こんにちは、MASAです。
 初心者さん
初心者さんPremiere Pro で2画面表示つくりたいんだけど…

バラエティ番組や実況系でよく見かけるやつね。
超簡単だよ。
というわけで、今回はワイプ(小窓)のやり方を解説します。
2画面の小窓表示は、ピクチャーイン・ピクチャーと呼ばれています。
では、いってみよう。
ワイプ(小窓)をつくる方法
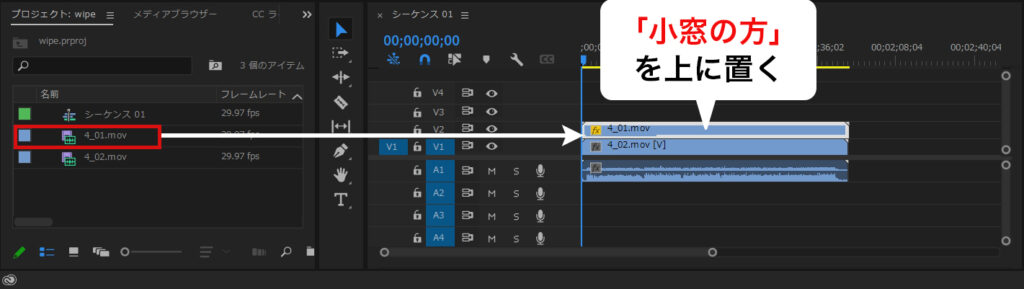
プロジェクトパネルへ動画素材2つを読み込み、タイムラインパネルに設置します。
このとき、小窓にしたい動画を上にすること!

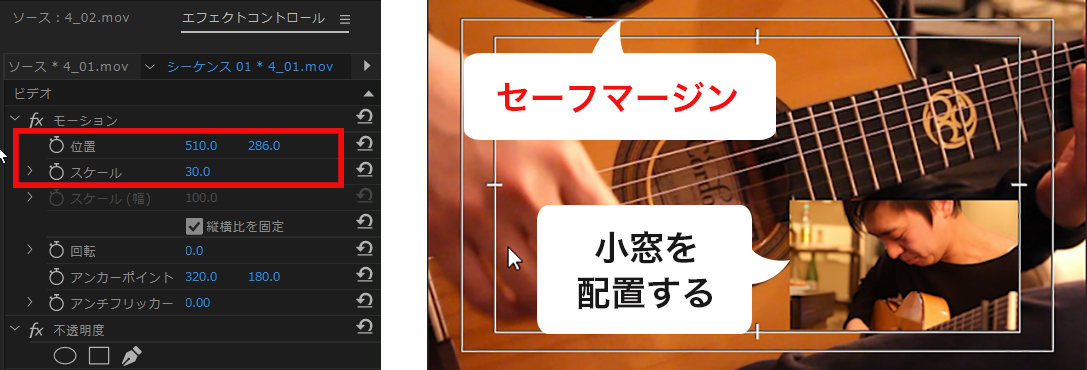
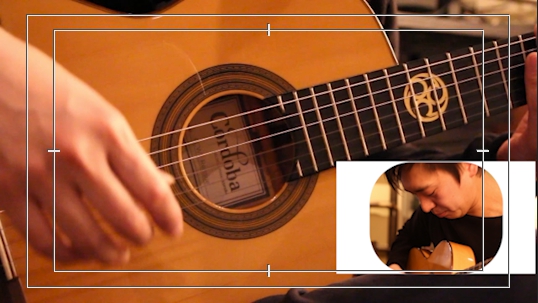
小窓にしたい方を選択した状態で、エフェクトコントロールの「位置」「スケール」を変更して配置します。

