こんにちは、MASAです。
動画編集中に、
テロップを画面内のどこに置いたらいいだろう?
と悩むことはないでしょうか。
Premiere Proではセーフマージンを表示すると、テロップを適切に置くときの目印になります。
そこで今回、
- セーフマージンとは?
- 最適なテロップの配置とは?
- セーフマージンの表示、設定方法
について分かりやすく解説します。ぜひ参考にしてください。
では、いってみよう。
余談ですが、Premiere Proをスムーズに学ぶにはPCのスペックも重要です。
私が愛用しているApple 2024 Mac miniは、Premiere Proの重い処理もサクサク動く最適なスペック。
ストレスなく勉強に集中したい方には、おすすめの1台です。
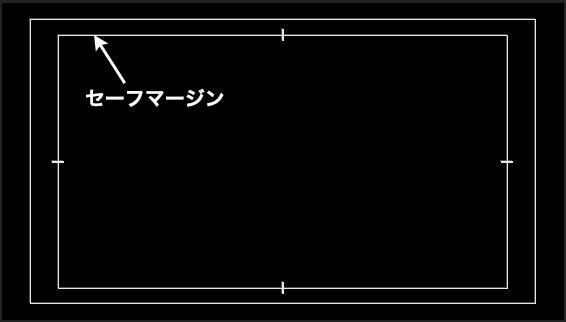
セーフマージンとは?
セーフマージンとは、テレビや放送用モニタなどの画面上で、正しく表示される領域を示す目安
編集時にタイトルなどをセーフマージン内に収めることで、画面からはみ出すことを防ぐことができます。

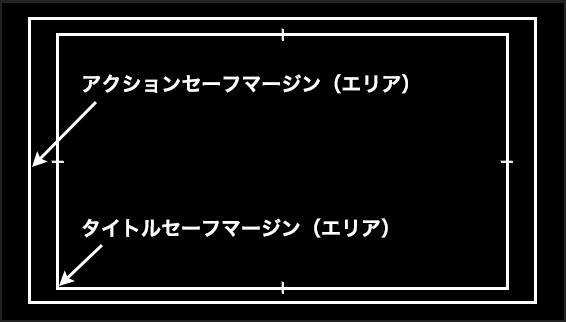
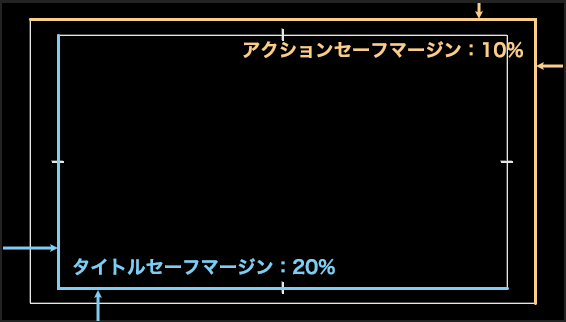
2種類のマージン
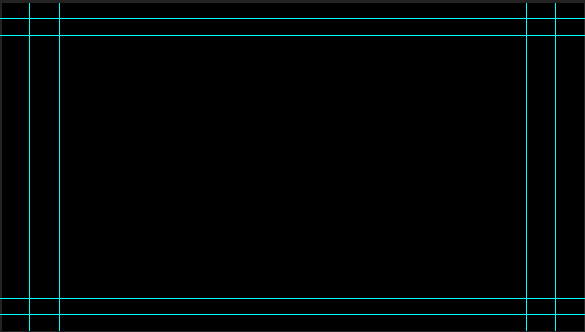
セーフマージンには、「タイトルセーフマージン」 と 「アクションセーフマージン」 の 2 種類のマージンがあります。

- タイトルセーフマージン :文字をおさめる範囲
- アクションセーフマージン:文字以外をおさめる範囲
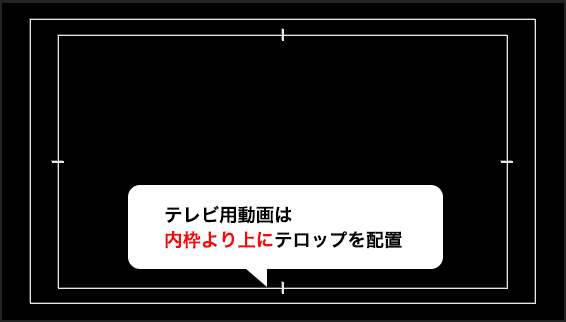
最適なテロップの位置とは?
テレビ用動画の場合、内側の枠より上に配置するのがよいです。

