こんにちは、MASAです。
 初心者さん
初心者さんAfter Effectsのレイヤーについて知りたい…

基礎~応用までをわかりやすく解説するよ
After Effectsのレイヤーに関する
- 操作環境
- 作成方法
- 種類
- 操作方法(基礎~応用)

記事を読み終わると、最低限わかるんじゃないかな
では、いってみよう。
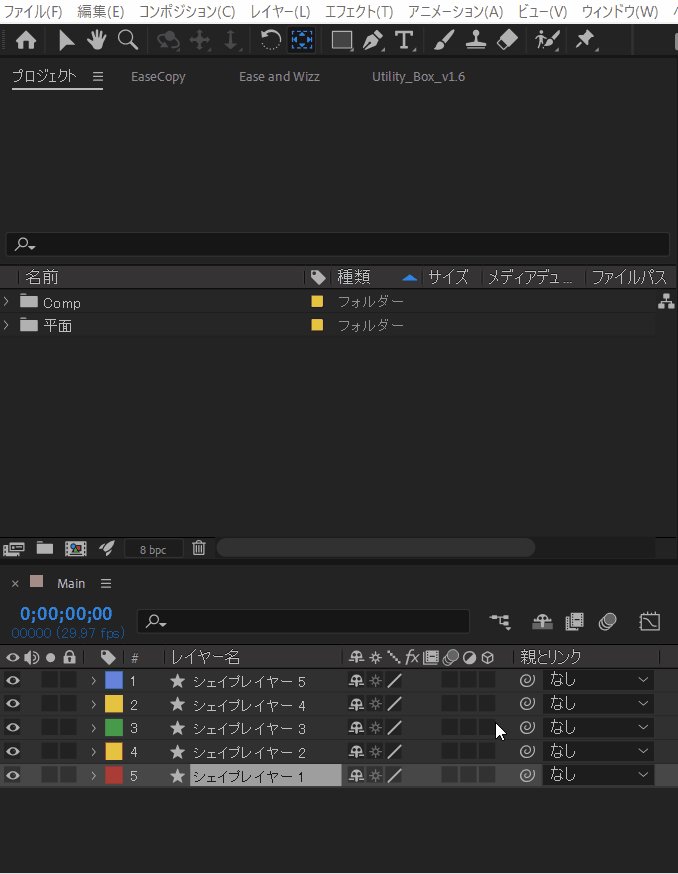
タイムラインパネル|レイヤーを管理・操作する環境
各レイヤーの配置やアニメーションの時間調整は、タイムラインパネルで操作します。
また、レイヤーの表示順やエフェクトの追加・編集もタイムラインパネルで行います。

タイムラインパネルの項目を以下にまとめました。
タイムラインパネル

- フローチャート
コンボジションのフローチャートを表示できます - シャイレイヤーの非表示/表示
シャイスイッチがオンになっているレイヤーをレイヤー一覧から非表示/表示にできます - フレームブレンドの適用
フレームブレンドが設定されたレイヤー全てにフレームブレンドを適用します - モーションブラーの適用
レイヤーにモーションブラーを適用できます - グラフエディター
グラフエディタパネルに切り替えできます - ビデオスイッチ
レイヤーのコンポジションパネル「表示/非表示」を切り替えできます - オーディオスイッチ
レイヤーのオーディオ「オン/オフ」を切り替えできます - ソロスイッチ
適用したレイヤーのみコンポジションパネルに表示できます - ロックスイッチ
ONのときはレイヤー編集を保護できます - ラベル
レイヤーを色分けできます - #(タグ)
レイヤーに番号をふってくれます - ソース名 / レイヤー名
レイヤーのソース名を表示。レイヤー名にも切り替えでき、好きな名称に変更できます - シャイスイッチ
レイヤーをシャイレイヤーに切り替えできます - コラップストランスフォーム/連続ラスタライズ
コラップストランスフォーム/連続ラスタライズをおこないます - 画質
画質の設定をする事ができます - エフェクトスイッチ
適用されているエフェクトの「オン/オフ」を切り替えできます - フレームブレンド
フレームをブレンドできます - モーションブラー
モーションブラーの「オン/オフ」を切り替えできます - 調整レイヤー
調整レイヤーに適用したエフェクトを、その下にある全てのレイヤーに適用できます - 3Dレイヤースイッチ
3Dレイヤーを「オン/オフ」切り替えできます - 親とリンク
レイヤー同士に親と子のリンク付けできます - ピックウィップ
ドラックして好きなレイヤーに親子付けできます - スイッチの「表示/非表示」
スイッチを「表示/非表示」に切り替えできます - 転送制御の「表示/非表示」
転送制御を「表示/非表示」に切り替えできます - イン/アウト/デュレーション/伸縮の「表示/非表示」
イン/アウト/デュレーション/伸縮を「表示/非表示」に切り替えできます - レンダリング時間
レンダリングの所要時間がレイヤー毎に表示してくれます - スイッチ/モード
スイッチ/モードの表示を切り替えできます

使用頻度が「高い」をマーキングしているよ
After Effects|レイヤーの作成方法
レイヤーの新規作成方法は、以下3パターンです。
- メニューバーから
- 右クリックから
- ツールパネルから
※事前にコンポジションを作成しておく必要があります
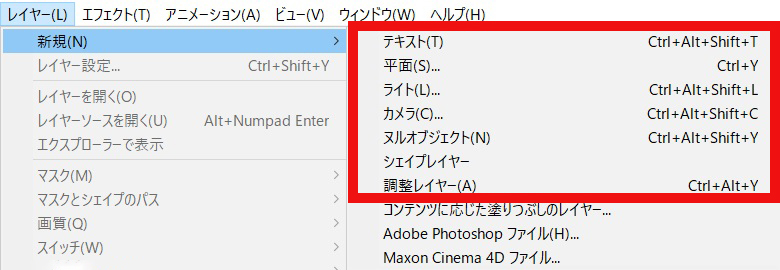
✓メニューバーから新規作成
メニューバーの「レイヤー」→「新規」から、各種レイヤーを作成することができます。

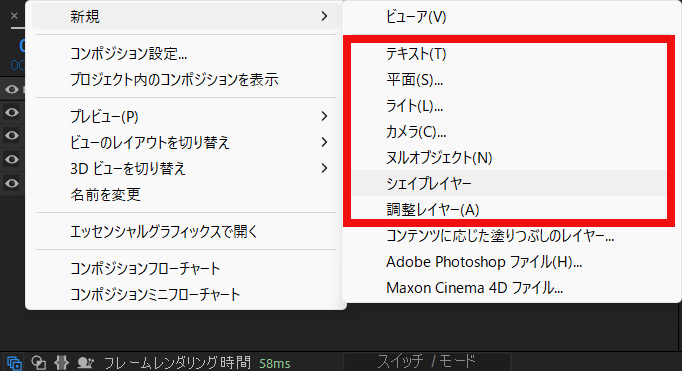
✓右クリックから新規作成
コンポジションパネルやタイムラインパネルの空白エリアで「右クリック」→「新規」で、各種レイヤーを作成することができます。

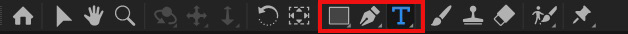
✓ツールパネルから自動作成
ツールパネルからシェイプやテキストを作成すると、レイヤーも自動で作成されます。

After Effects|レイヤーの種類
After Effectsで使用するレイヤーは、以下8種類です。
- テキストレイヤー
- シェイプレイヤー
- 平面レイヤー
- 調整レイヤー
- カメラレイヤー
- ヌルレイヤー
- ライトレイヤー
- フッテージレイヤー
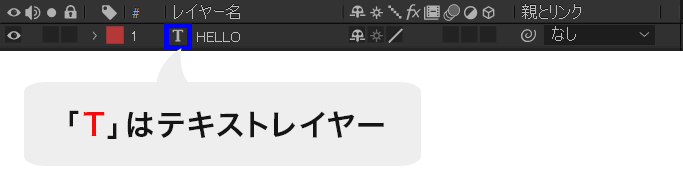
①テキストレイヤー
テキストレイヤーは、「文字」を入れるときに使用します。



文字のフォントや大きさは、文字パネルで変更できます。

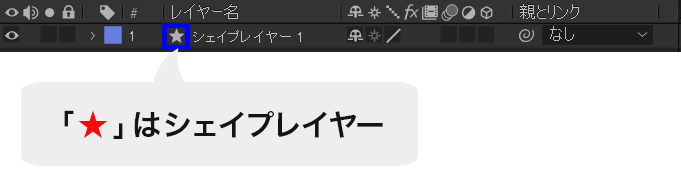
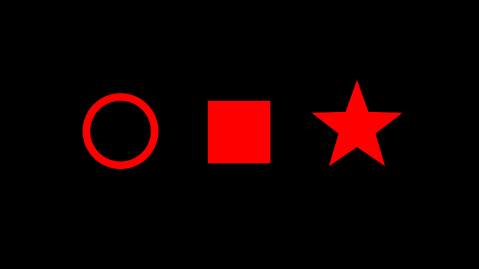
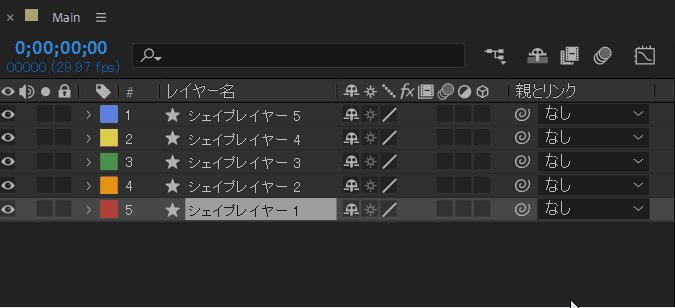
②シェイプレイヤー
シェイプレイヤーは、長方形や円などのシェイプを作成するときに使用します。



シェイプは点を繋ぐ線で作られた図形で、縮小・拡大しても劣化しない画像(ベクトル画像)のこと。「塗り」と「線」で、2つの色の設定ができます。

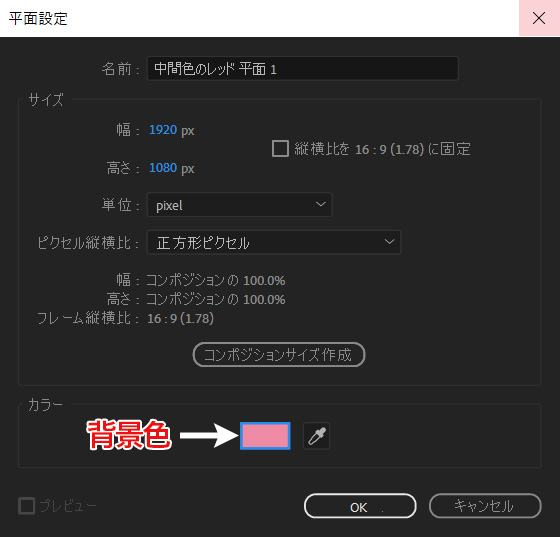
③平面レイヤー
平面レイヤーは、背景に色を付ける場合や、合成エフェクトを制御する基本レイヤーとして使用します。
または簡単なグラフィックイメージを作成するときに使用します。

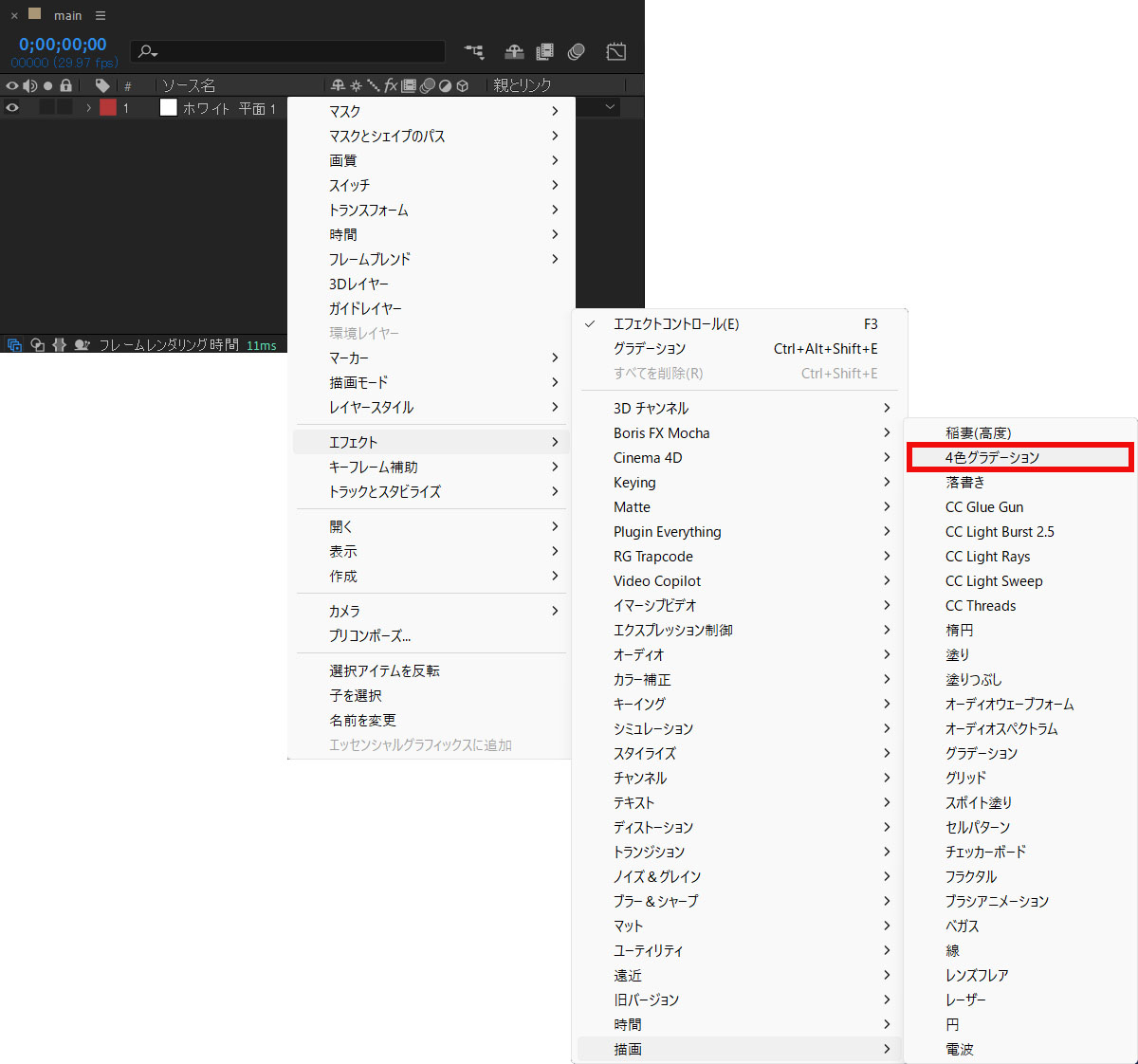
使用例(エフェクト)
たとえば、平面レイヤーに「4色グラデーション」をかけてみます。

