こんにちは、MASAです。
動画内で、人の顔や車のナンバーなど。プライベートな部分を隠したい。
どうやってモザイクを掛けるのか知りたい…
このような方の悩みにお答えします。
本記事の解説どおりにすると、モザイクをかけた動画が超簡単につくれます。

Premiere Pro初心者でもぜんぜん大丈夫!
では、いってみよう。
【手順1】モザイクをかけたい範囲を指定する
”動画素材をタイムラインパネルへすでに設置済”を前提とします。
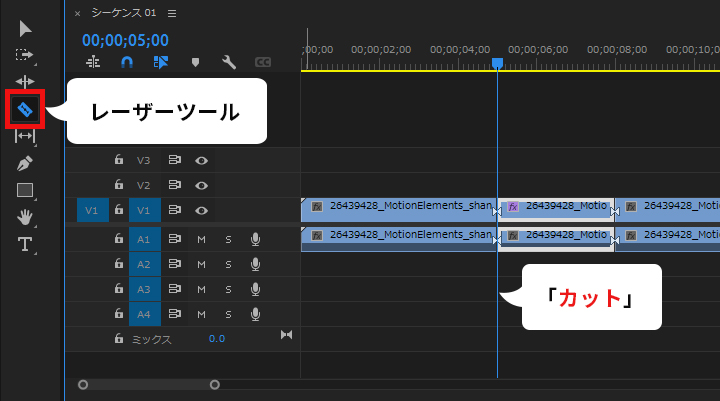
モザイクをかけたい範囲を指定するために、クリップをカットします。
- レーザーツールを選択
- ショートカットキー(W)

【手順2】エフェクトからモザイクを選択・適用する
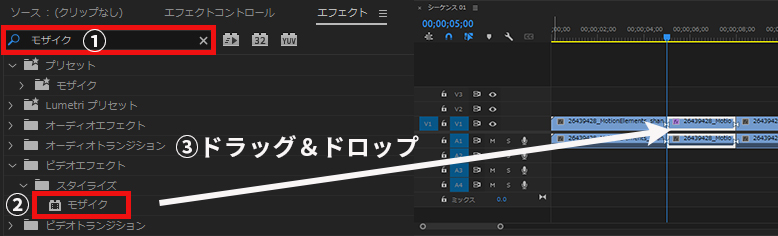
エフェクトパネルで「モザイク」を選択し、ドラッグ&ドロップでクリップに適用します。
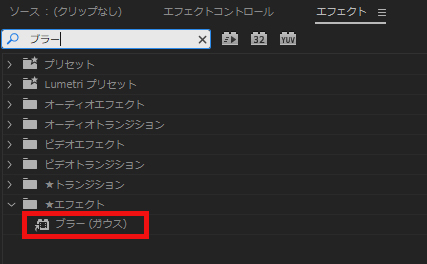
- エフェクトパネルの検索窓で「モザイク」と検索
- ビデオエフェクト→スタライズ→モザイクを選択する
- モザイクをドラッグ&ドロップでクリップに適用する