位置決めには、セーフマージンを表示するとよいです。

セーフマージンについて詳しく知りたい方は、こちらの記事を参考にしてください。

一応これで完成。以下デザインを整える方法を解説します。
ワイプ(小窓)のデザインを整える
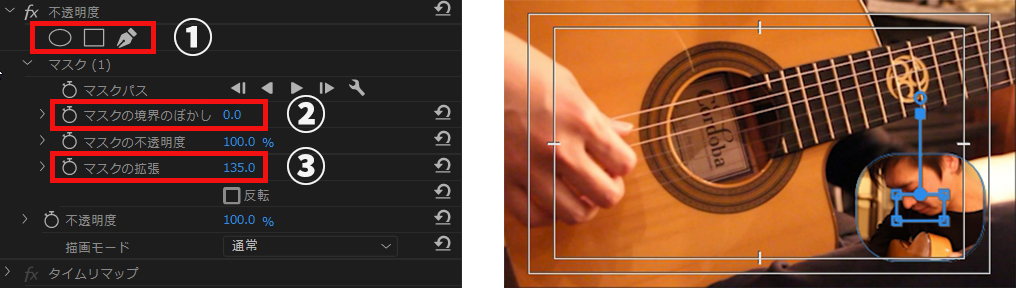
小窓にしたい方を選択した状態で、エフェクトコントロールの不透明度「マスク」を設定します。
まずは、マスクの形状(写真①)を選択。下の写真では□を選択しています。

次に「マスクの境界のぼかし」(写真②)、「マスクの拡張」(写真③)を設定します。
写真のように、四角形の角を丸めるとお洒落です(「マスクの境界のぼかし」は0に設定しています)
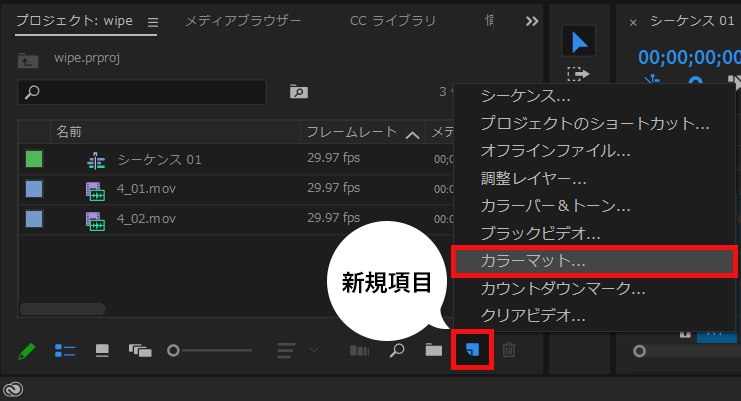
さらにもう少し手を加えるためにカラーマットを作成します。(小窓の下に設置)

