こんにちは、MASAです。
 初心者さん
初心者さんAfter Effects初心者だけど…
キーフレームってどう使うの?
 MASA
MASA初心者向けに、分かりやすくまとめたよ
この記事を読むと
- キーフレームの設定方法
- イージング(緩急)のつけ方
- グラフエディターの設定方法
- キーフレーム補間法
についての基本がわかるので、After Effects初心者が挫折しやすい「キーフレーム」はもうOK!
自分で描いたイラストや画像など、自由にアニメーションできるようになります。
では、いってみよう。
After Effectsのキーフレーム
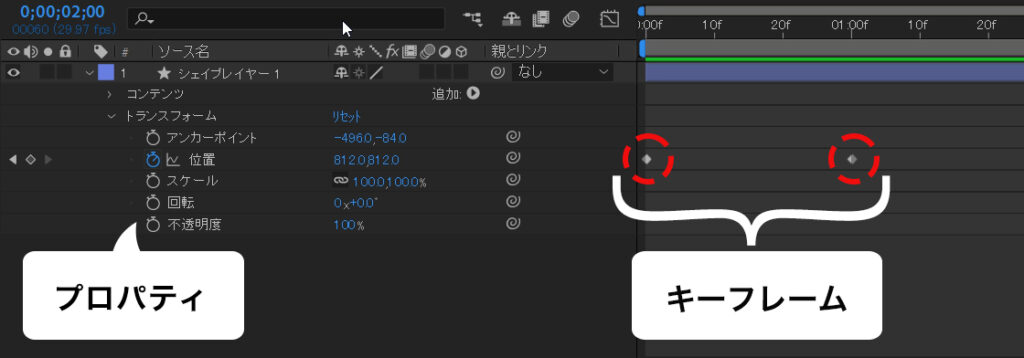
キーフレームは、レイヤーのプロパティ(位置、スケールなど)の特定の時点での値を指定するマーカーです。
2つ以上のキーフレームを設定することで、その間の値が自動的に補間され、アニメーションが生成されます。

例:位置プロパティへキーフレーム
0:00fのとき:x位置300、y位置540
1:00fのとき:x位置1500、y位置540
完成したアニメーションはこちら

キーフレームの設定方法
キーフレームを設定する手順は、以下となります。
- キーフレームを追加する
- イージング(緩急)をつける
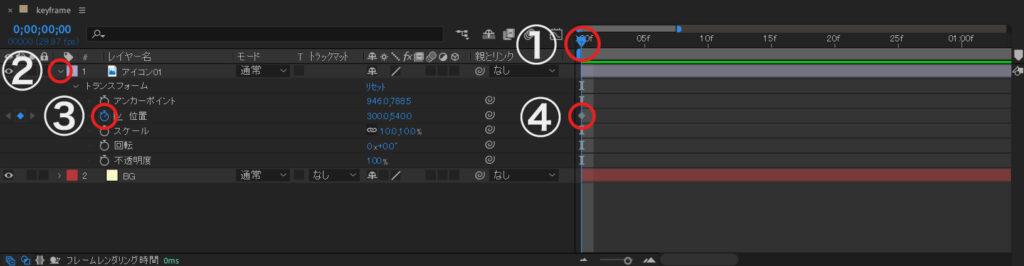
手順1.キーフレームを追加する
たとえば、オブジェクトを1秒後にX(水平)方向へ移動させたい場合
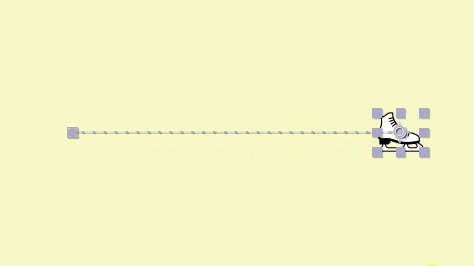
まず、位置プロパティで開始点(ここでは0秒とする)のキーフレームを打ちます。
- 0秒の位置へインジゲーターを移動
- レイヤーの三角マークをクリック
- ストップウオッチマークをONにする
- 開始点のキーフレームが打たれます