【手順3】エフェクトコントロールパネルの調整
マスクを設定する
クリップにモザイクを適用すると、画面全体にモザイクが掛かるので、マスクで範囲を指定します。

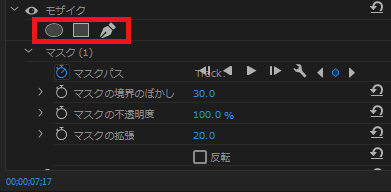
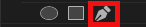
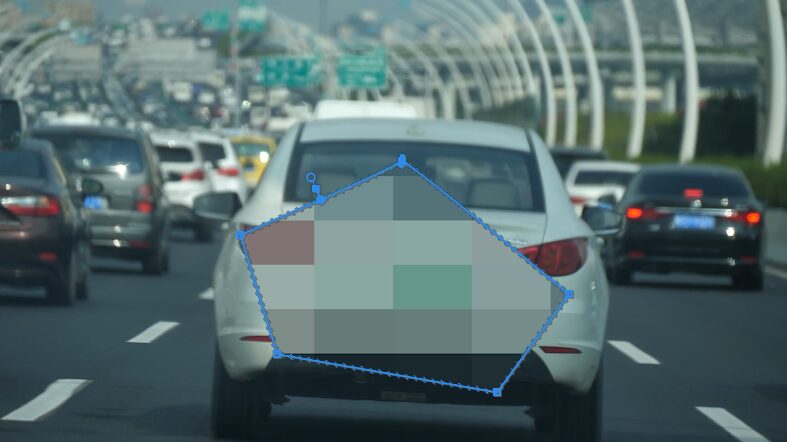
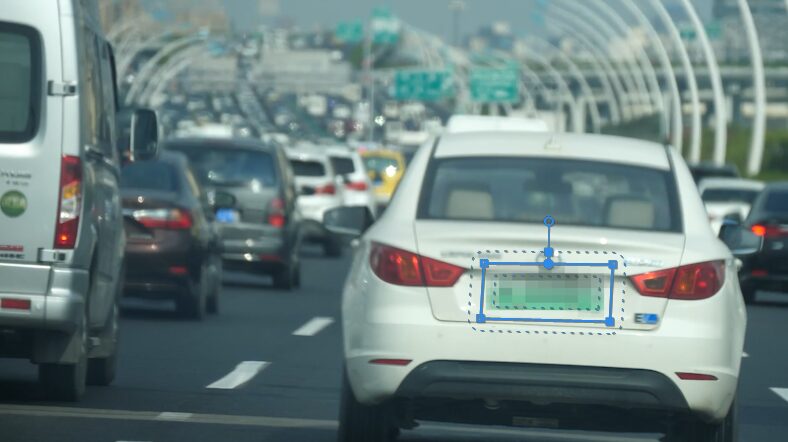
エフェクトコントロールの「モザイク」の項目から、丸型や四角、ペンツールを選択。

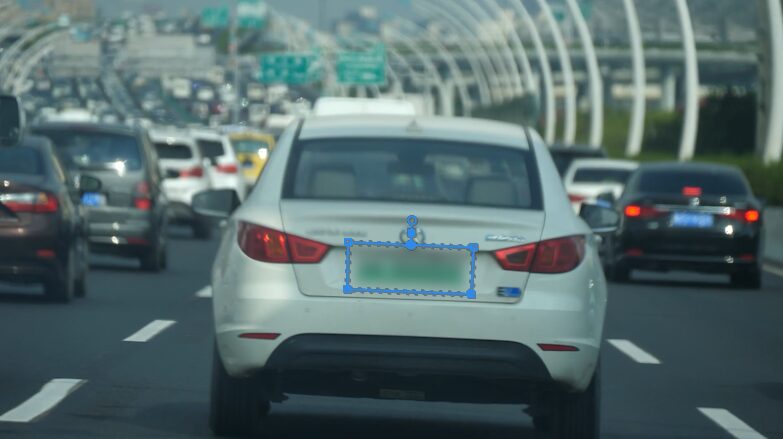
今回はナンバープレートにモザイクをかけるため、四角形を選択しました。

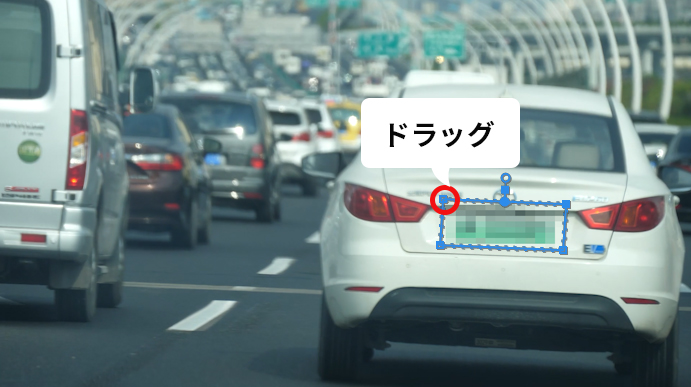
マスクを対象の上に移動させ、四隅■の部分をドラッグして大きさを整えます。


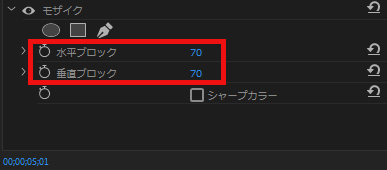
ブロックサイズを設定する
お好みで、水平ブロックと垂直ブロックの値を設定します。