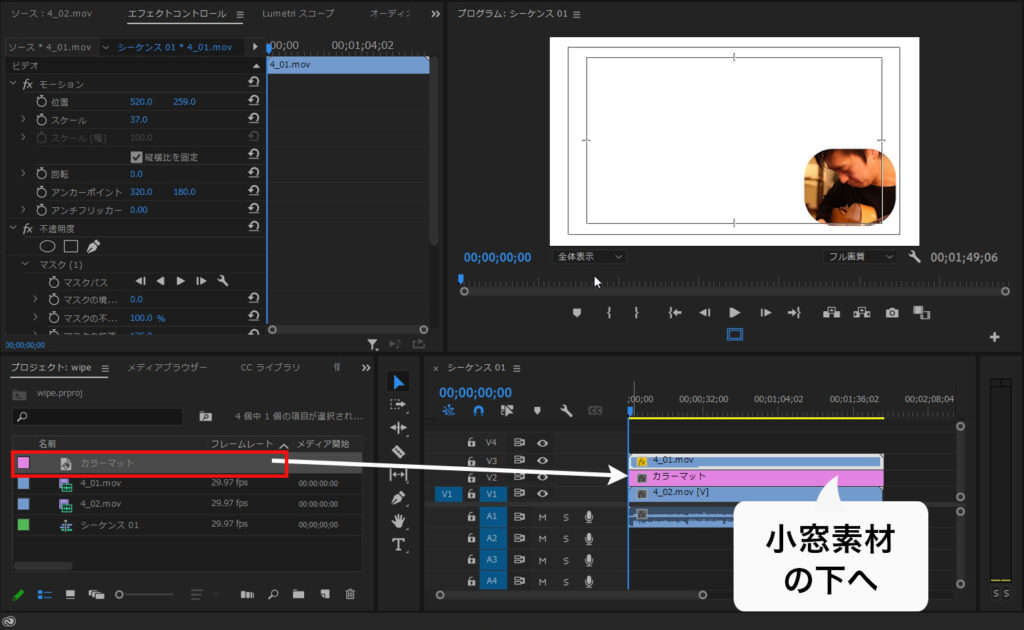
カラーマットを作成したら、タイムラインパネルで小窓の素材の下に置きます。

カラーマットの形状を、小窓に合わせます。
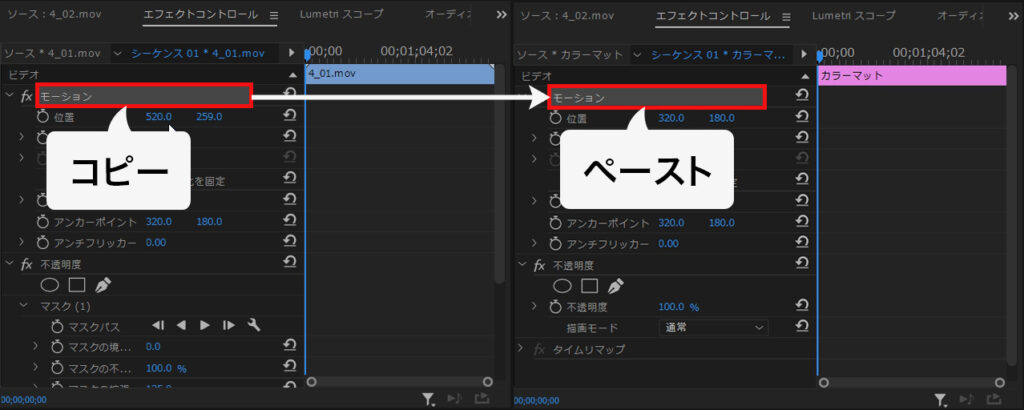
小窓の素材を選択し、エフェクトコントロール「モーション」と「不透明度」のパラメーター数値をカラーマットへそれぞれコピー(Ctrl+C)ペースト(Ctrl+V)します。


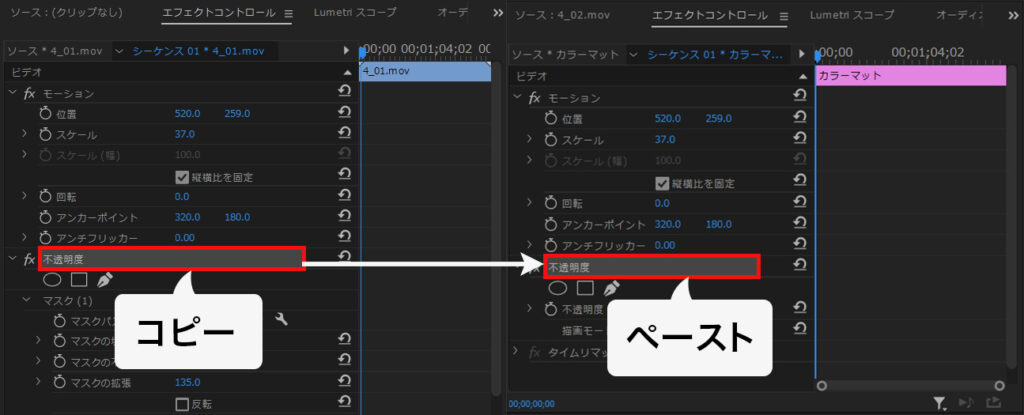
不透明度も同様に行います。

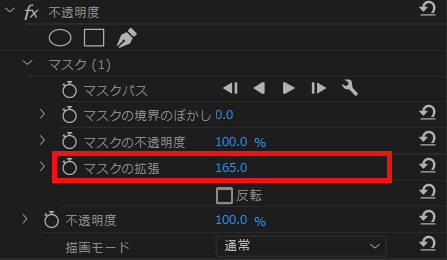
このままだと、カラーマットが小窓と同じ大きさなので、エフェクトコントロールの不透明度「マスクの拡張」の数値を上げます。