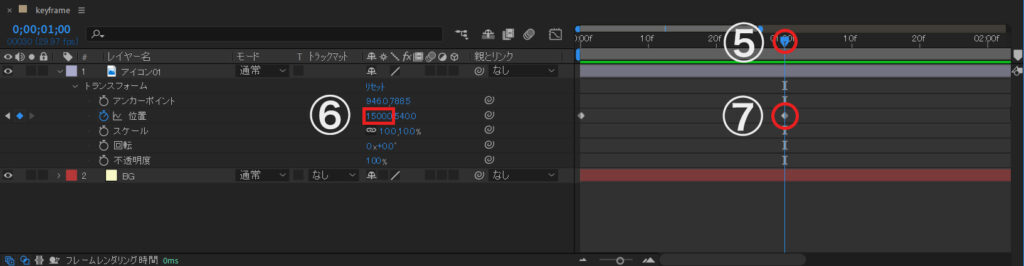
次に、終了点(ここでは1秒とする)のキーフレームを打ちます。
- 1秒の位置へインジゲーターを移動
- Xへ(任意の)数値を入力
- 終了点のキーフレームが打たれます

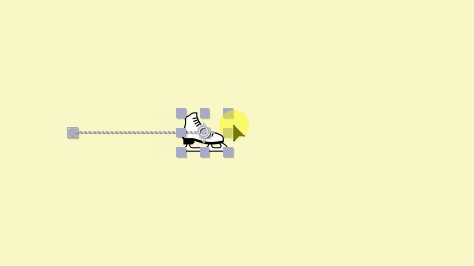
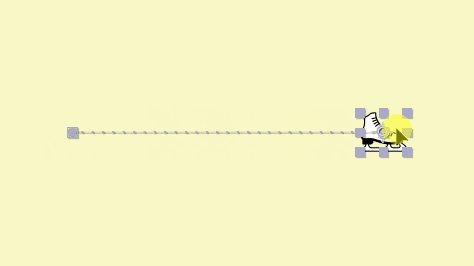
直観的に操作する場合
⑥で数値入力する代わりに、「選択ツール」でオブジェクトを直接動かしてもよいです。


位置のX座標が移動分だけ変わり、自動でキーフレームが打たれます。

完成したアニメーションは、以下のようになります。

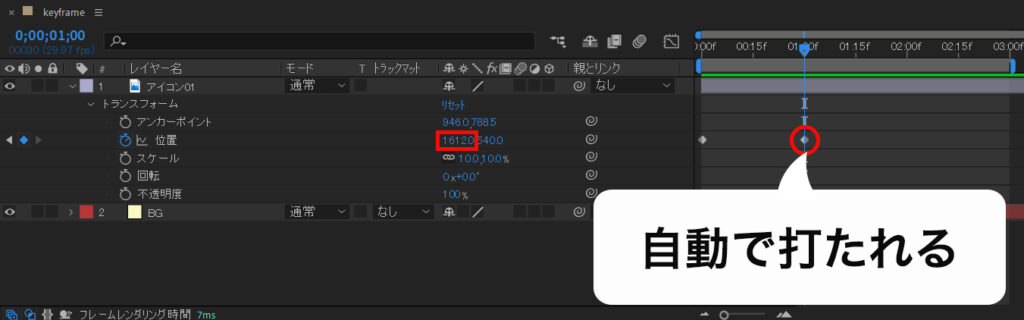
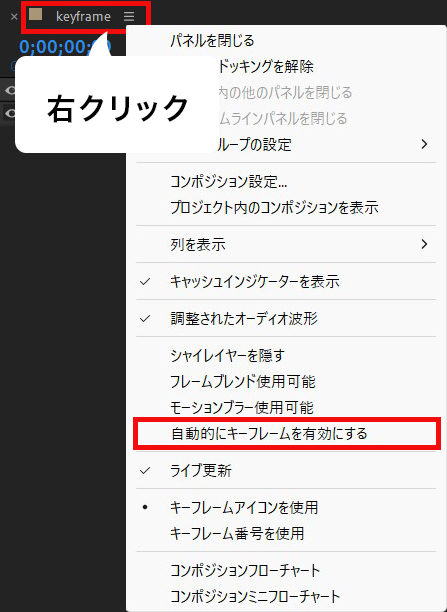
こんな機能もある:自動キーフレームモード
アニメーションさせるとき、ストップウォッチアイコンを押すのが手間と感じる人は、自動キーフレームモードがおすすめです。