YouTube用動画の場合、外枠より上に配置すると、シークバーにかかることがありません。

Premiere Pro|表示方法
Premiere Proでセーフマージンを表示させる方法は、以下3通りあります。
- ボタンエディターで表示
- プログラムパネルの「設定」で表示
- ガイドで表示
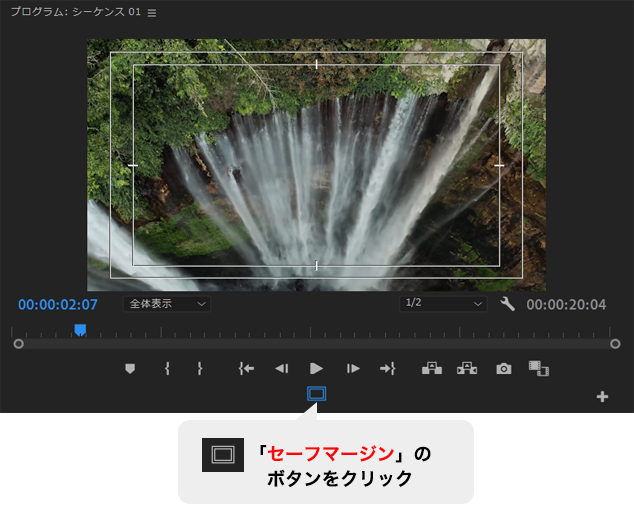
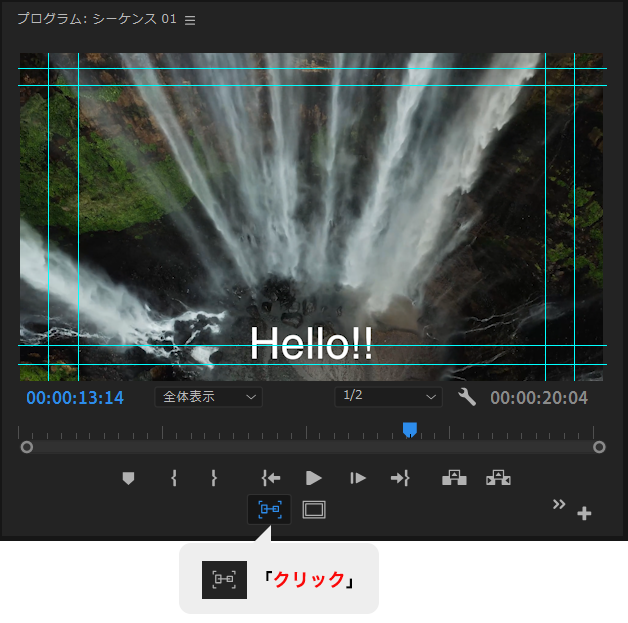
「ボタンエディター」で表示
プログラムパネル「セーフマージン」のボタンを押すと、表示させることができます。

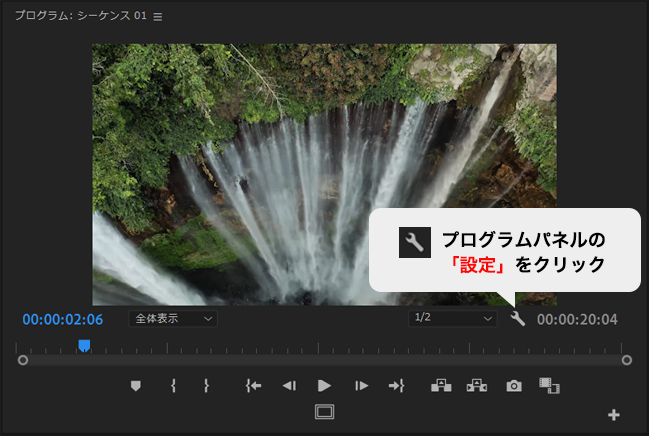
プログラムパネルの「設定」で表示
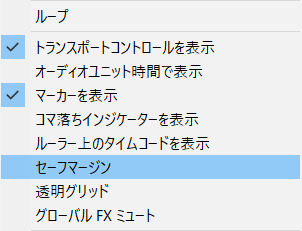
プログラムパネルの「設定」→「セーフマージン」で、表示させることができます。