小窓の周りに枠が出来上がりました。

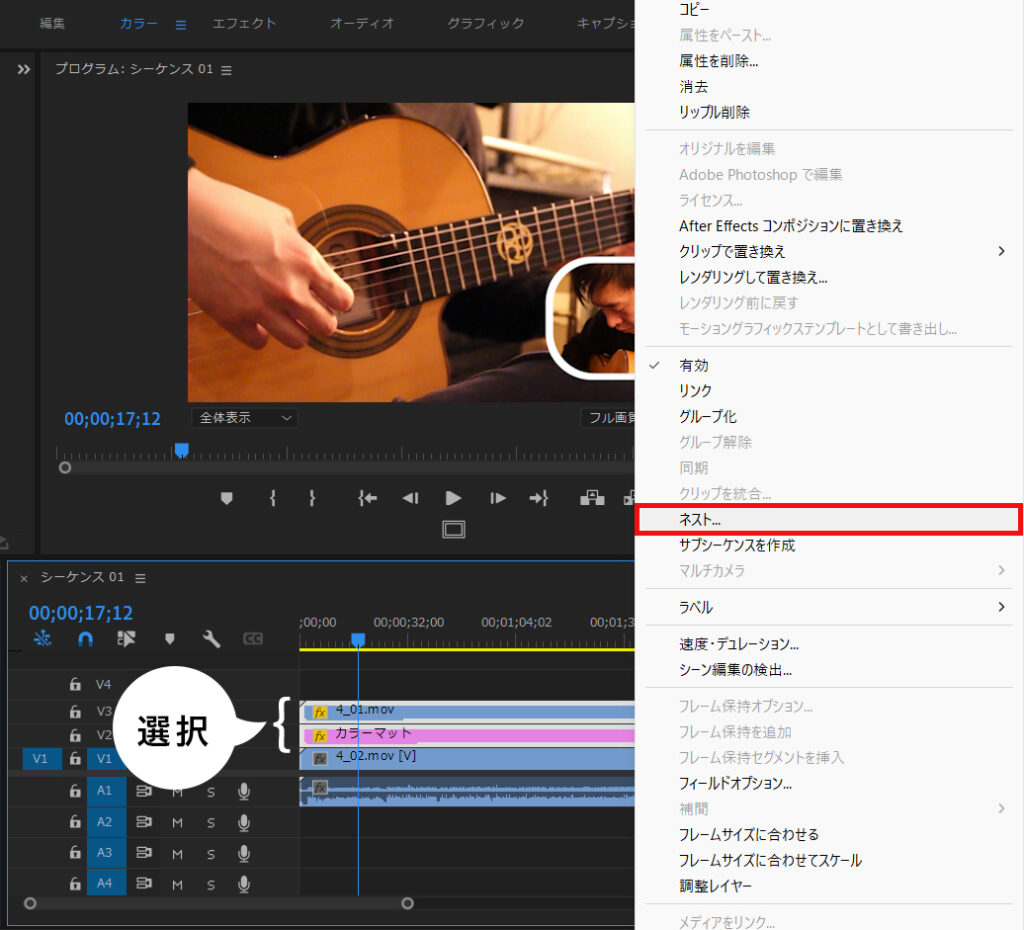
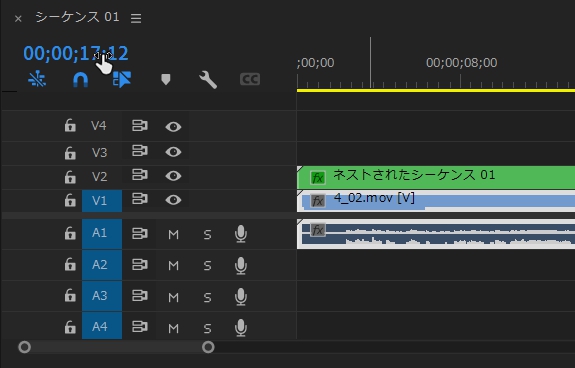
最後に、カラーマットと小窓素材をネスト化(対象を選んで右クリック⇒ネスト…)します。