以下画面のような、グラデーション平面として使用することができます。

④調整レイヤー
調整レイヤーはエフェクトをかけるときに使用します。
調整レイヤーを選択して、エフェクトを追加すると下の全てのレイヤーにそのエフェクトが適用されます。
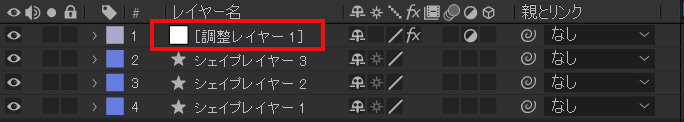
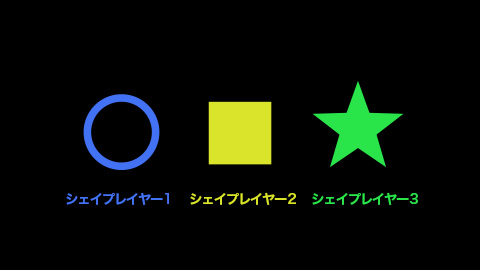
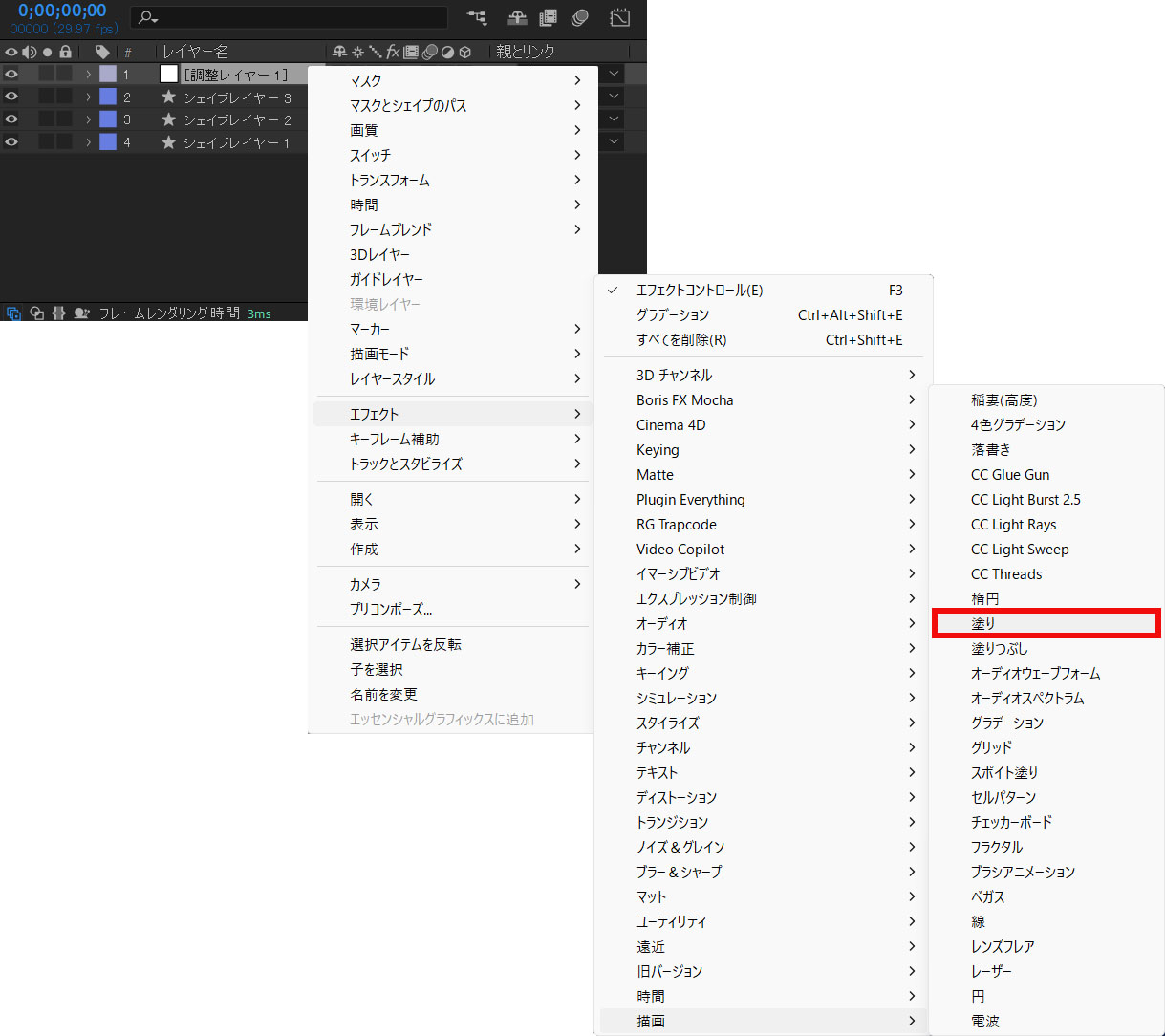
使用例
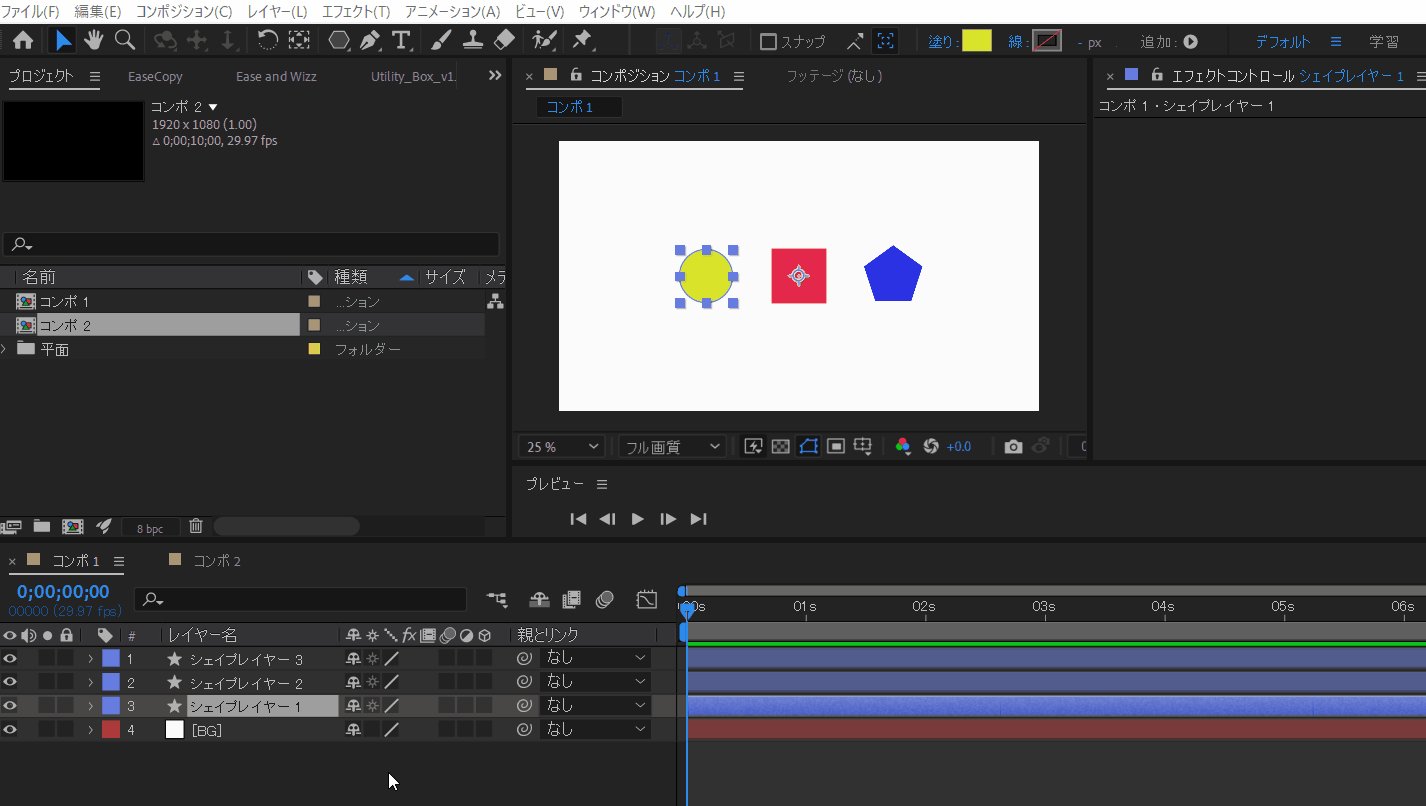
複数のシェイプを同じ色に変えたいとき、(一番上に)調整レイヤーを作成します。


調整レイヤーへエフェクト「塗り」を適用します。

下のレイヤー、すべて同じ色になりました。

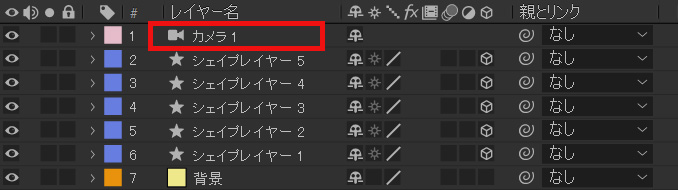
⑤カメラレイヤー
カメラレイヤーは、カメラワークを表現するときに使用します。
カメラは、3D レイヤーおよび、コンポジションカメラ属性に対応したエフェクトを適用した 2D レイヤーにのみ影響します
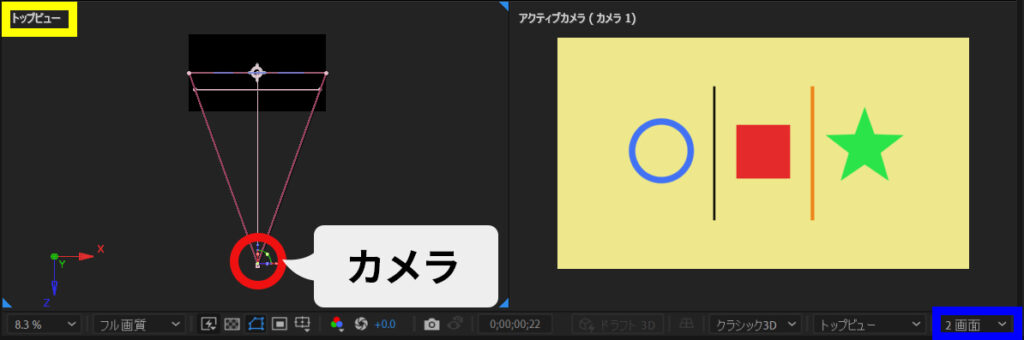
使用例

2画面に切り替え、片方のビューをトップビューなどにするとカメラ位置が確認できます。

以下は、カメラを使ったピント合わせのアニメーションです。

⑥ヌルレイヤー
複数のオブジェクトを管理するときや、3Dカメラを使用するときに使用します。
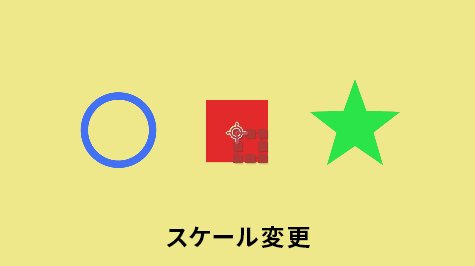
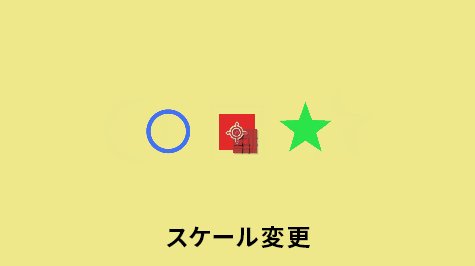
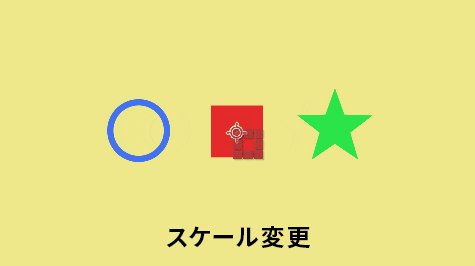
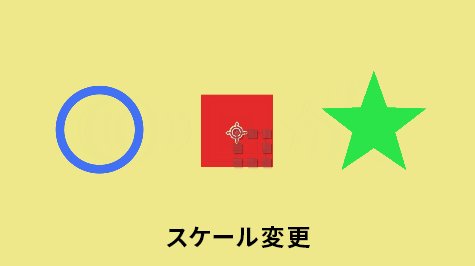
使用例
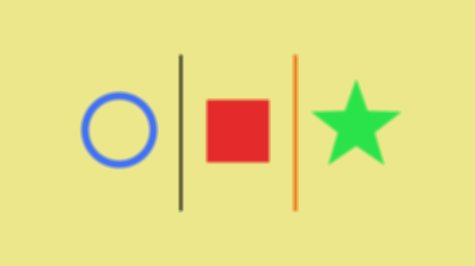
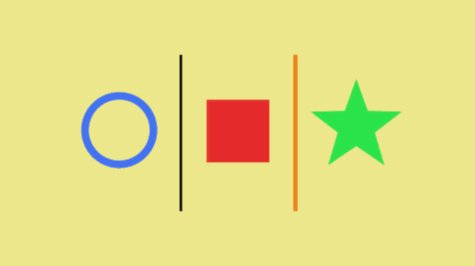
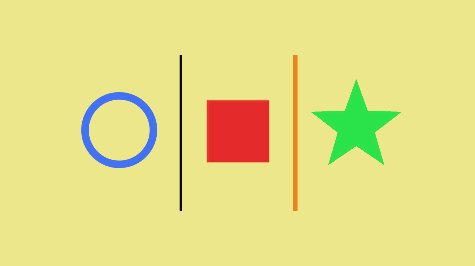
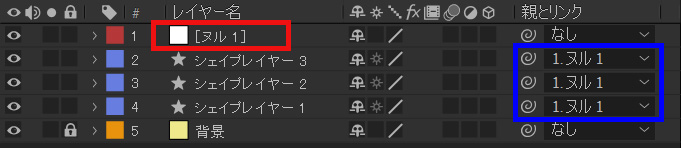
ヌルレイヤーを作成し、オブジェクトの親にする。