値を大きくしていけば、モザイクの一粒が細かくなっていきます
必要ならマスクをさらに細かく設定する
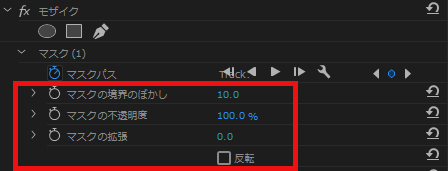
マスクの設定では、調整できる項目が以下4つあり、必要なら設定するとよいです。
- マスクの境界のぼかし
- マスクの不透明度
- マスクの拡張
- 反転

マスクの境界のぼかし
マスクの境界線を境に、指定範囲をぼかすことができます。

マスクの不透明度
マスクの透明度を調整することができます。
値を下げるほど、ぼかしが薄くなります。

不透明度70%に設定。文字が明確になっています。
マスクの拡張
指定したマスクの領域をさらに広げることができます。

マイナス数値を入力すると、範囲が狭くなります。
反転
マスクの範囲を反転できます。

【手順4】被写体の動きに合わせてモザイクを追従させる
対象の動きに合わせて追従させる「トラッキング」と呼ばれる表現技法です。
トラッキングを行わないと、手順③までで設定したマスクが被写体の動きに追従されません。
追従させる方法は、以下2つです。
- 自動設定
- 手動設定
自動設定
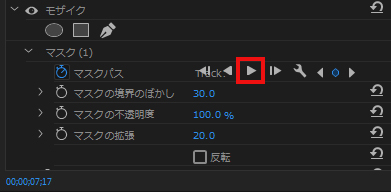
手順3でマスクを指定した後、▶︎ボタンを押します。

自動処理が行われ、対象の動きに合わせてキーフレームが生成されます。


自動で追従させる方法は、これだけです。
ただし、対象からズレてしまう場合があるので、以下で説明する「手動設定」で微調整を行ってください。
手動設定
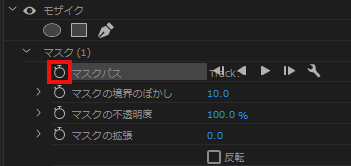
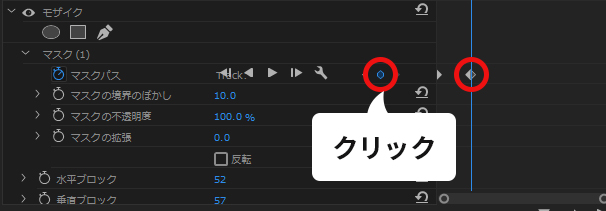
マスクを選択した状態で、マスクパスの時計マークをクリックします。

再生ヘッドの位置でキーフレームが打たれます。

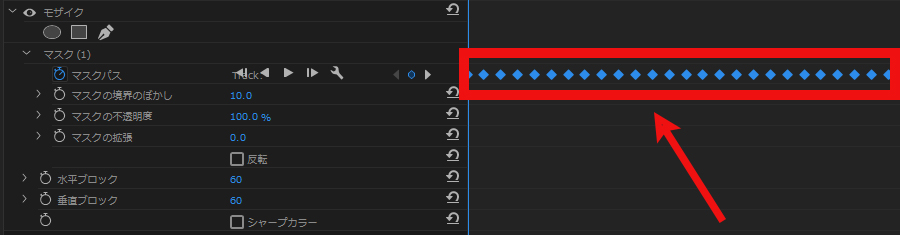
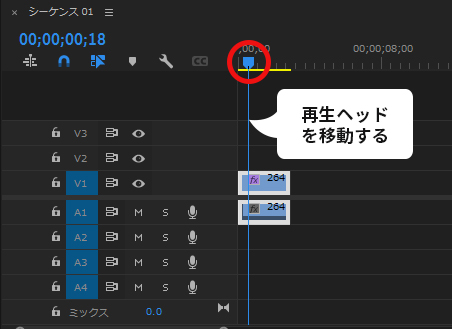
次に再生ヘッドを動かしながら、対象の動きに合わせてマスクを移動させ、キーフレームを打っていきます。