この設定にしておくと、スタート地点で位置やサイズなどの値を変更するだけで、スタート地点のキーフレームが作成されるようになります。
手順2.イージング(緩急)をつける
キーフレームを打ったら、次はイージングをつける作業です。
イージング(Easing)とは、オブジェクトの動き方、アニメーションの速度に緩急をつけること
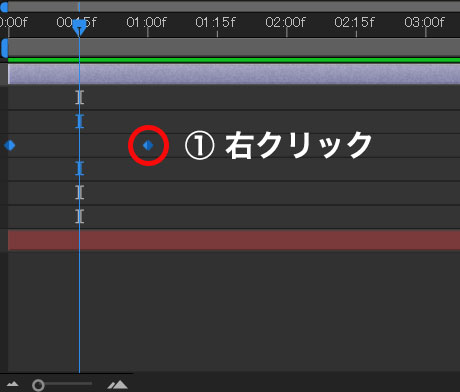
対象のキーフレームを選択し(複数でもよい)右クリックします。

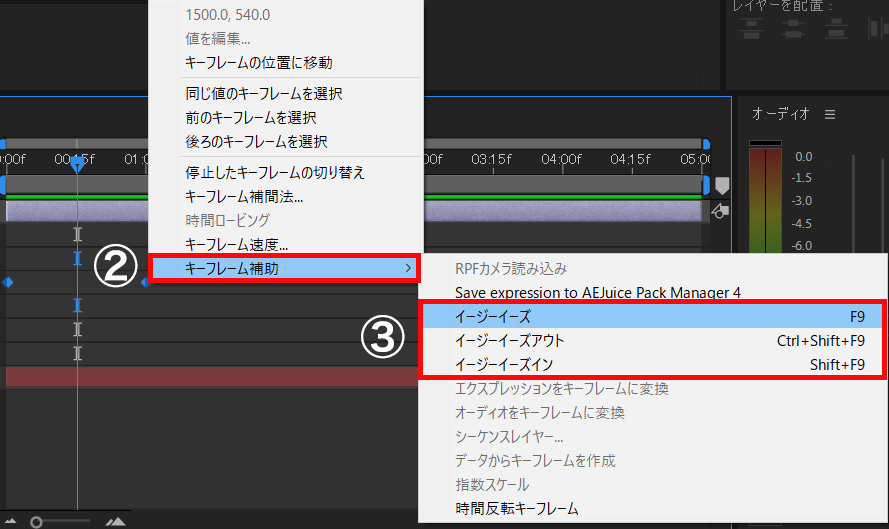
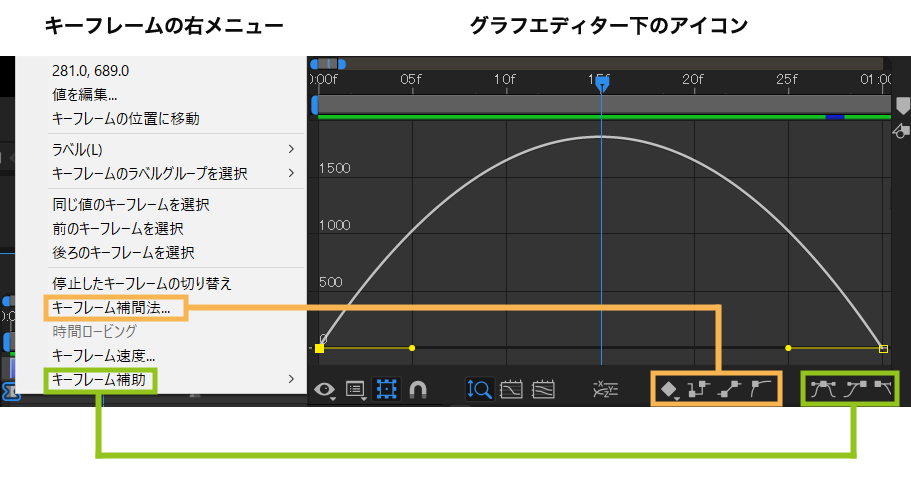
「キーフレーム補助」から適用したいイージングを選択します。