ヌルを動かしたり、拡大縮小などすると、子レイヤーが追随します。


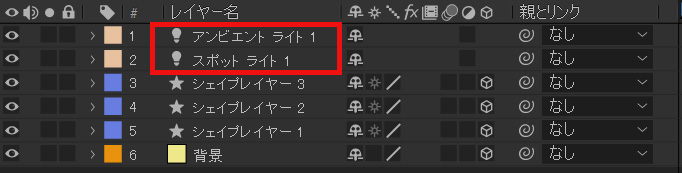
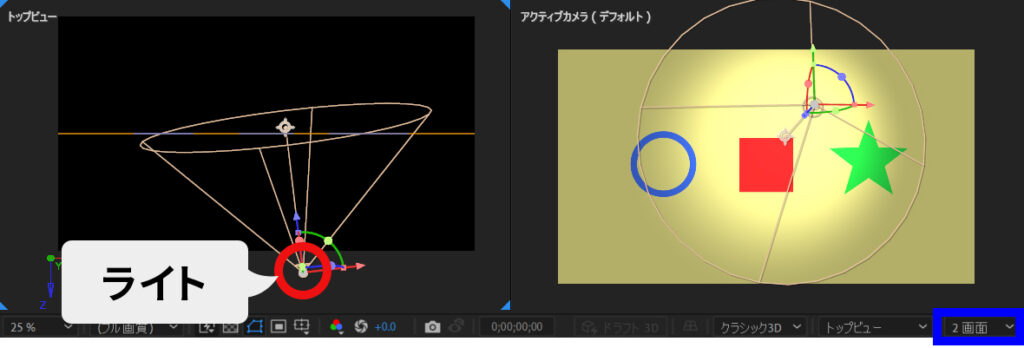
⑦ライトレイヤー
ライトレイヤーは、3Dレイヤーに対してライト効果をつけることができます。
3Dレイヤー以外には、効果をつけられないので注意です


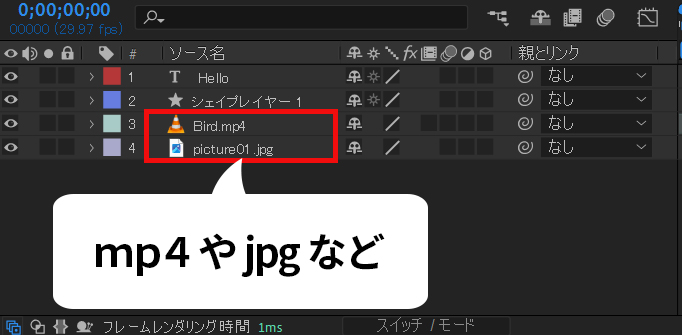
⑧フッテージレイヤー
画像や動画を表示するためのレイヤーで、外部ファイルを読み込んで使用します。

After Effects|レイヤーの操作方法
レイヤー操作について、
- 基礎編(必須となる操作)
- 応用編(覚えると便利)
に分けて解説します。
レイヤー操作:基礎編
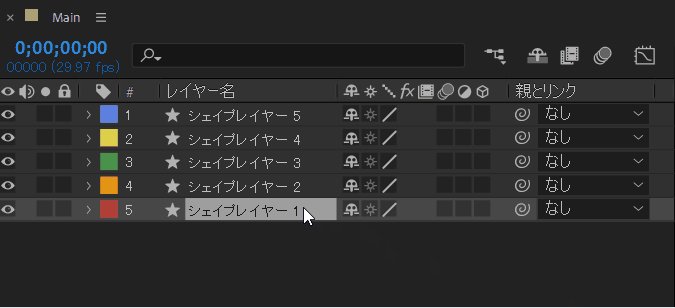
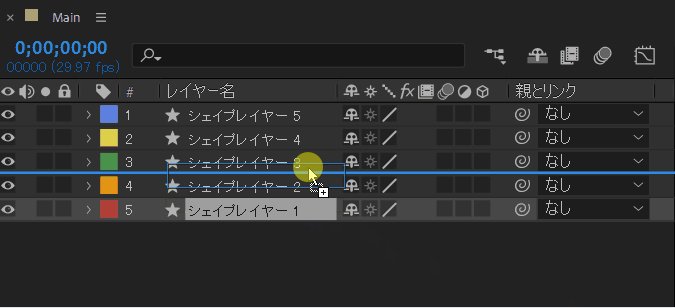
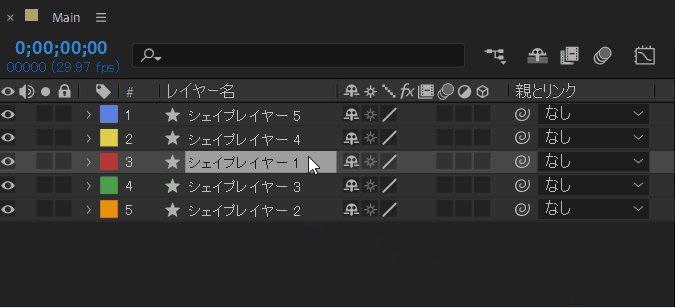
1. レイヤーの順番を変更
<操作方法>
対象のレイヤーをクリックした状態でドラッグすると、順番を変更することができます

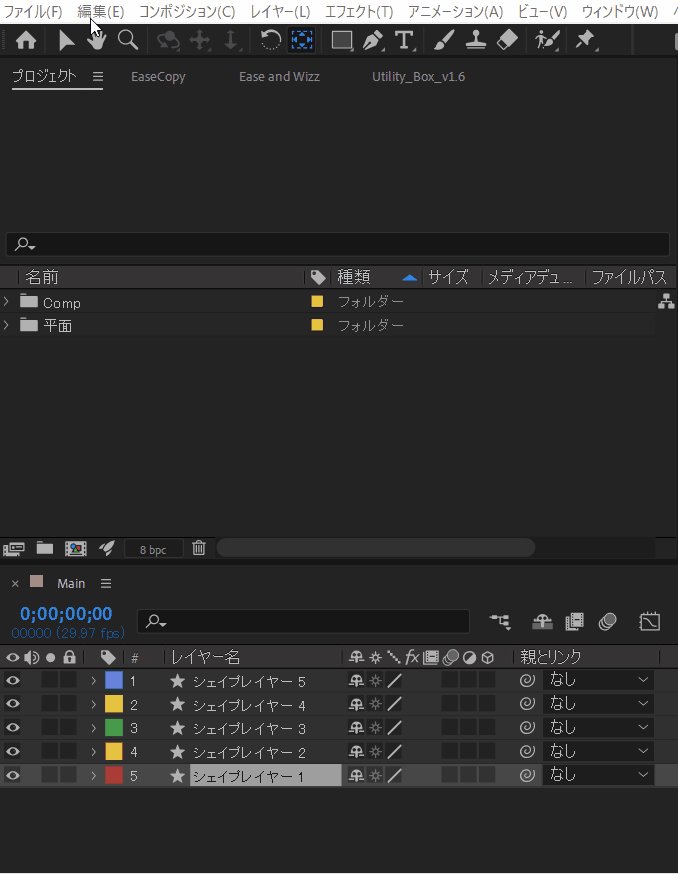
2. レイヤーを複製
<操作方法>
①タイムラインパネル、またはコンポジションパネルで対象のレイヤーを選択する
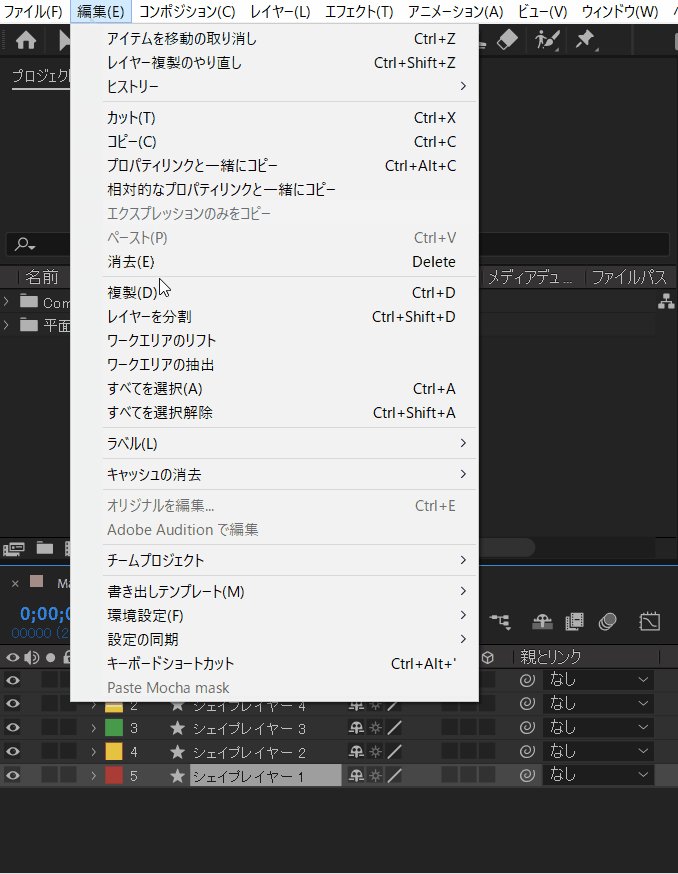
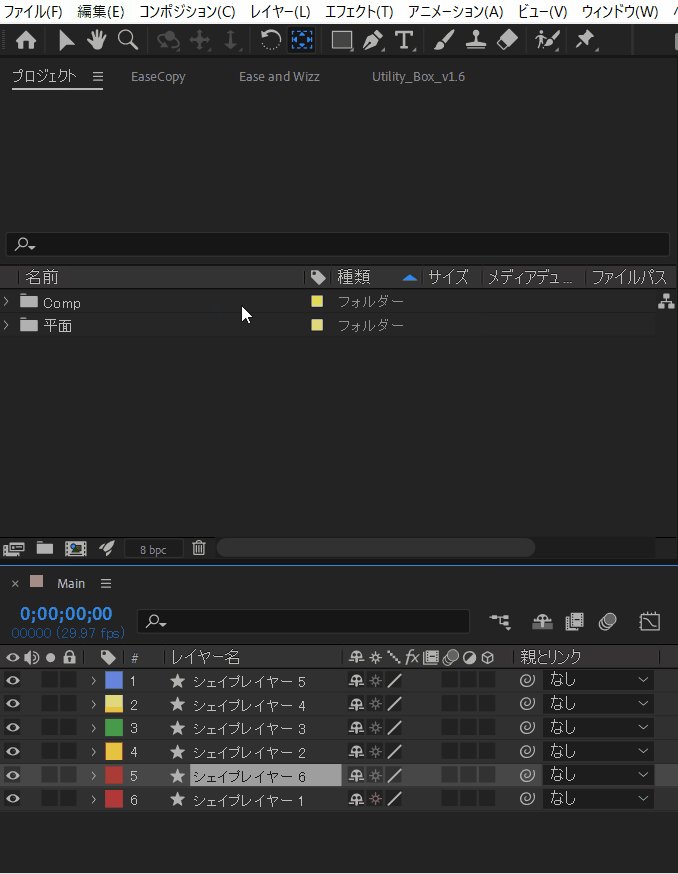
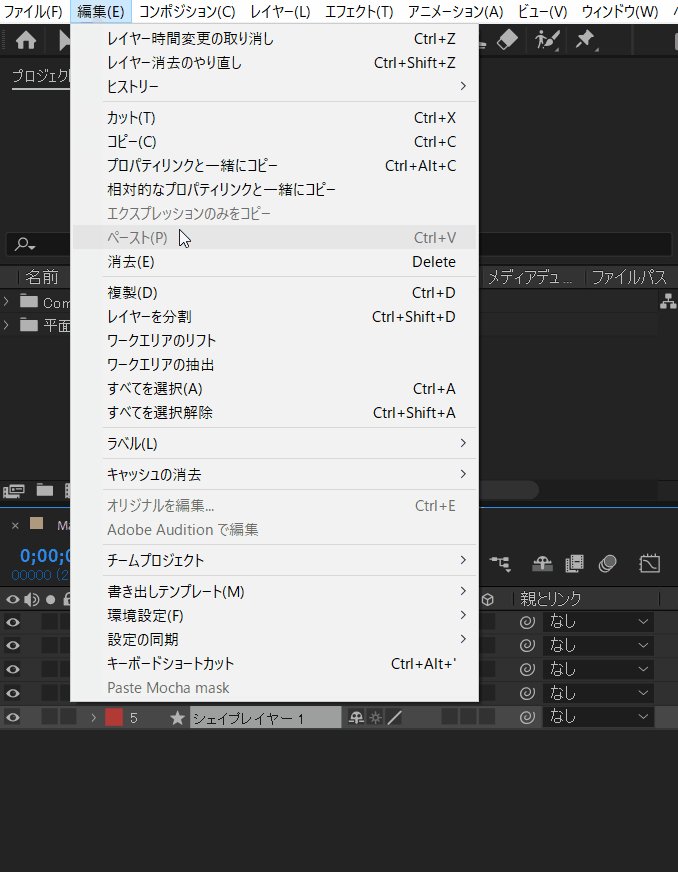
②ショートカットキー、または「編集」メニューの「複製」で複製できます

