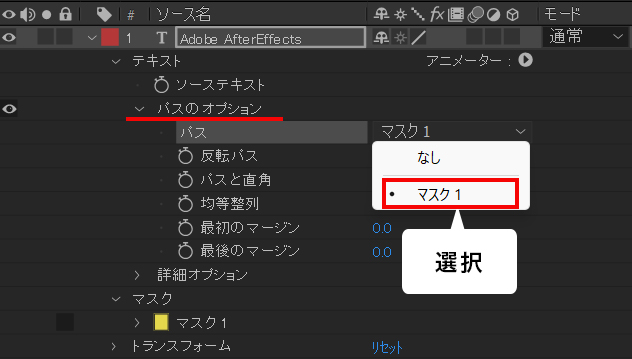
STEP1で作成したテキストレイヤーで、パスのオプション>>パスから、STEP2で作成したパスを指定します。

パス上にテキストが配置されます。

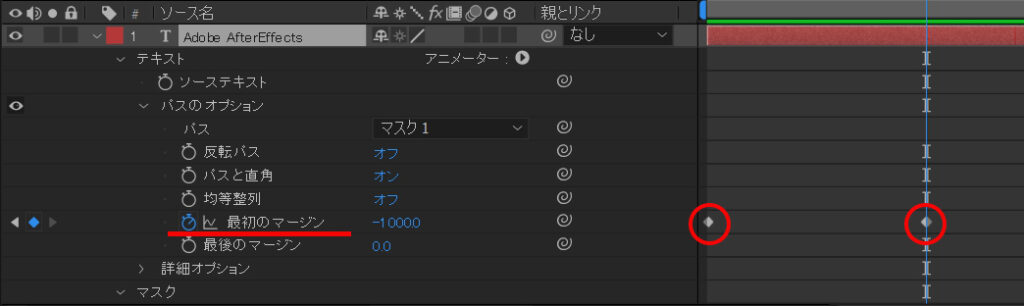
アニメーションのためのキーフレームを設定します。
今回の例では「最初のマージン」にキーフレームを打っています。

・0秒:最初のマージン3000
・3秒:最初のマージン-1000
以上で完成です。
まとめ
After Effectsのマスクについて、以下内容を解説しました。
- マスクとはなにか?
- マスクの作成方法
- マスクの便利技
- マスクパスを使ったアニメーション
マスクは映像制作において、表現の幅を広げる非常に有効な手法です。
After Effectsのスキルを上げるために、まずはしっかりと基本を学ぶよう心がけましょう。