グラディエーターを開き、グラフ形状の調整をします。


グラフの調整方法について、詳しくはあとに記載しています。
 MASA
MASAイージングの種類は以下を見てね!
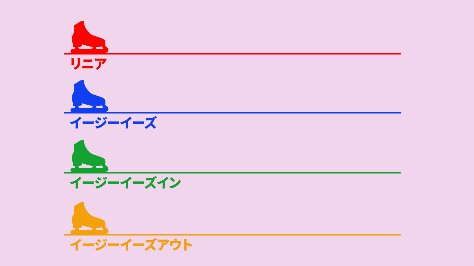
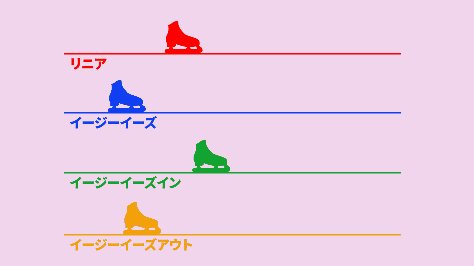
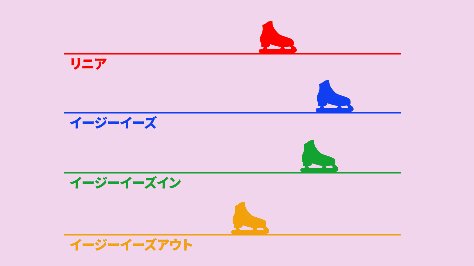
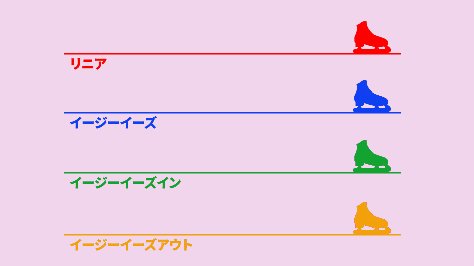
1:イージングなし(リニア)