「ガイド」で表示
ガイドになったセーフマージンを表示させる方法です。
プログラムパネルを選択したまま、
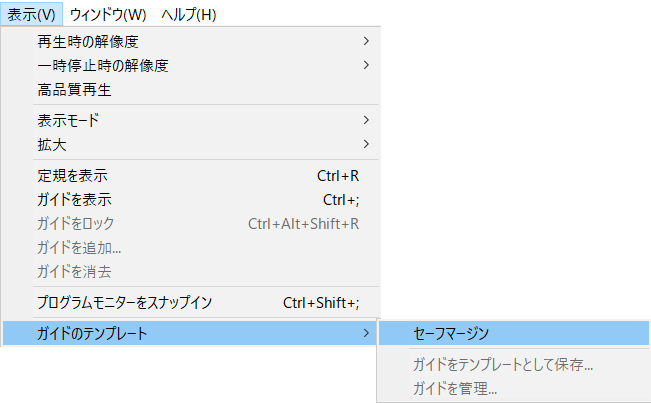
メニューバーの「表示」→「ガイドのテンプレート」→「セーフマージン」


ガイドの「セーフマージン」を使う場合、「プログラムモニターをスナップイン」をONにしましょう!

こうすると、テロップをセーフマージンへぴったり配置できます。
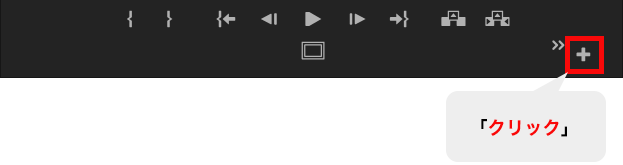
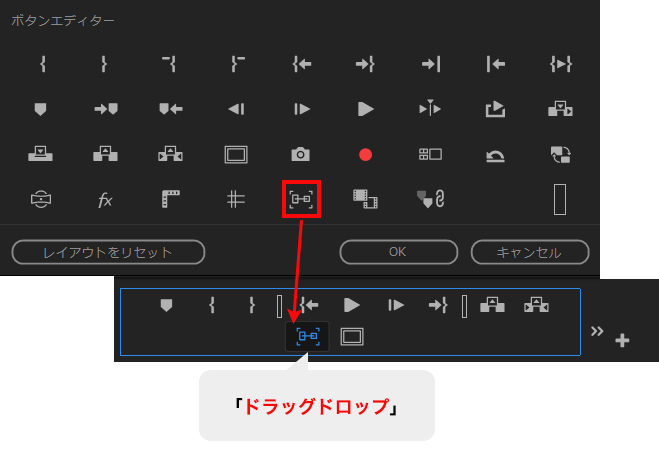
ボタンが見つからない場合、右下の「+」をクリックし、パネルからドラッグドロップで表示できます


Premiere Pro|セーフマージンのサイズを最適に設定しよう
Premiere Proでセーフマージンのデフォルト設定は、以下のようになっています。
- タイトルセーフマージン:縦横幅の20%
- アクションセーフマージン:縦横幅の10%

実はこの数値、アナログ放送時代の4:3の画面比率に合うもの。
今は地上デジタル放送の16:9の比率に変わっています。
現代の16:9の画面比率に適したセーフマージンのサイズ設定は以下の通りです。
- タイトルセーフマージン:縦横幅の10%
- アクションセーフマージン:縦横幅の7%
Premiere Pro|セーフマージンの設定方法
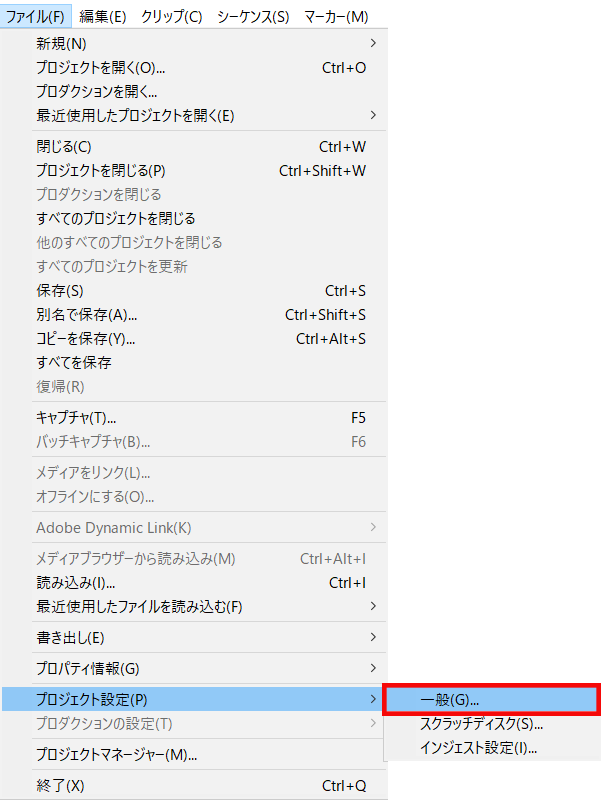
セーフマージンのサイズを変えるには、まずPremiere Proメニューから、以下の順に選択します。
メニューバー「ファイル」→「プロジェクト設定」→「一般」