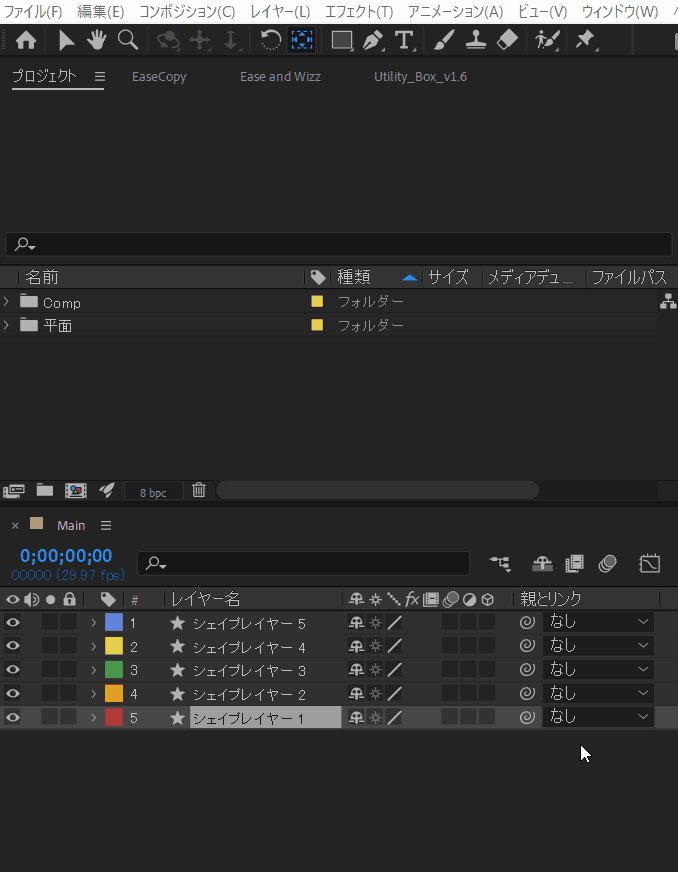
3. レイヤーを削除
<操作方法>
①タイムラインパネル、またはコンポジションパネルで対象のレイヤーを選択
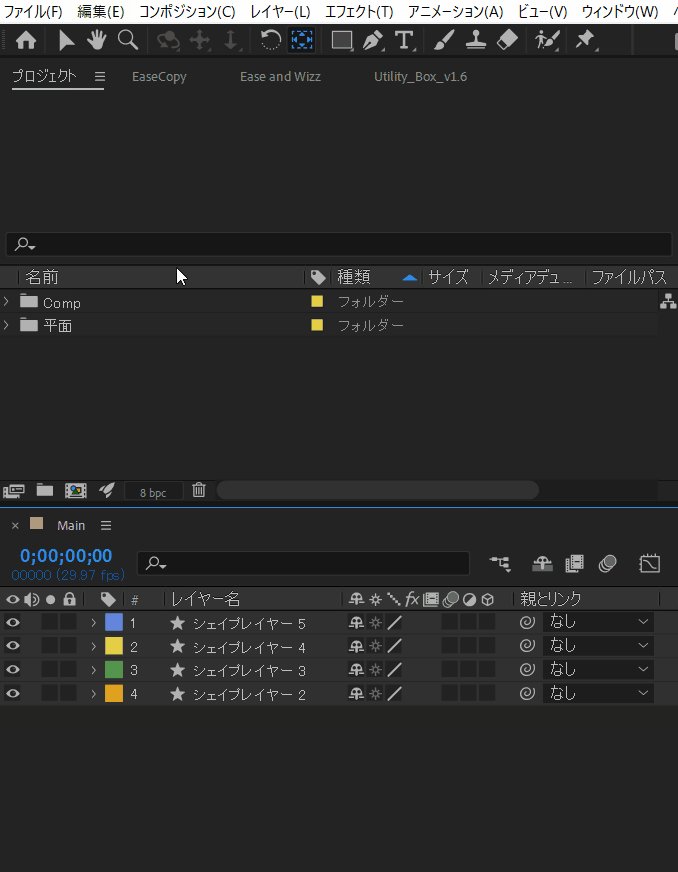
②「Delete」キーを押す。または「編集」メニューの「削除」を選択で削除できます

4. レイヤーを移動
<操作方法>
タイムライン上のレイヤーを左右にドラッグすると移動できます

ただ、手動で動かすより、ショートカットキーが便利です。
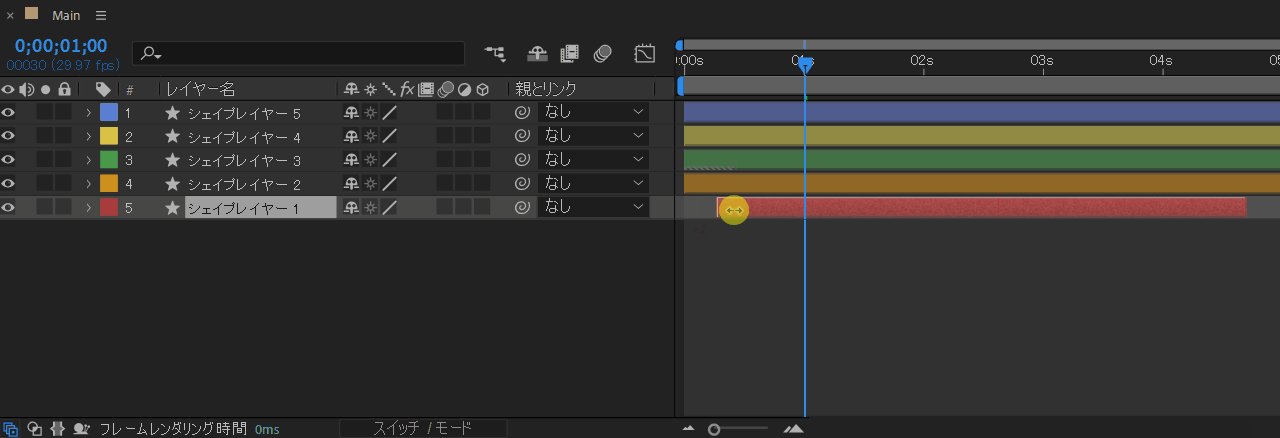
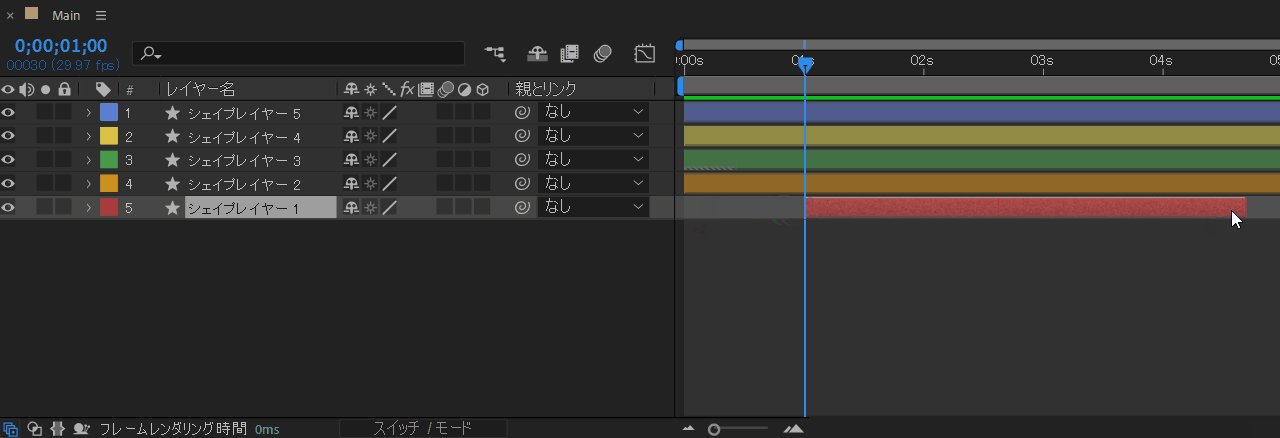
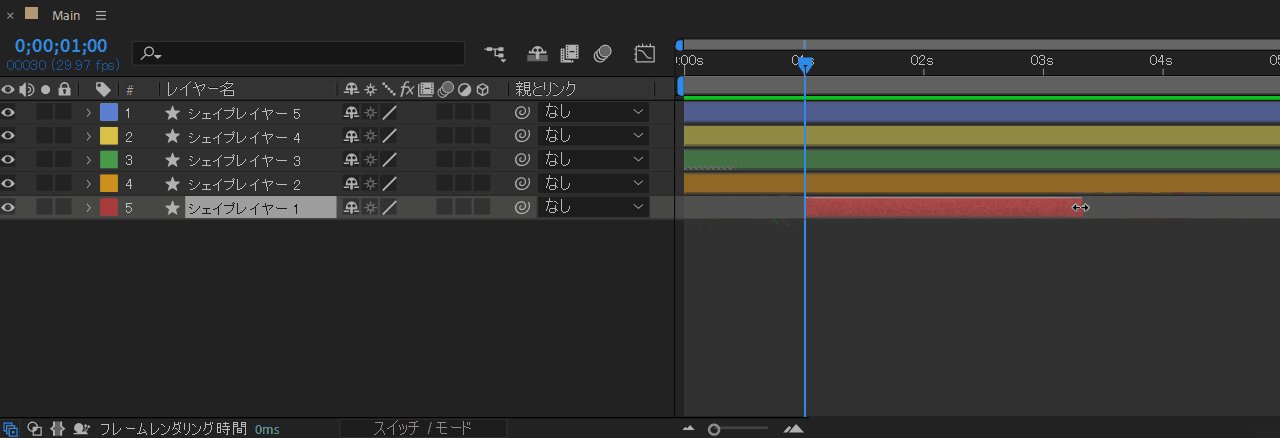
5. レイヤーの長さを変更する
<操作方法>
①タイムラインパネルのレイヤーを選択
②レイヤーの左右いずれかをクリックしたまま左右に動かす

こちらも、ショートカットキーが便利です。
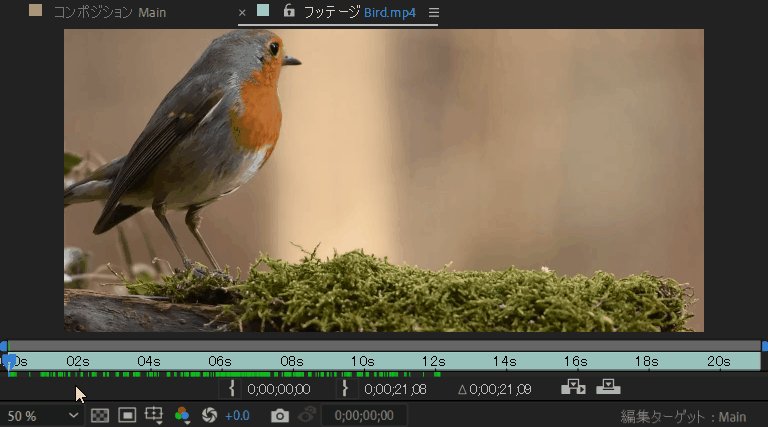
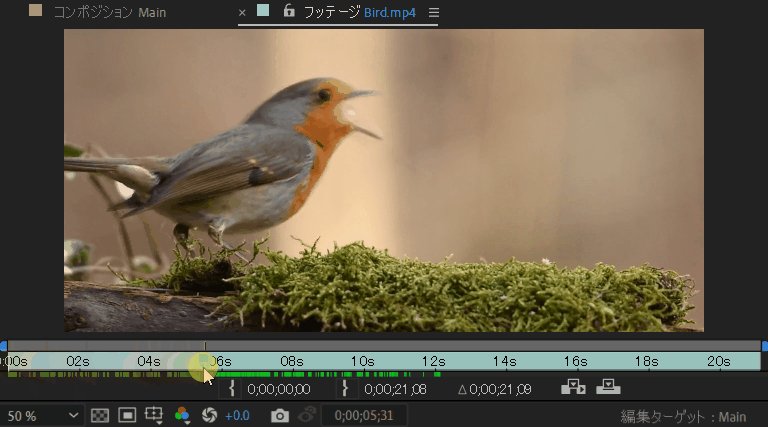
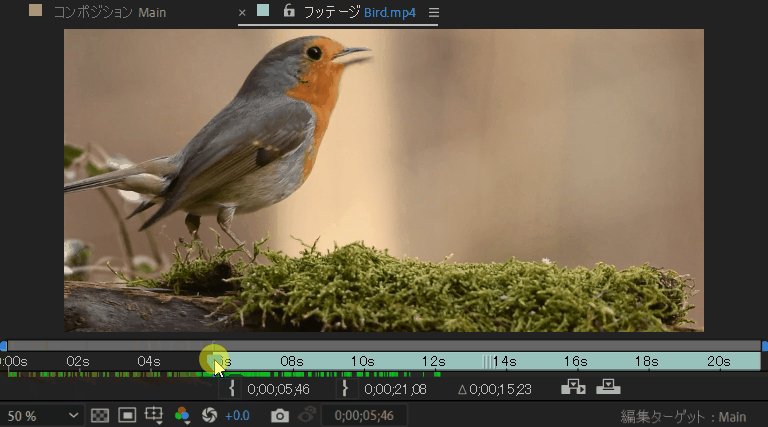
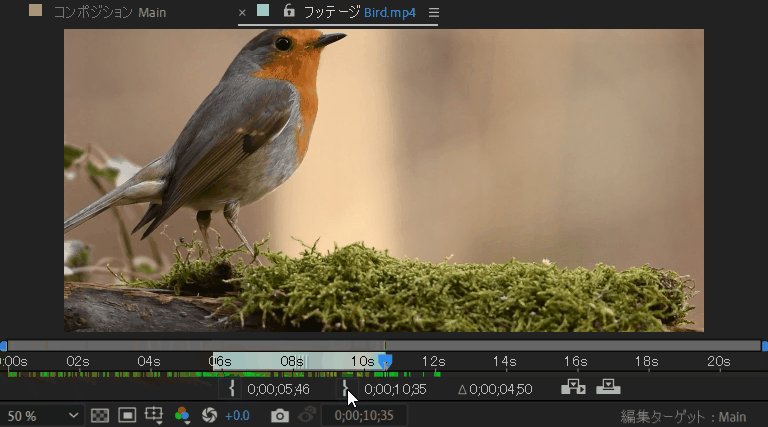
6. レイヤーをトリミング
<操作方法>
①プロジェクトパネル内でダブルクリック
②コンポジションパネルでトリミングする