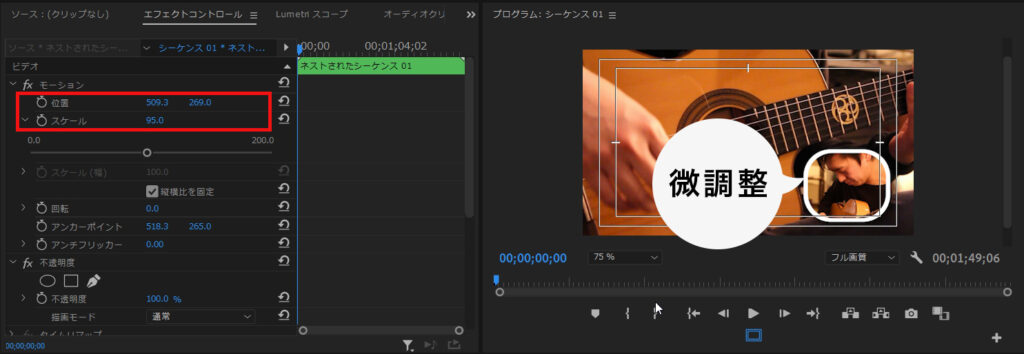
セーフマージンを表示し、小窓の位置や大きさを微調整して完了です。

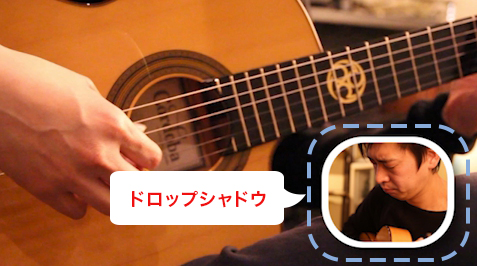
【補足】小窓をドロップシャドウで装飾
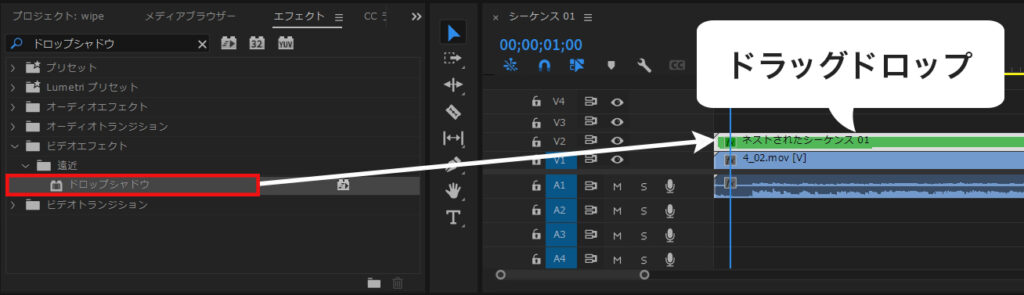
エフェクトのドロップシャドウを適用させると、小窓をくっきり見せることが出来ます。
やり方は、エフェクトパネルの【ビデオエフェクト】>【遠近】>【ドロップシャドウ】から適用です。