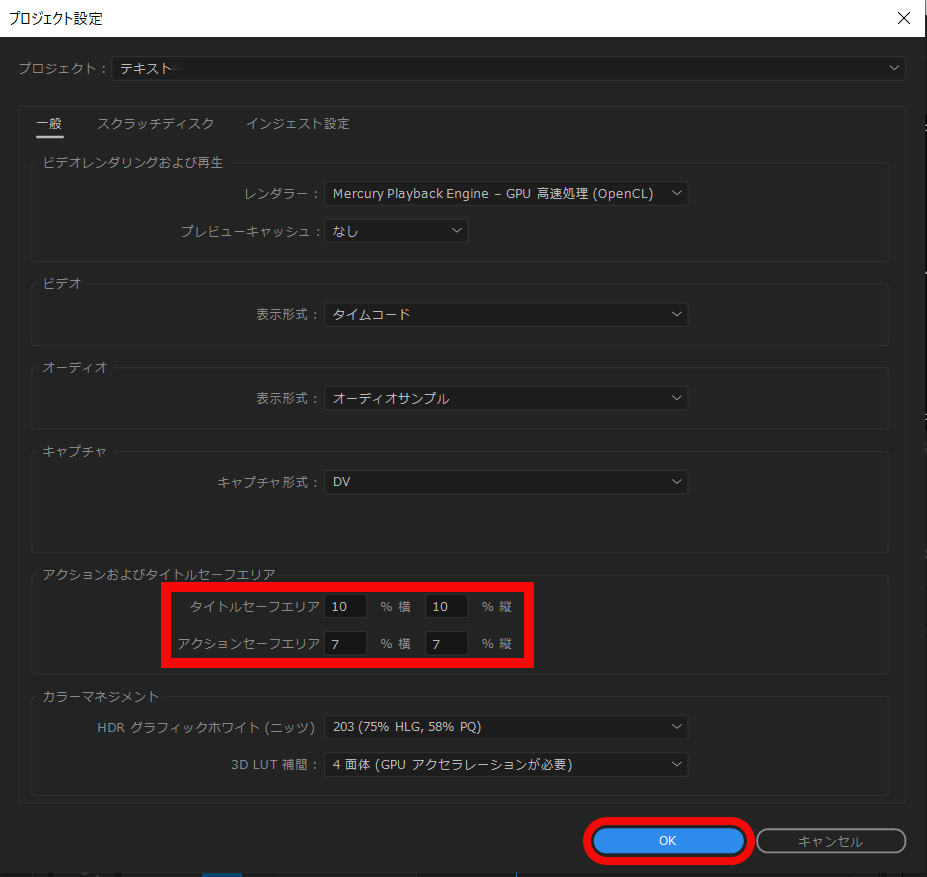
すると「プロジェクト設定」ウィンドウが開きます。
次に「アクションおよびタイトルセーフエリア」の項目へ、上記の比率を入力しOKを押しましょう。

これでセーフマージンのサイズ変更は完了。
最後に実際にプレビュー画面でセーフマージンを表示して確認を行いましょう。


まとめ
セーフマージンについての知識および、Premiere Proでの表示・設定方法を解説しました。
- テロップ位置の目印になる
- 画面内に収まるか確認できる
Premiere Proでテロップを作成するときは、セーフマージンを表示
こうすると設定位置に迷うことがなくなり、画面枠内から見切れることもなくなります。
簡単なことなので、ぜひ習慣化してくださいね。
Premiere Proをストレスなく動かすには、PCのスペック選びも重要なポイントです。
私が現在メインで使っているApple 2024 Mac miniは、Premiere Proを扱うのに最適なスペックで、動作も非常にサクサクしています。
もしマシンの買い替えを検討されているなら、自信を持っておすすめできる1台です。