キーフレーム補助を行わないそのままの状態。
この場合、素材が移動する速さに緩急はなく一定です。

グラフエディターの状態

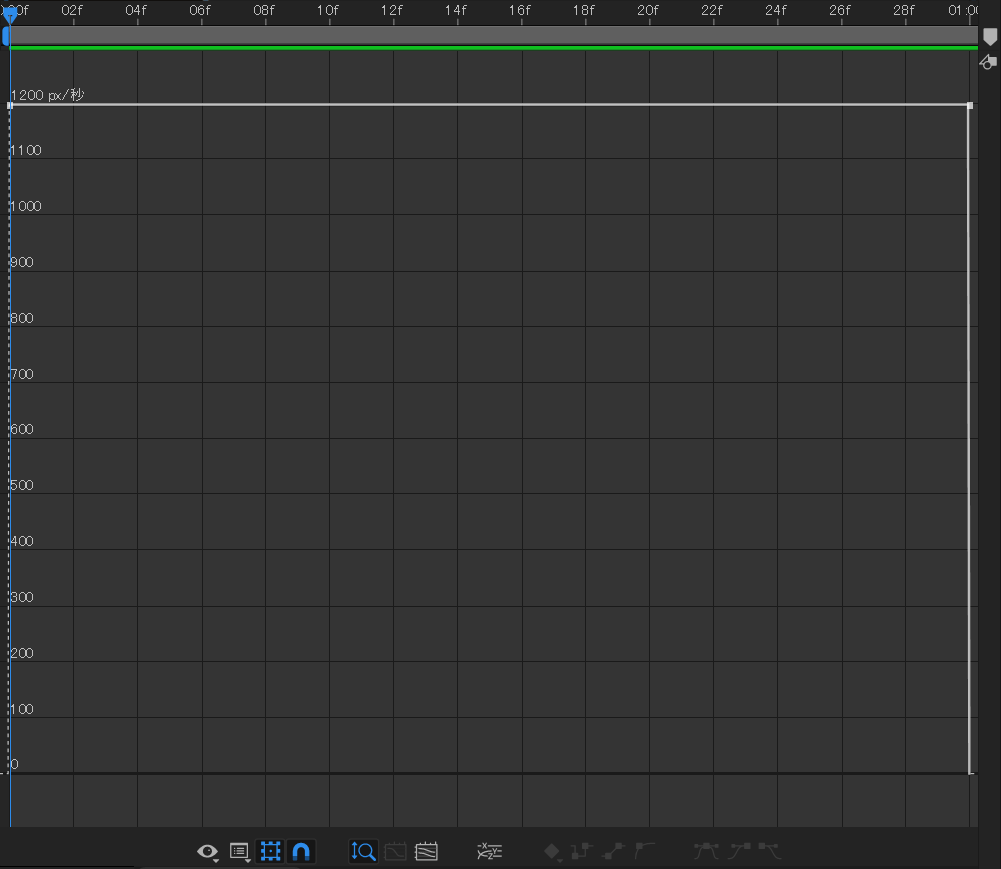
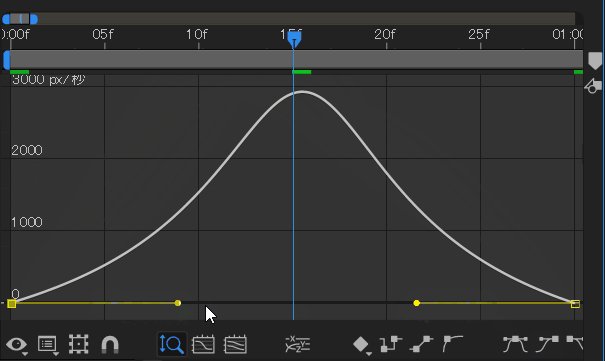
2:イージーイーズ

イージングの中で最も使われることが多いのが、イージーイーズです。
ゆるやかな加速からはじまると、中間点で一気にスピードがあがり、その後ゆるやかに減速していくイージーイーズは、とても心地のよい動きの表現ができます。
モーショングラフィックスの作品では、非常に頻繁に使用されます