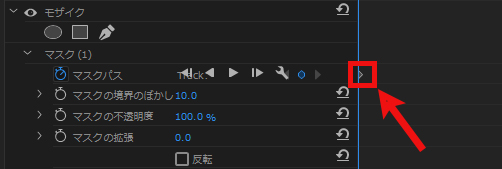
マスクを移動後、ひし形マークをクリックしてキーフレームを打ちます。

以上を繰り返し、さらにキーフレームを打っていきます。
おまけ:モザイクの替わりにガウス(ブラー)を使う方法もある
動画を不明確にする方法として、モザイクを紹介しましたが、ガウス(ブラー)を使う方法もあります。

僕はガウス(ブラー)の方が好みです
やり方は、上の手順2でモザイクの替わりにガウス(ブラー)を選択します。

次に、モザイクの例(手順3)と同様にマスクを作成します。

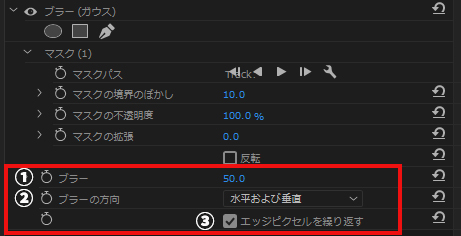
さらにブラーのパラメーターを設定します。

①ブラー
ぼかしの強さを調整する項目
数値を上げると、ぼかしが強くなります。
②ブラーの方向
ぼかしの方向を調整する項目
水平、垂直、水平および垂直の3種類から選択できます。

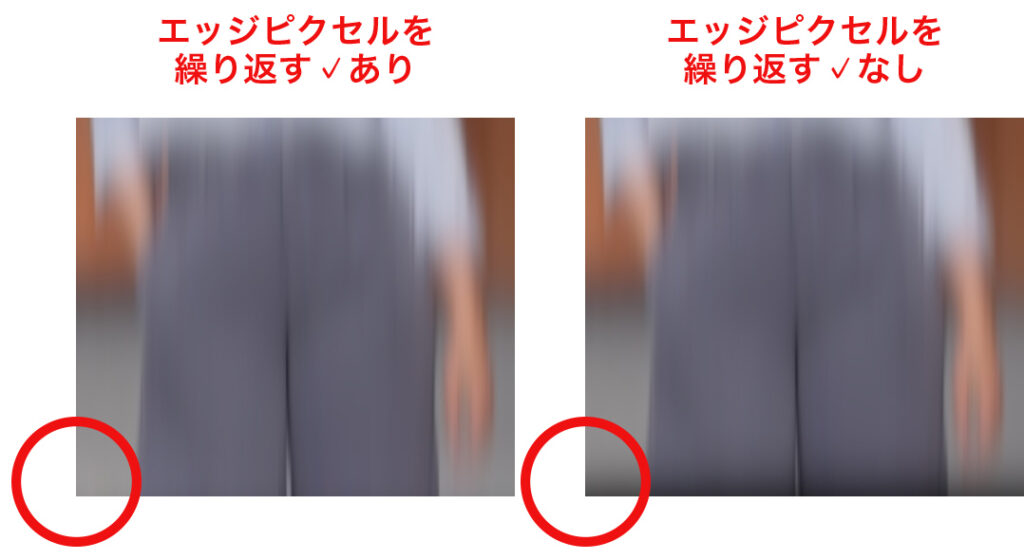
③エッジピクセルを繰り返す
端をぼかすか否かを選択する項目
✓を入れると端がくっきりし、✓を入れないと端もぼかしが入ります。

まとめ
動画内で一部を隠したい時に使える方法を紹介しました。
以下エフェクトを使うと、隠したい部分を簡単にカモフラージュできます。
- モザイク
- ブラー(ガウス)
YouTube投稿用など。誰かに見せる動画では、よく使われる方法なのでぜひ参考にしてくださいね。