インジゲーターを移動させて「{ 」「 } 」でトリミングします。

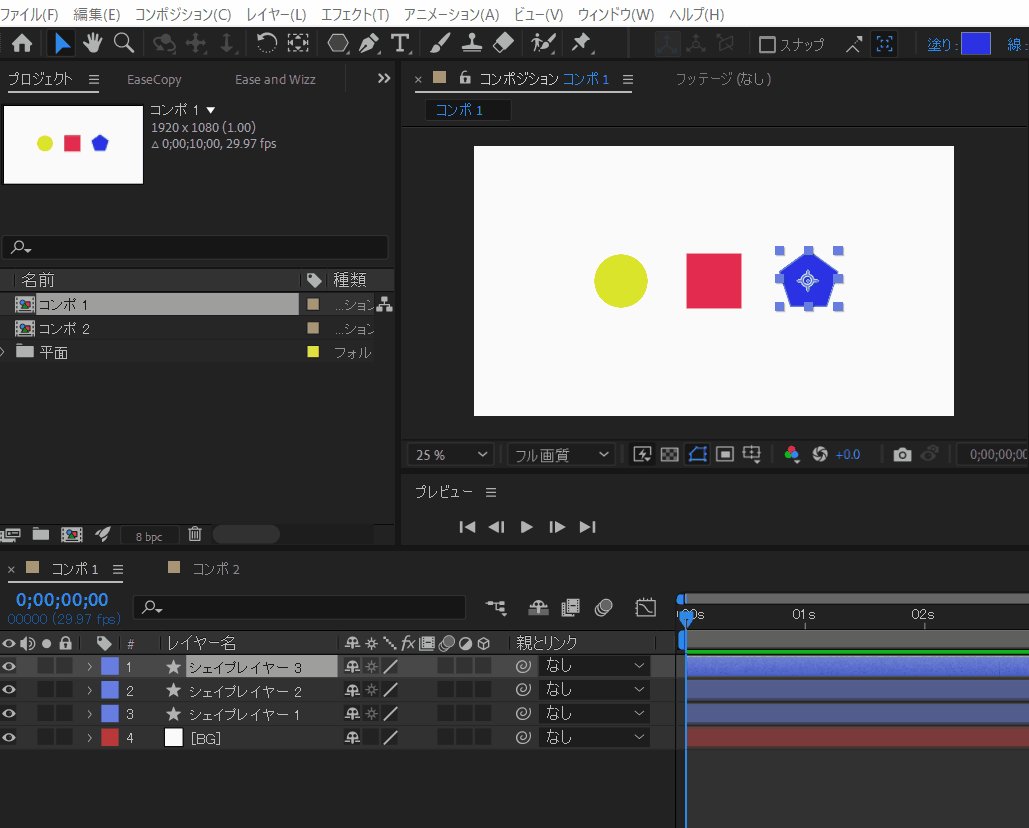
7. レイヤーを別コンポジションに複製
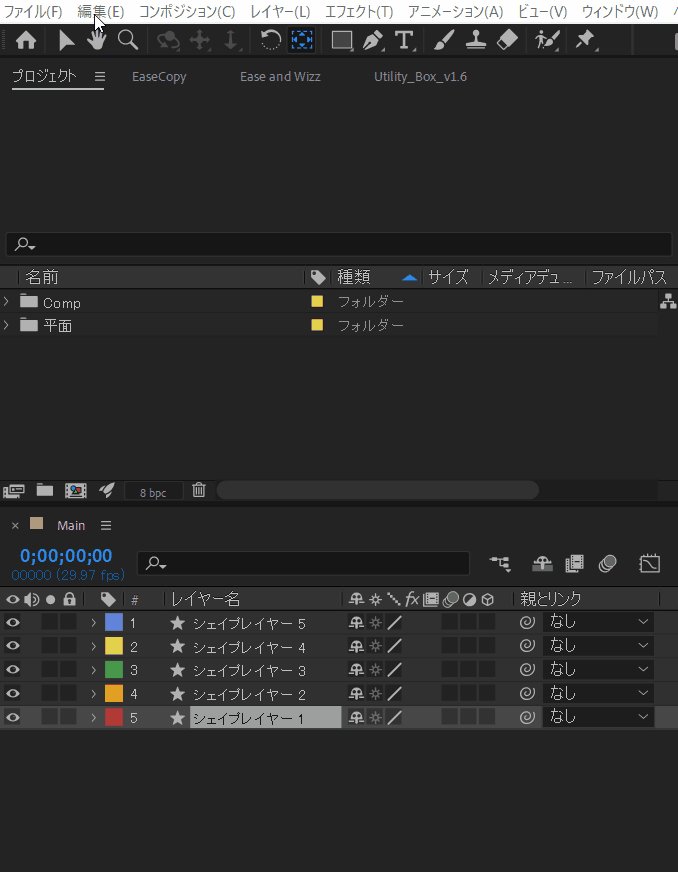
<操作方法>
①タイムラインパネル、またはコンポジションパネルで対象のレイヤーを選択
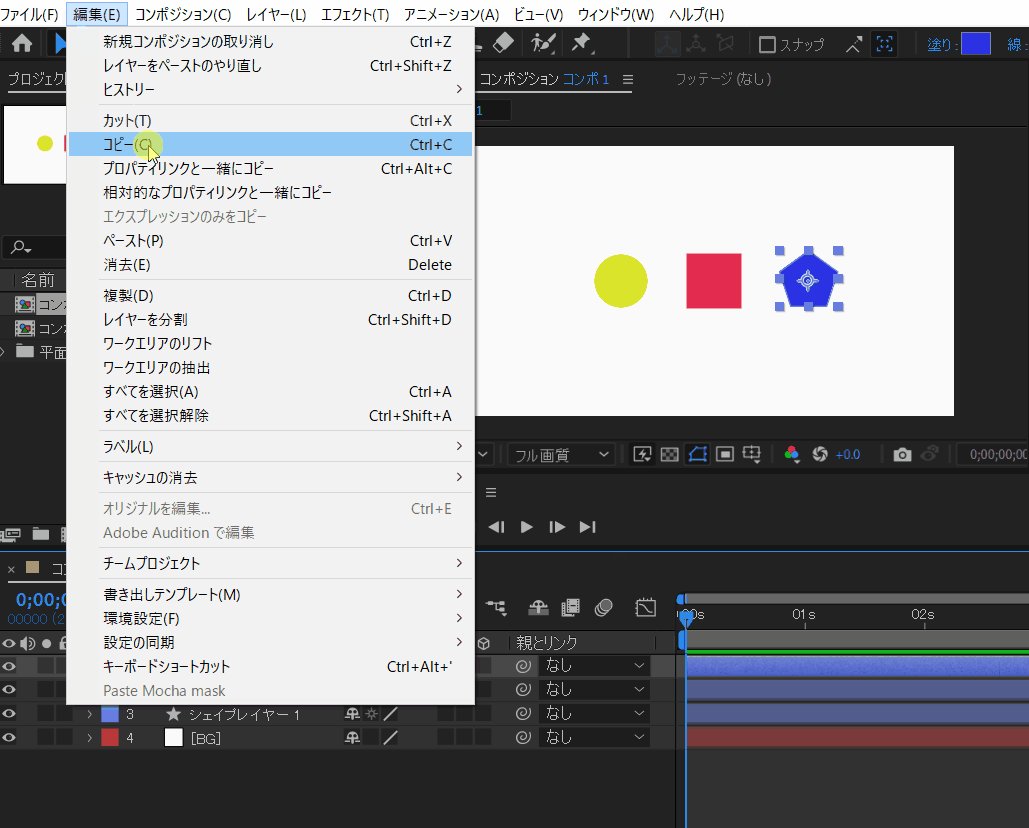
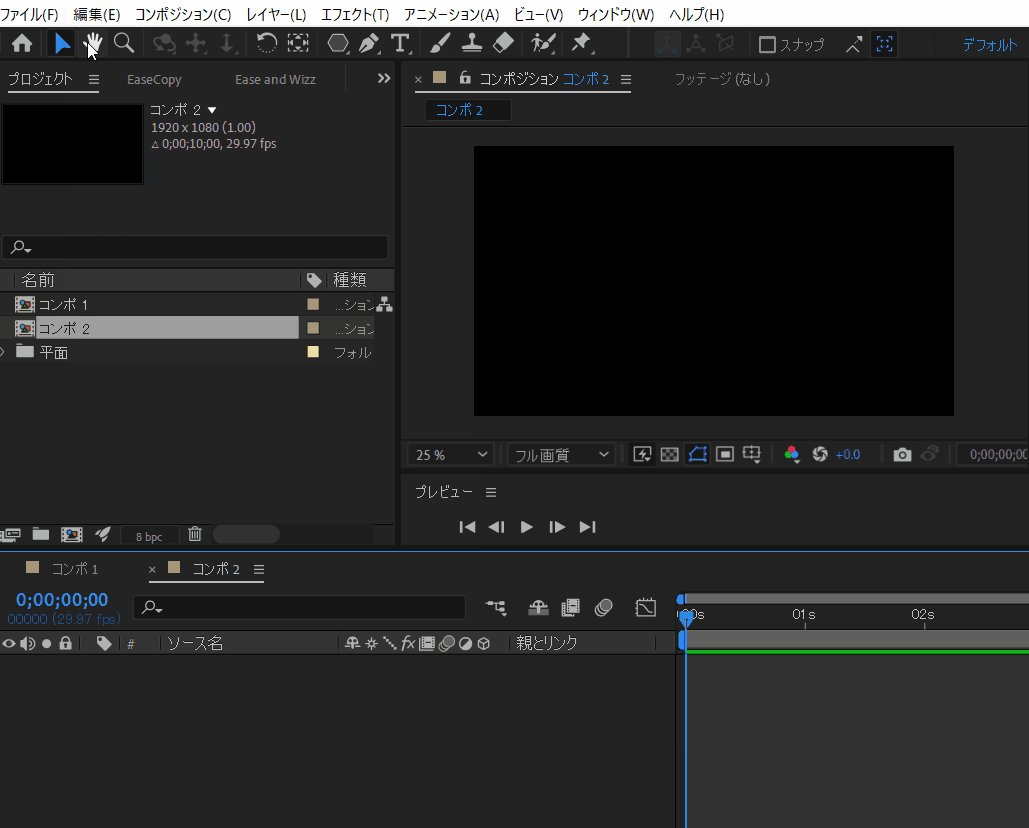
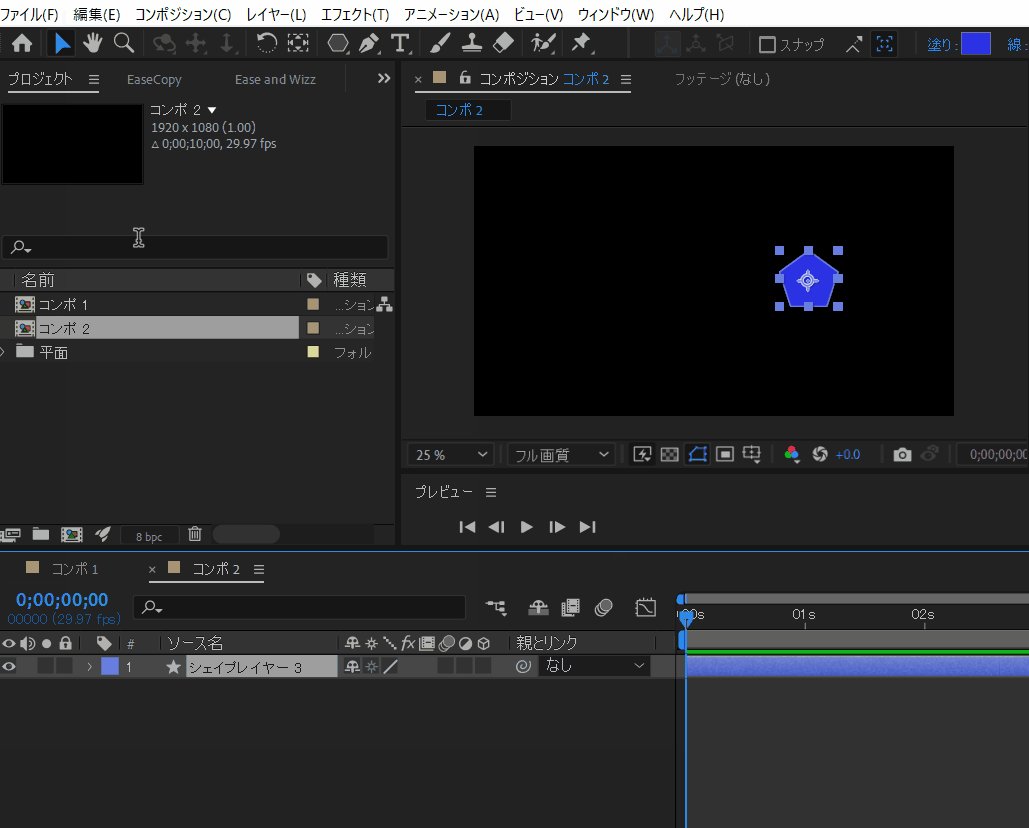
②「編集」メニューの「コピー」を選択した後、対象のコンポジションで「ペースト」を選択