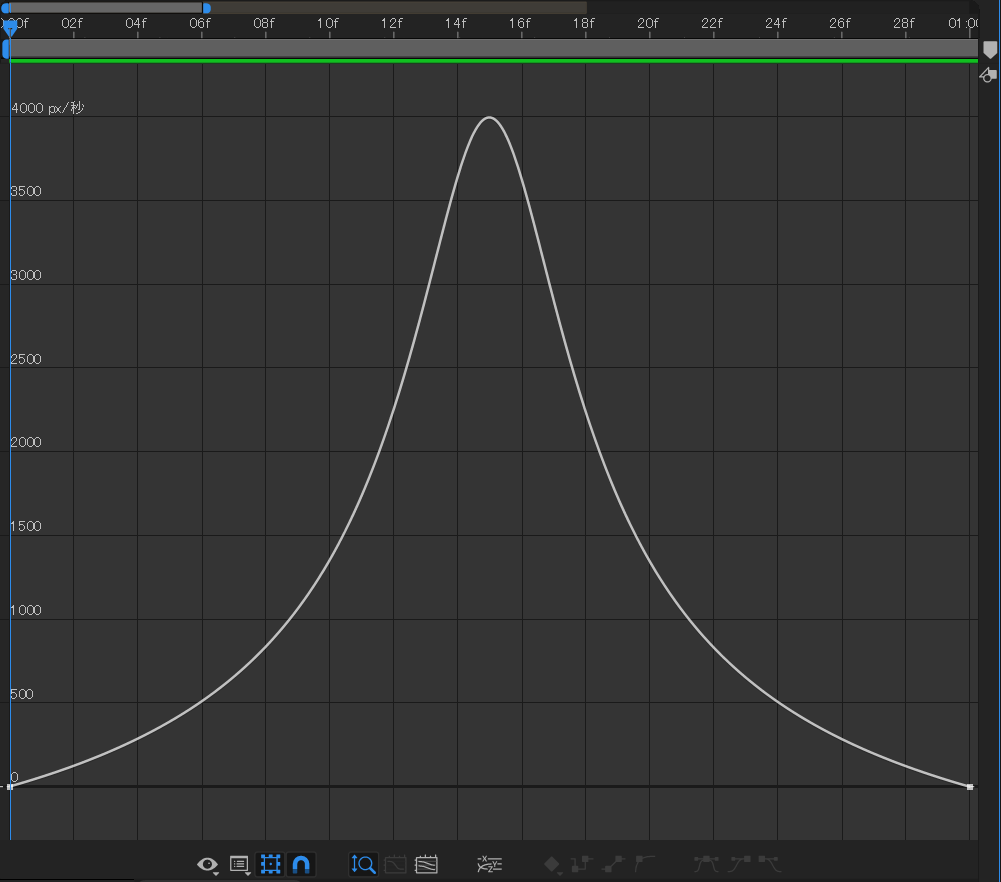
グラフエディターの状態

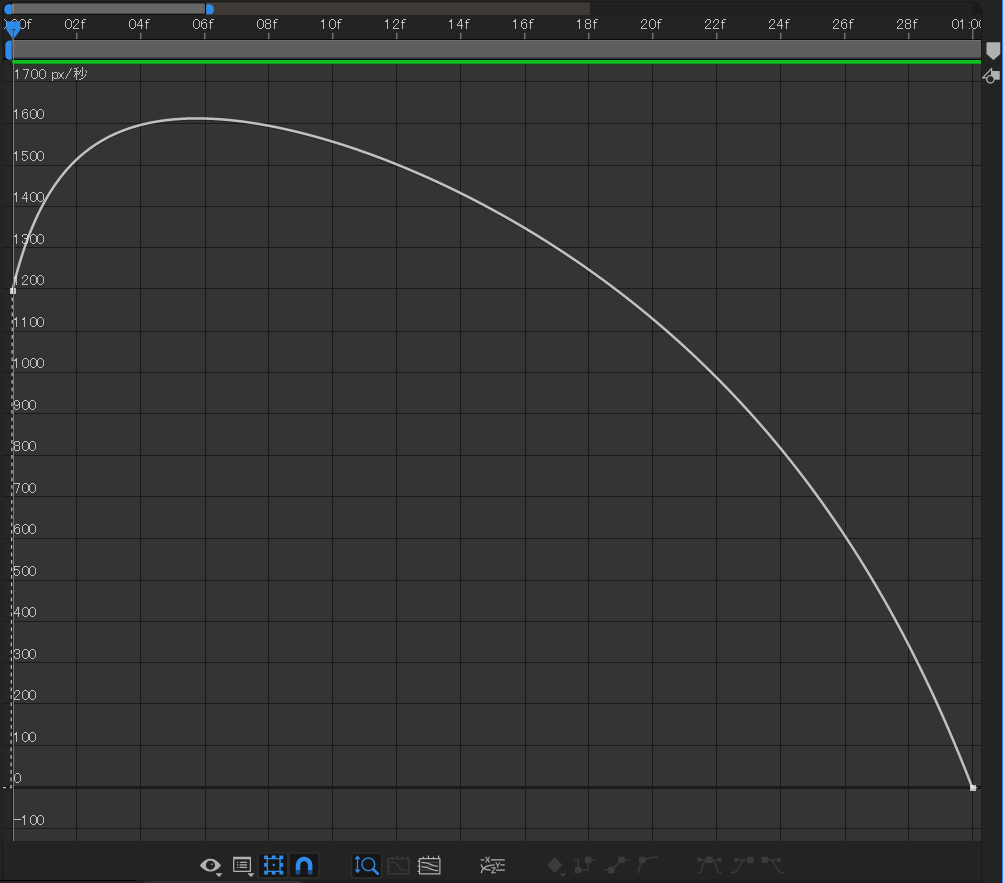
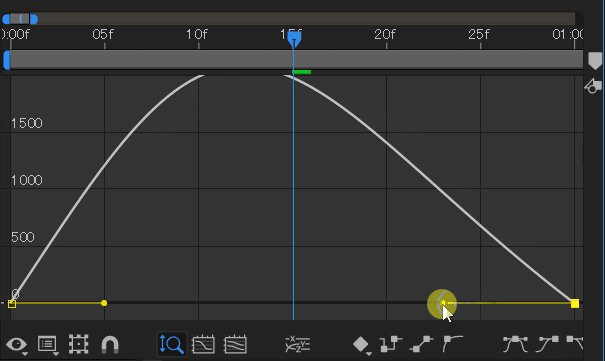
3:イージーイーズイン