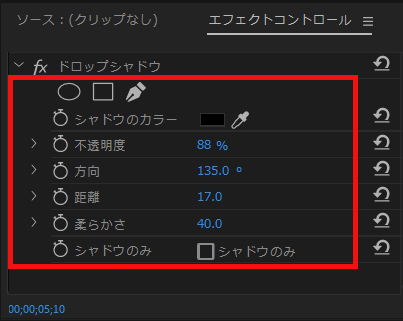
次に、エフェクトコントロールパネルでパラメーターを設定します。

設定値は画面を見ながらお好みで設定してください。

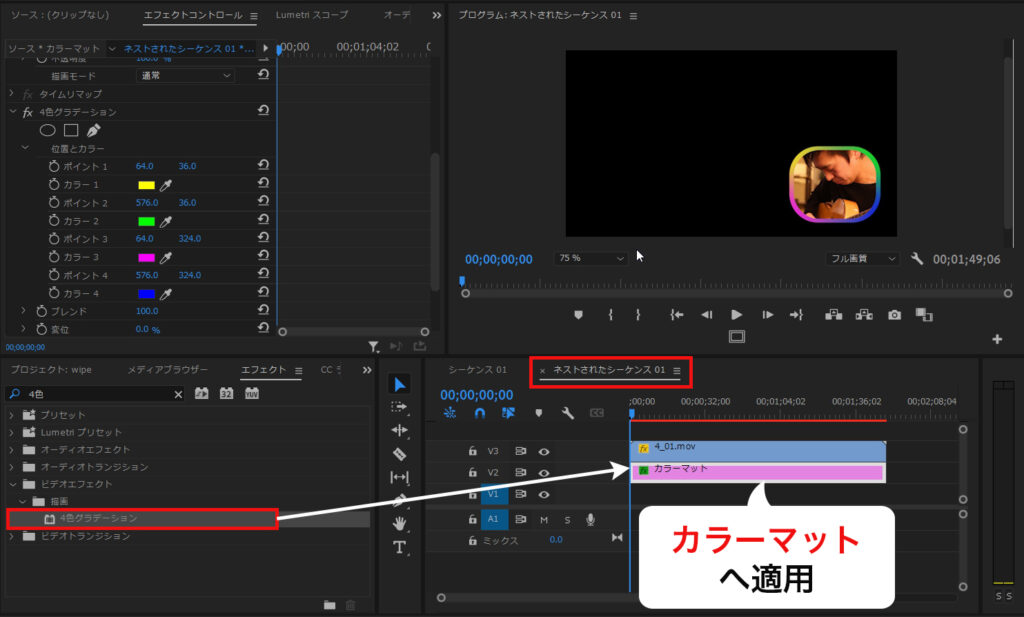
4色グラデーションの使用もよい
4色グラデーションを使い、装飾するのもおすすめです。
エフェクトコントロールパネルで好みの色やデザインに変更できます。

ネスト化した後に適用する場合は、クリップをダブルクリックすると展開できます
アニメーションをつける
キーフレームを打つと動画に合わせ、小窓を出現・消したりすることが出来ます。動画に合わせて設定しましょう。

上の例は、スケールを0%~100%に変化させ、アニメーションさせています。
つくり方は、以下。

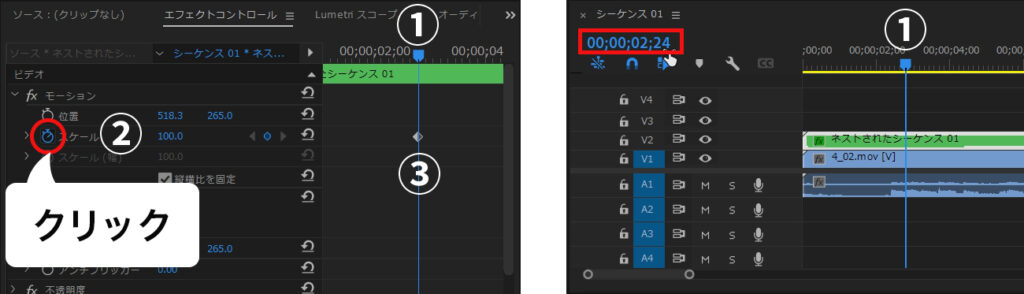
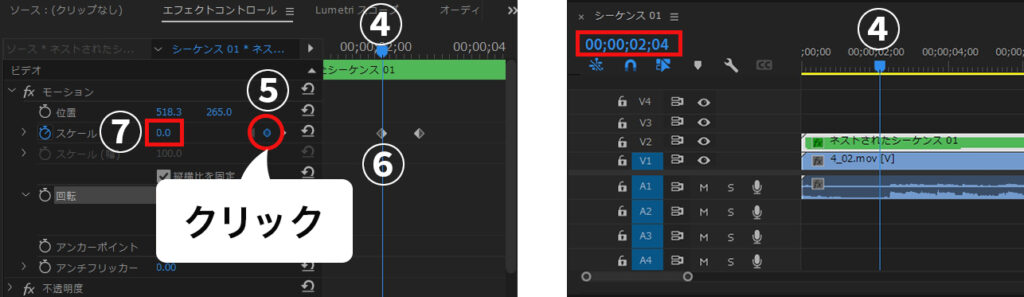
①:アニメーションの終わりの位置にインジゲータを移動
②:キーフレームを打つため、ストップウオッチをクリック
③:キーフレームが打たれます