8. プリコンポーズ(レイヤーをグループ化)する
<操作方法>
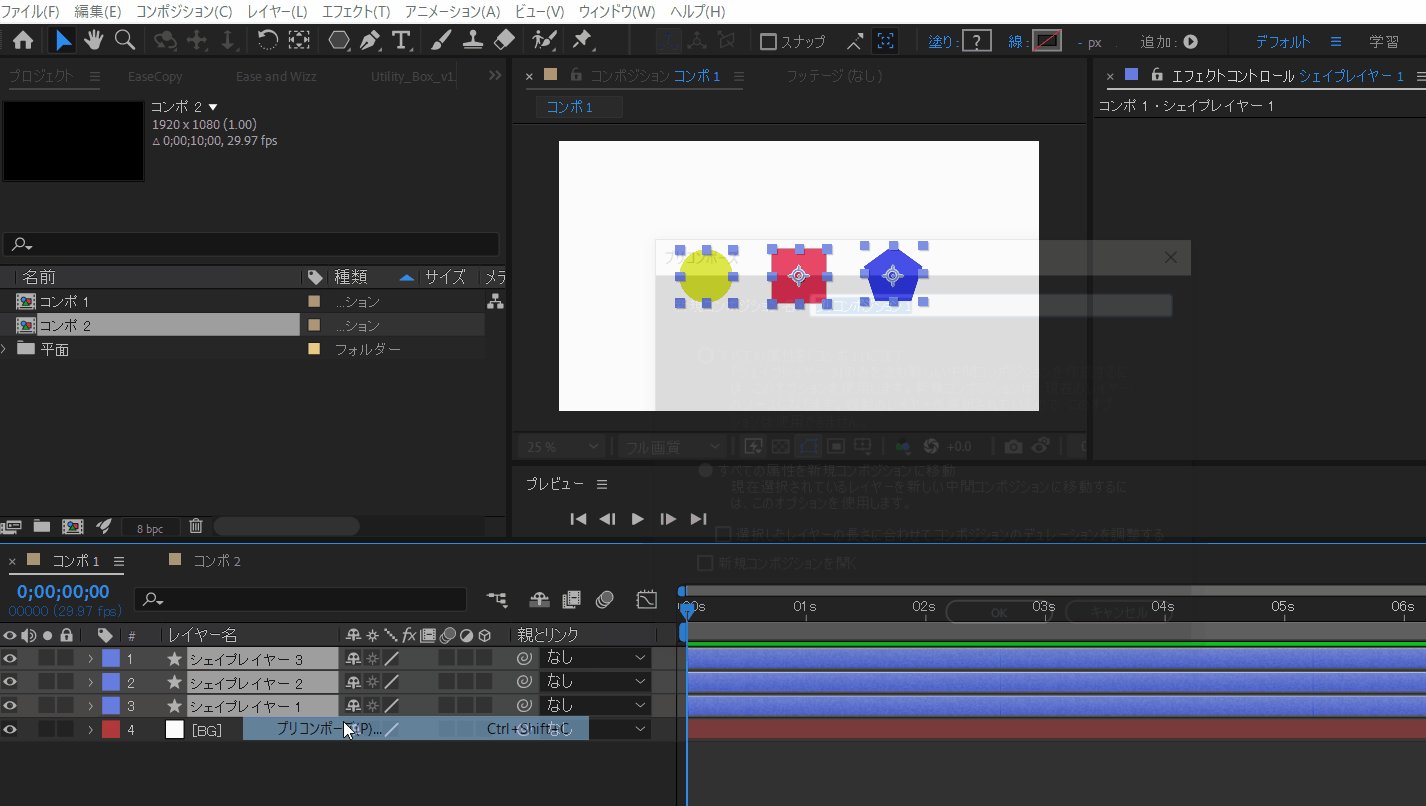
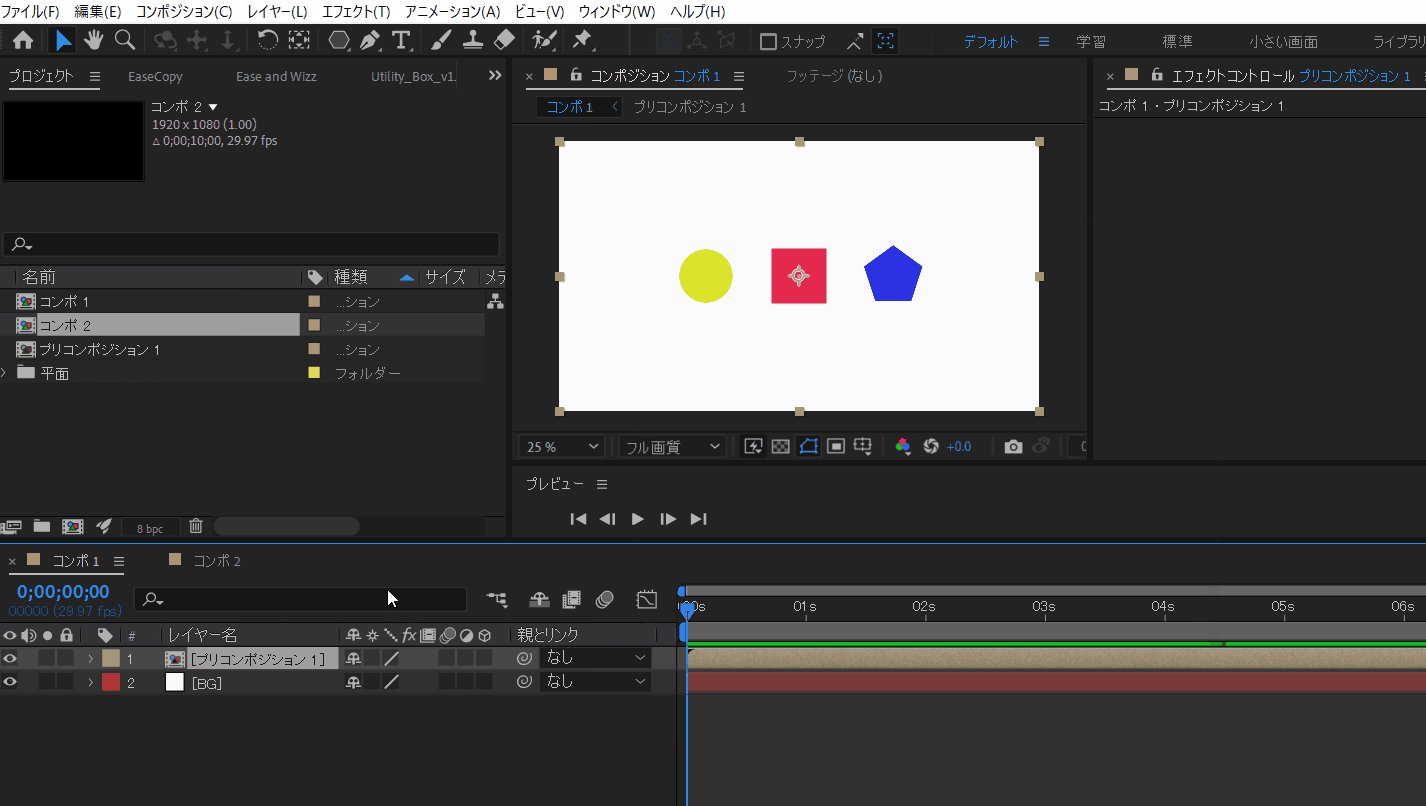
①対象のレイヤーを選択
②「レイヤー」メニューの「プリコンポーズ」を選択

レイヤー操作:応用編
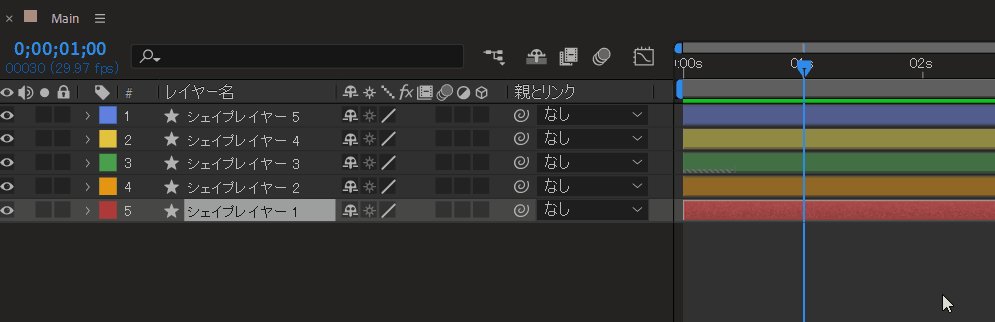
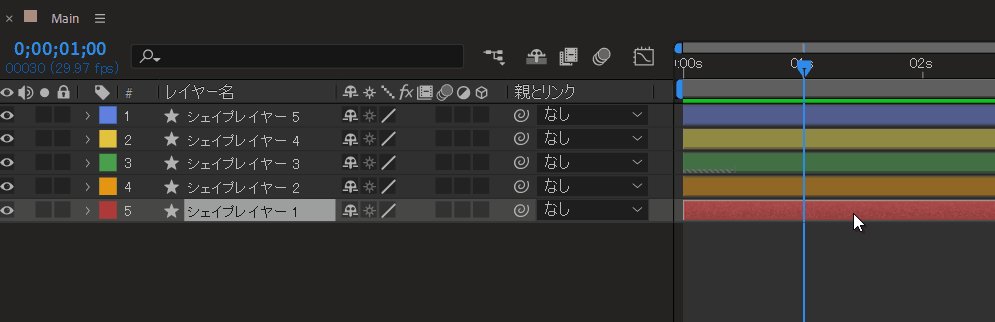
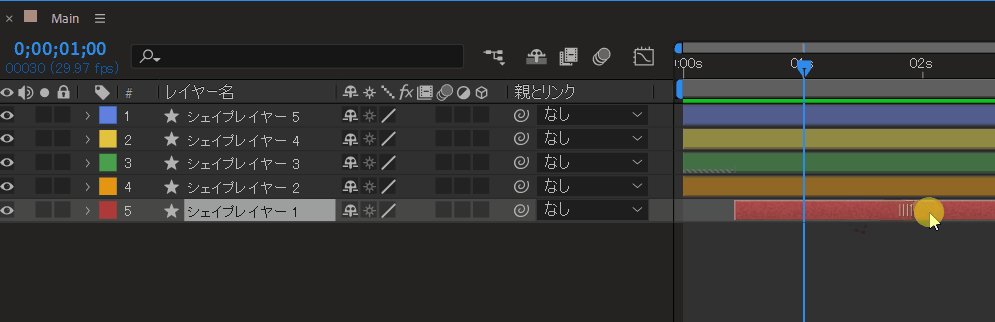
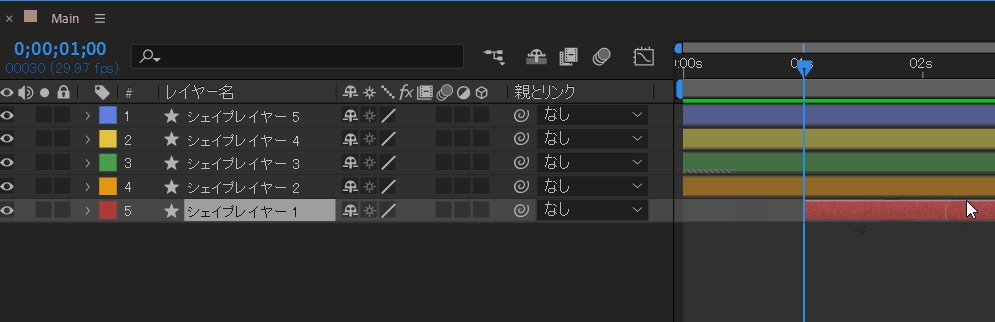
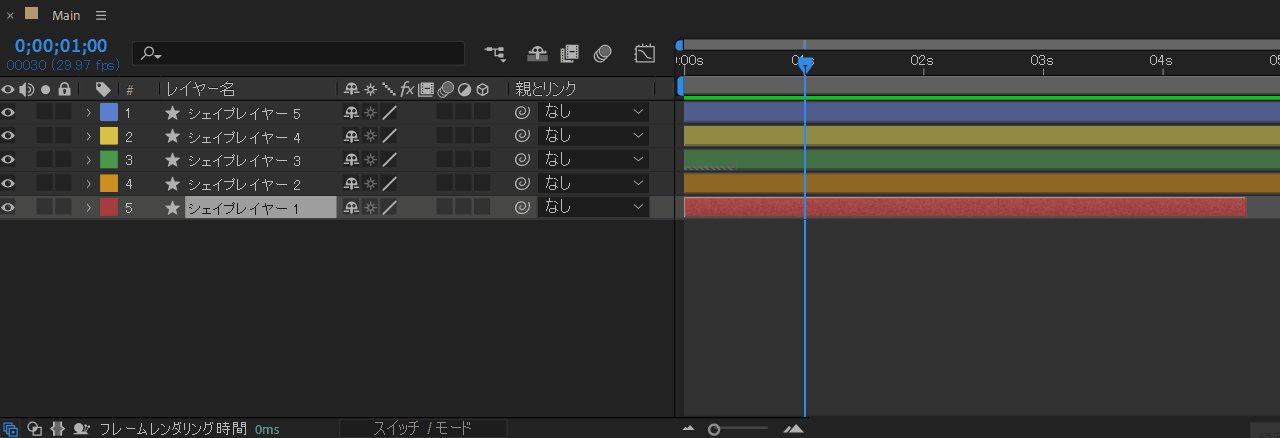
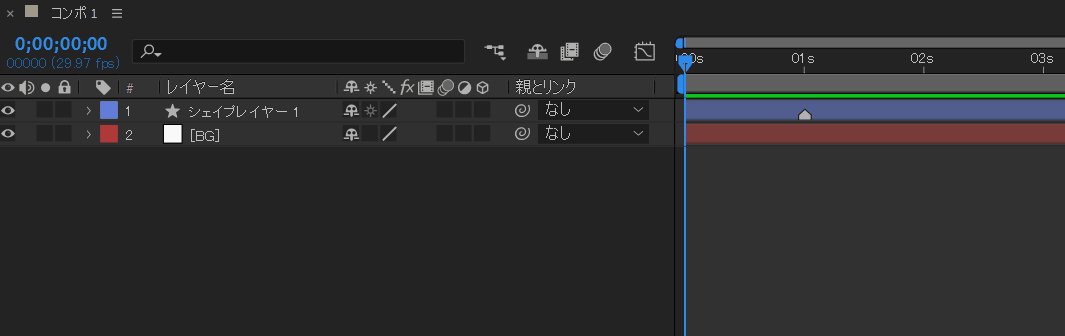
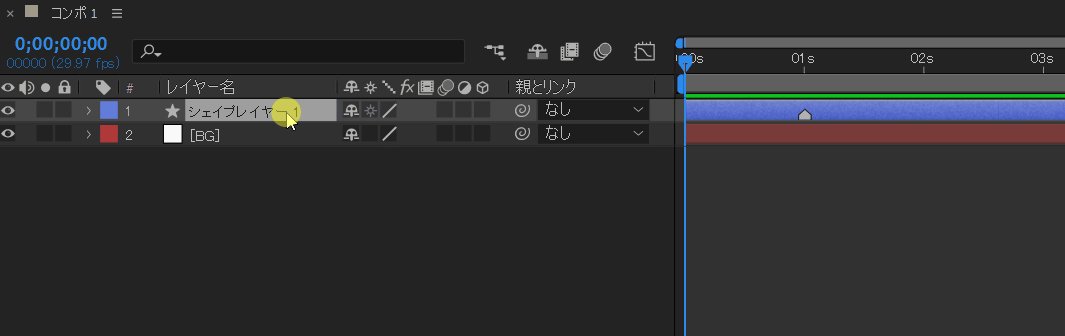
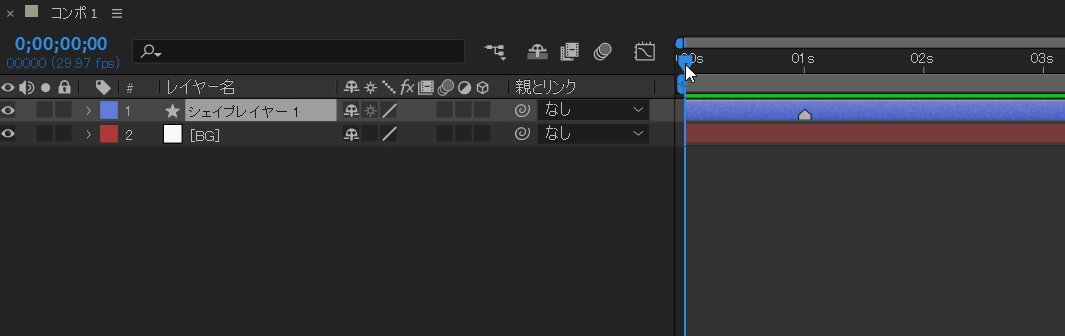
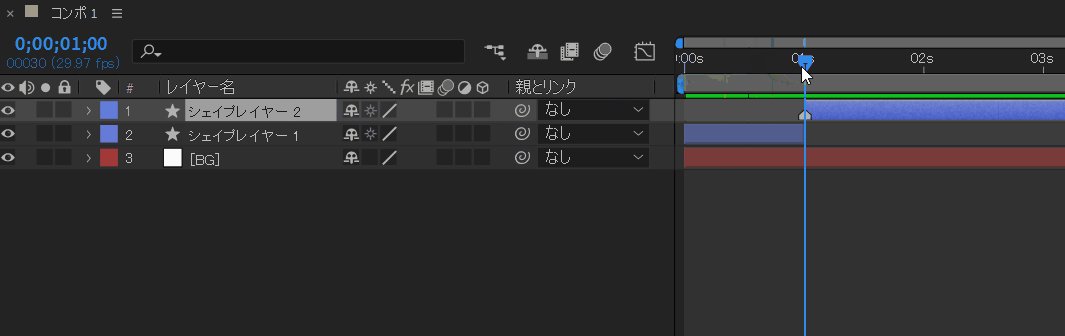
9. レイヤーを分割
<操作方法>
ショートカットキー:Ctrl(Command) + Shift + D
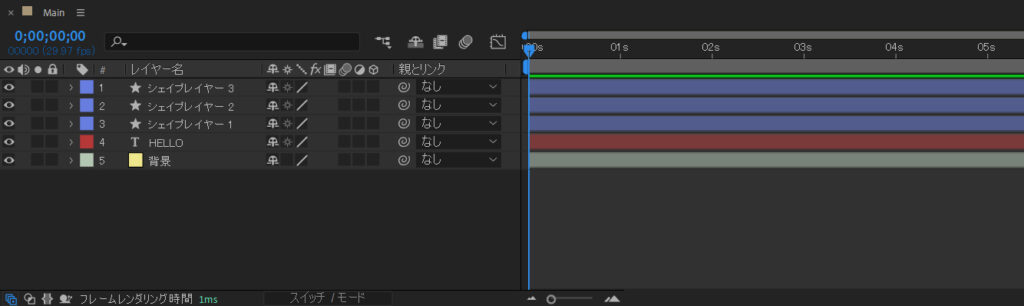
たとえば、01sの位置でレイヤーを分割したい場合、以下画像のようになります。