出だしで最も加速し、その後ゆるやかに減速して停止するのがイージーイーズインです。

グラフエディターの状態

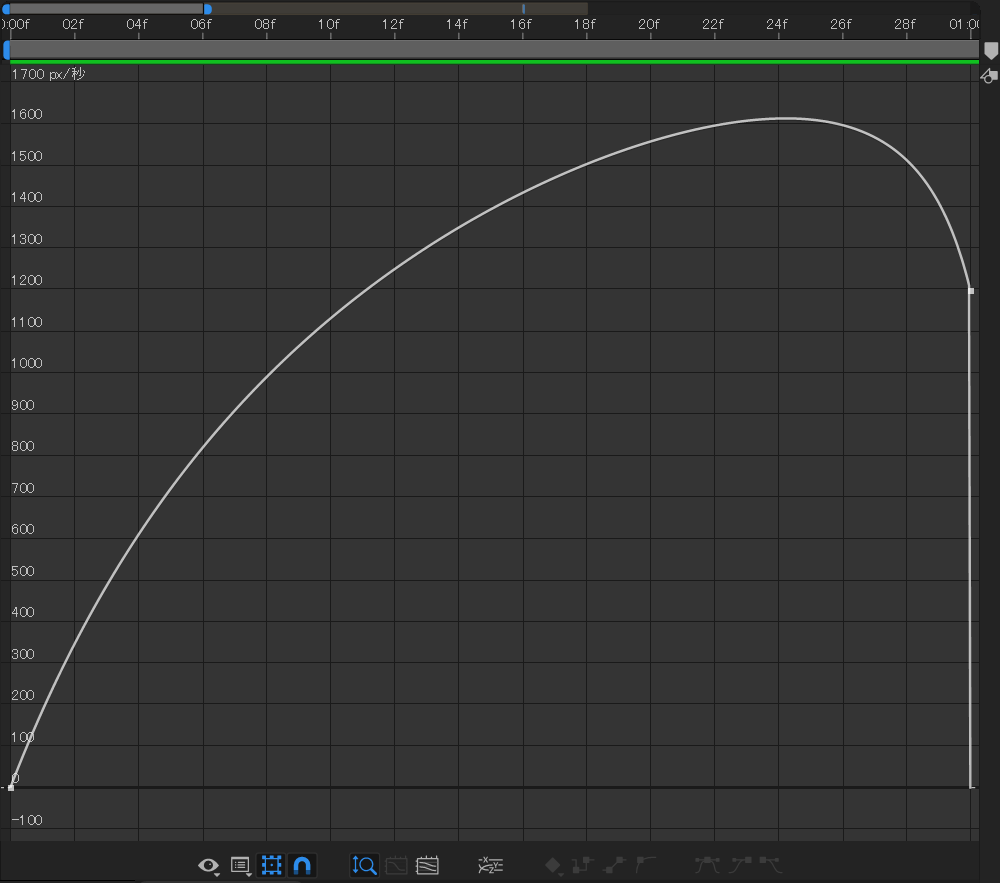
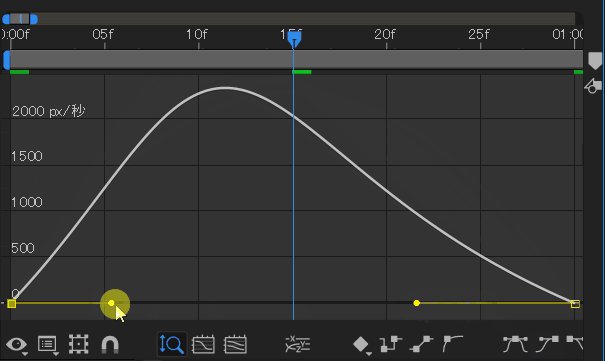
4:イージーイーズアウト