④:アニメーションさせるスタート位置にインジゲータを移動
⑤:ひし形のマークをクリック
⑥:キーフレームが打たれます
⑦:0を入力
これで完成ですが、仕上げにアニメーションの緩急をつけます。
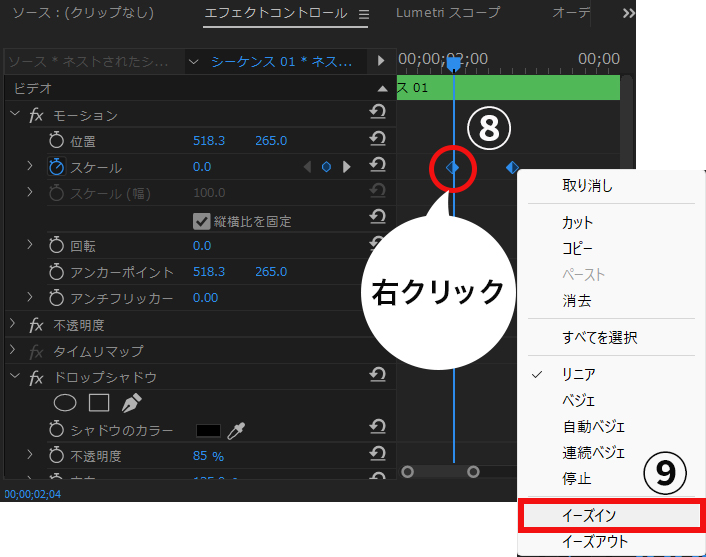
⑧:キーフレームを選択
⑨:右クリック⇒イーズインを選択
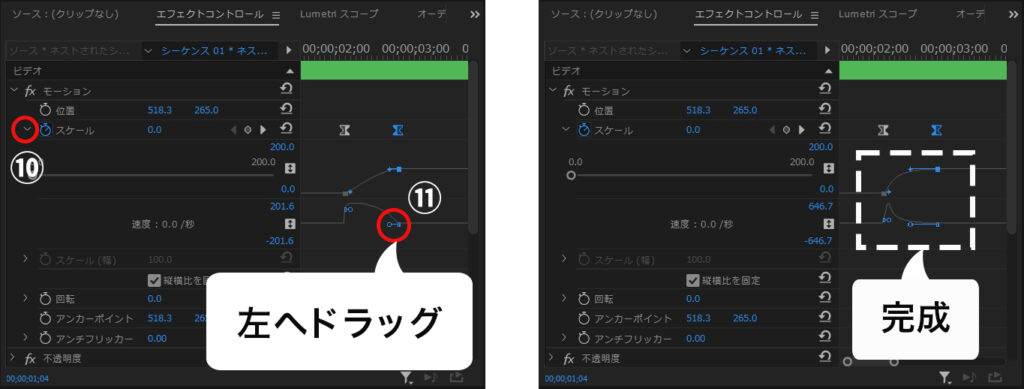
⑩:>マークを押してグラフエディタを表示
⑪:グラフの形状を変える


まとめ
今回はワイプ(小窓)のつくり方を解説しました。
よく使われるシチュエーションは、以下のような動画を制作するときです。
- インタビュー
- オンライン教育
- ゲーム実況
- 製品レビュー
- ニュース系
ワイプ(小窓)を活用すると、視聴者に対してより豊かな情報を提供し、映像の魅力を高めることができます。
しかも簡単なのでぜひマスターしてください。