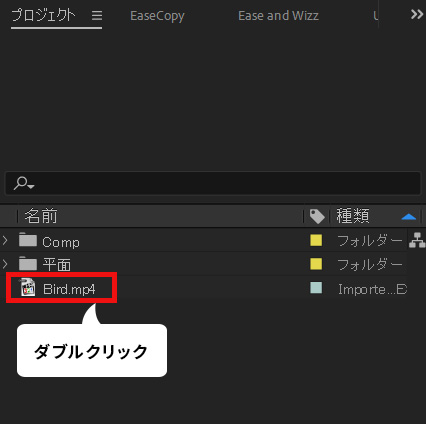
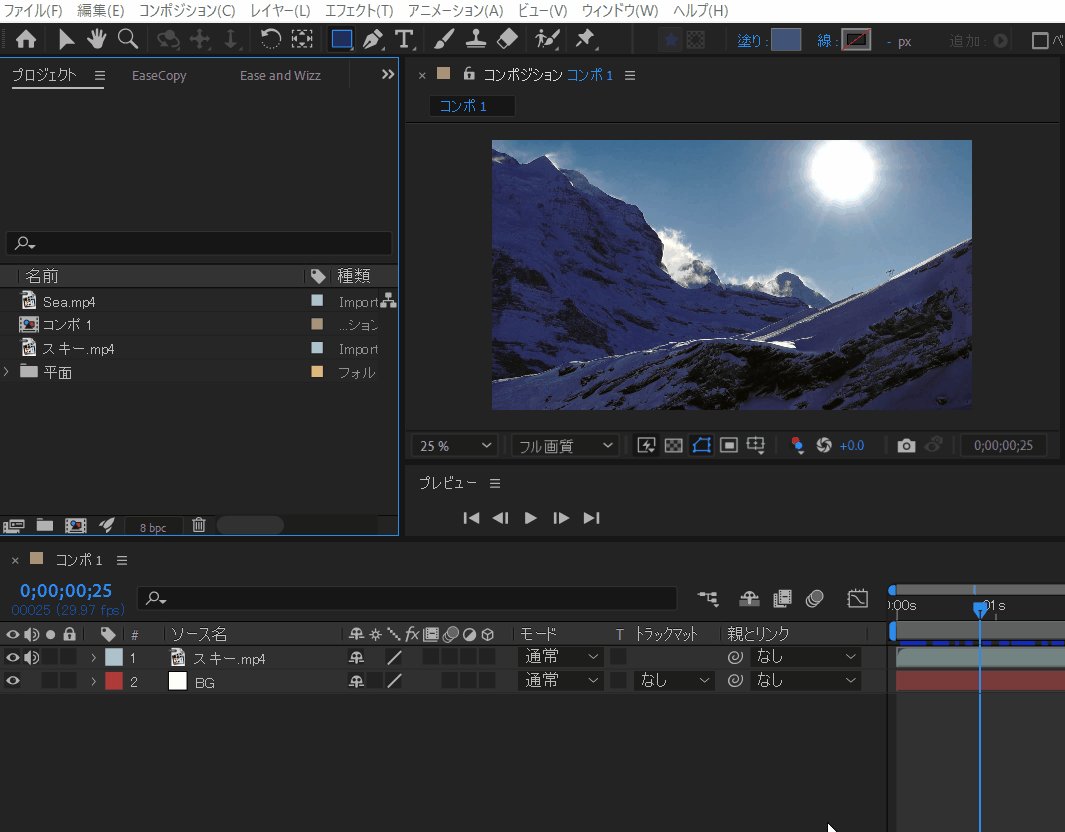
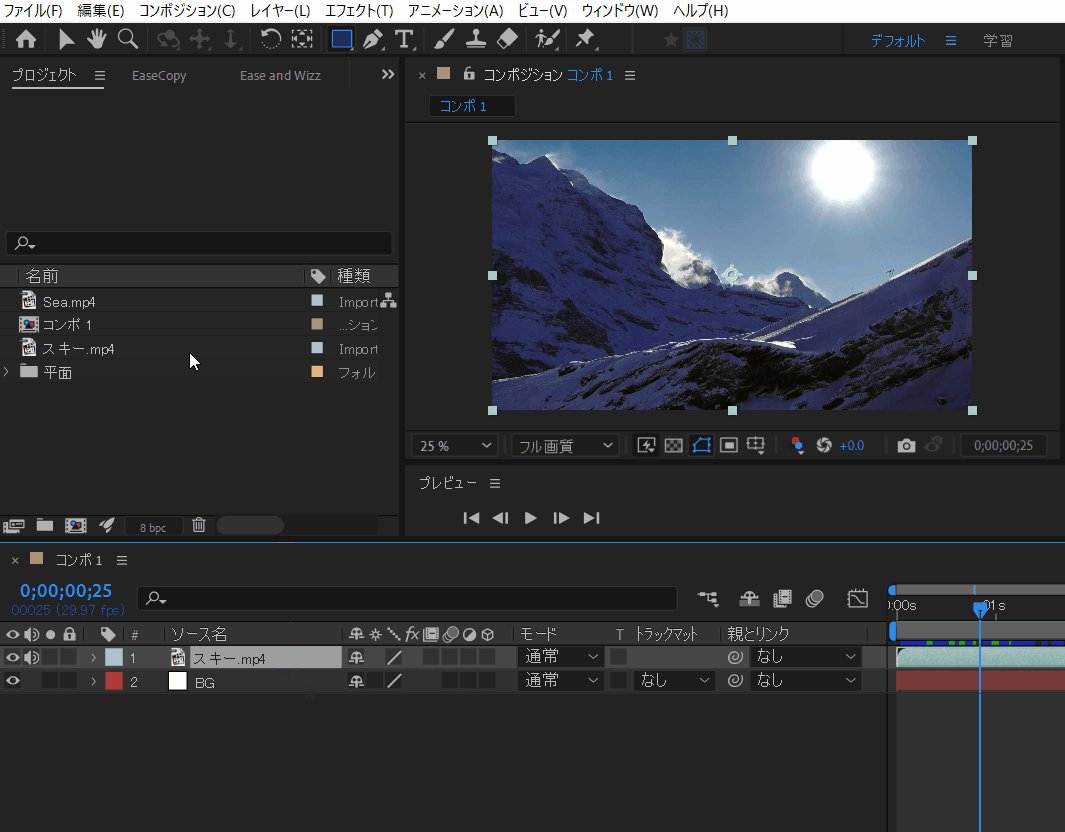
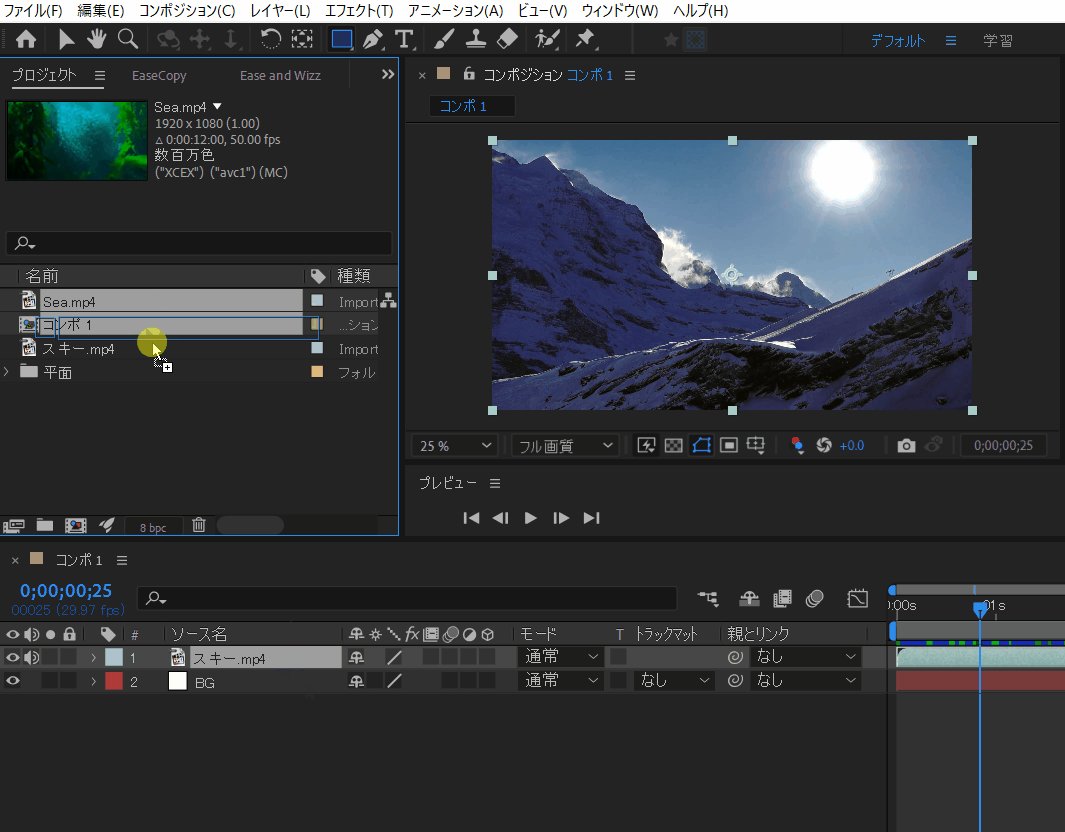
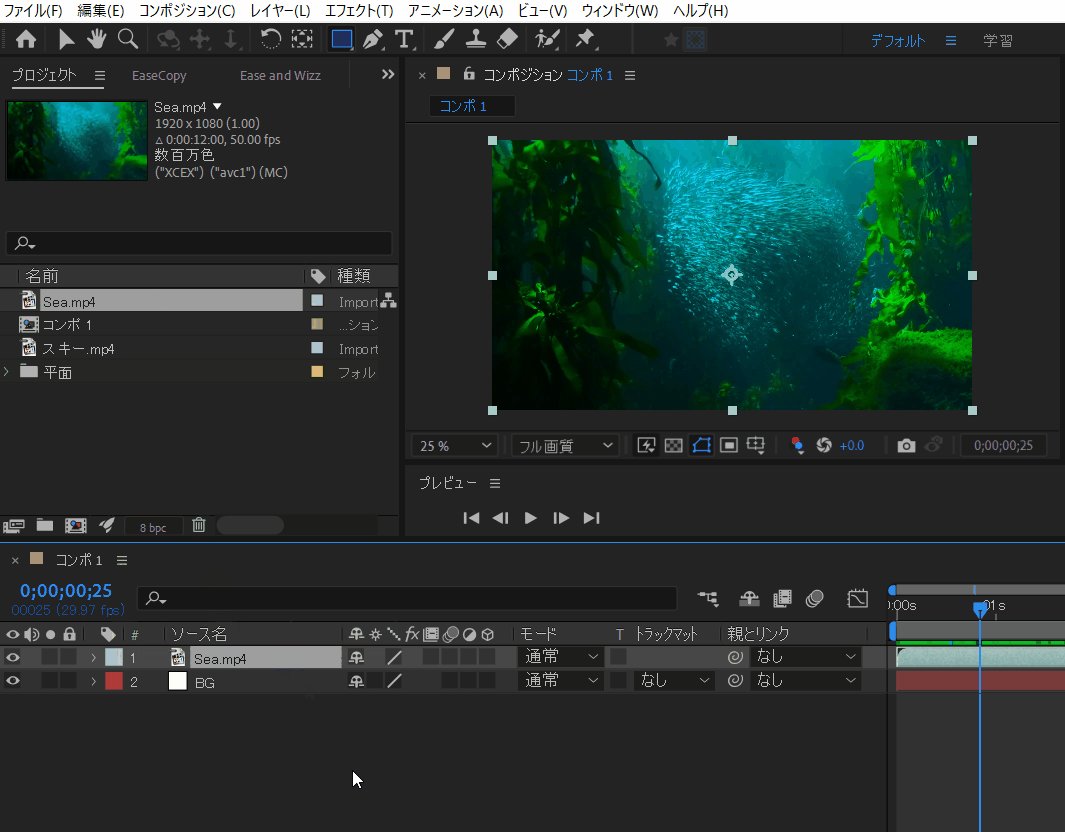
10. レイヤーを入れ替える
<操作方法>
①元レイヤーを選択
②プロジェクトパネル内で置き換えたいファイルを選択
③Alt(Option) + ドラッグ

以下、ショートカットキーでも同様に入れ替え可能です。
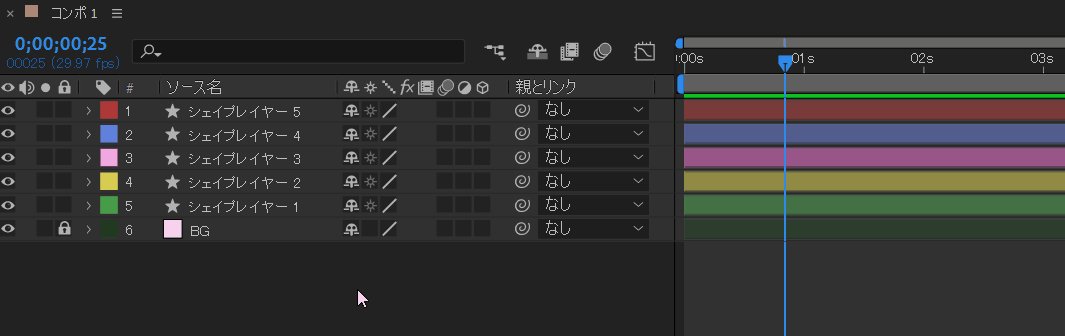
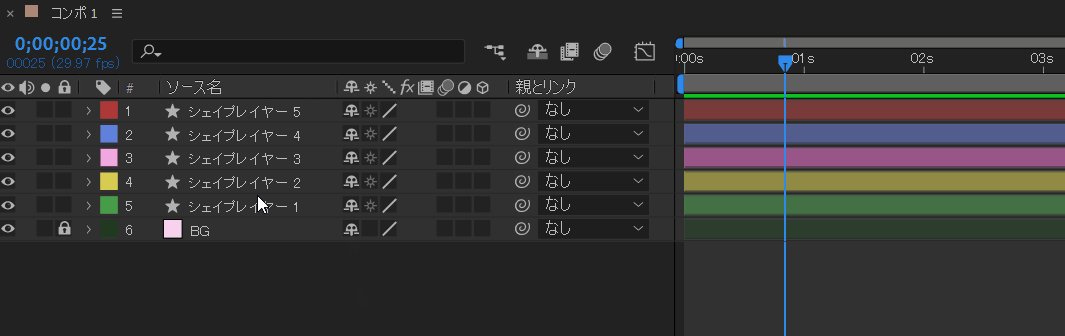
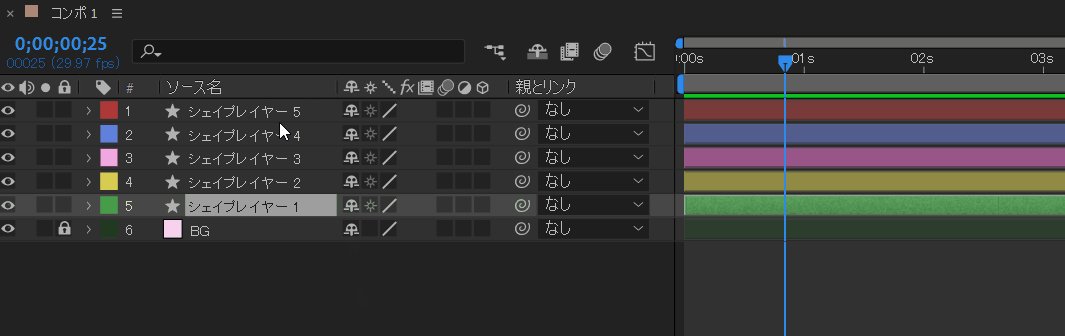
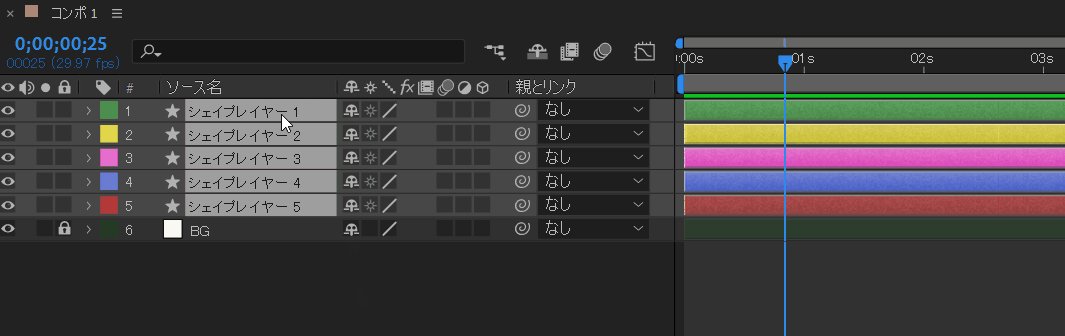
11. レイヤーの順番を上下反転
<操作方法>
①「Shift」キーを押しながら、一番下のレイヤーを選択した後、一番上のレイヤーを選択
②カット&ペーストする

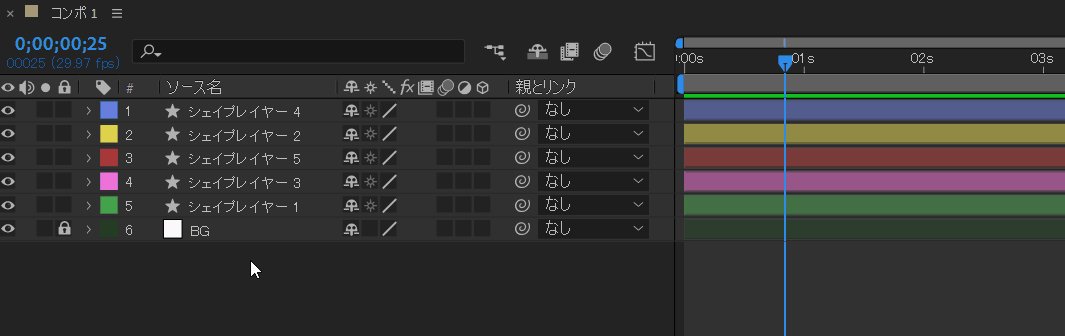
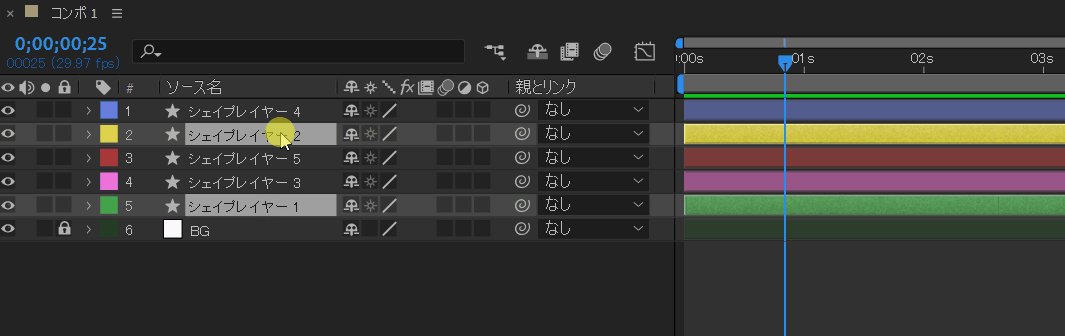
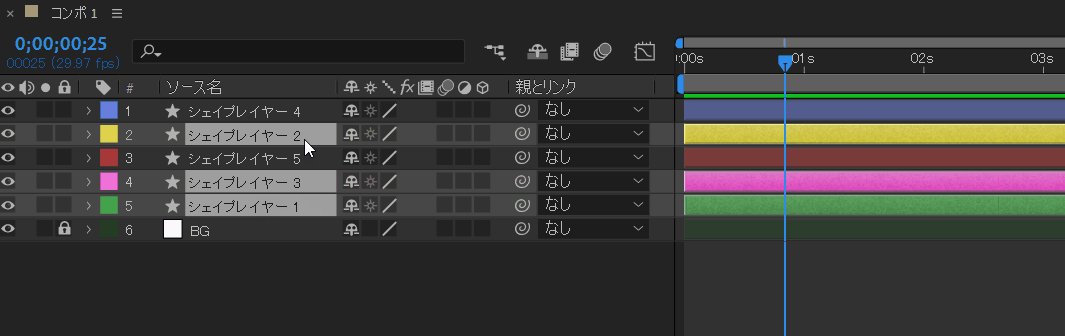
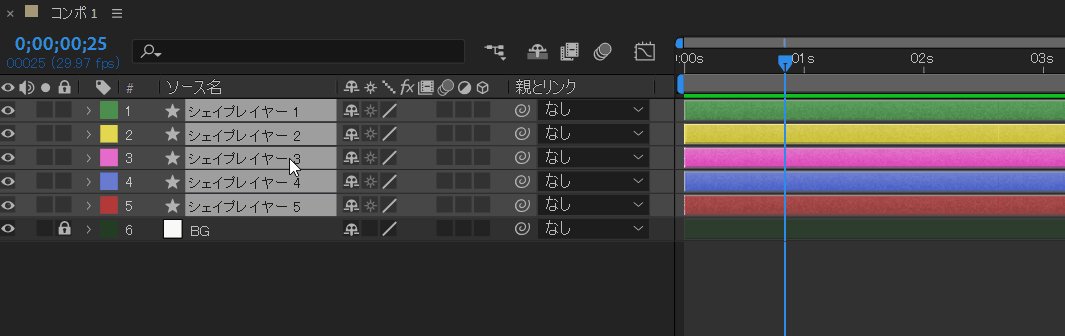
12. レイヤーを任意の順番に変更する
<操作方法>
①上から順に並べたいレイヤーを「Ctrl (Command)」を押しながら順番に選択
②カット&ペーストする

まとめ
After Effectsのレイヤーについて、以下解説しました。
- 操作環境
- 作成方法
- 種類
- 操作方法
After Effectsでは、レイヤーにアニメーションやエフェクトを追加して動画を作成します。
いわばレイヤーは、動画制作の骨格となる重要な要素の一つ。
基本をしっかりと抑え、実際に手を動かしながら習得していきましょう。