ゆるやかに始まり、除々に加速していくのがイージーイーズアウトです。

グラフエディターの状態

各イージングの比較

 MASA
MASAキーフレームについて、こちらの一冊が分かりやすかったです。
動きの基本が学べるので、ぜひ読んでみることをおすすめします。
グラフエディターの設定方法
以下はグラフエディターの設定手順です。(すでにキーフレーム作成済を前提としています)
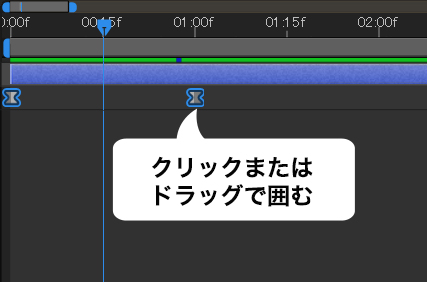
- 対象のキーフレームを選択
- グラフエディターを開く
- 動きの変化を調節

キーフレームは1個または、複数選択してもよいです。
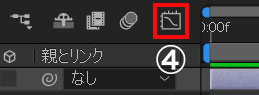
アイコンをクリックもしくは、ショートカットキーでグラフエディターを開きます。


対象のポイント、もしくは線全体を選択した状態で、グラフの右下にあるアイコンをクリックすると、キーフレーム間の補間方法やイージングの種類を変更できます。
機能はキーフレームの右クリックメニューと同じです。
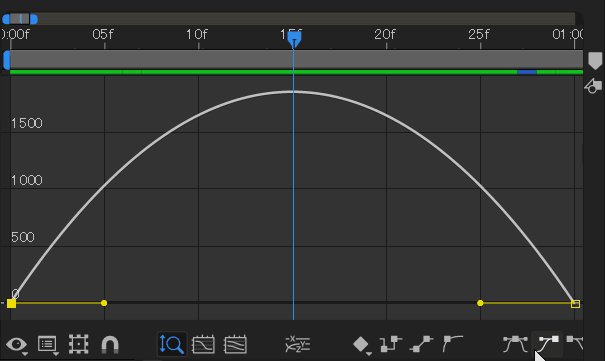
ベジェが適用されているキーフレームは、ハンドルが伸びています。
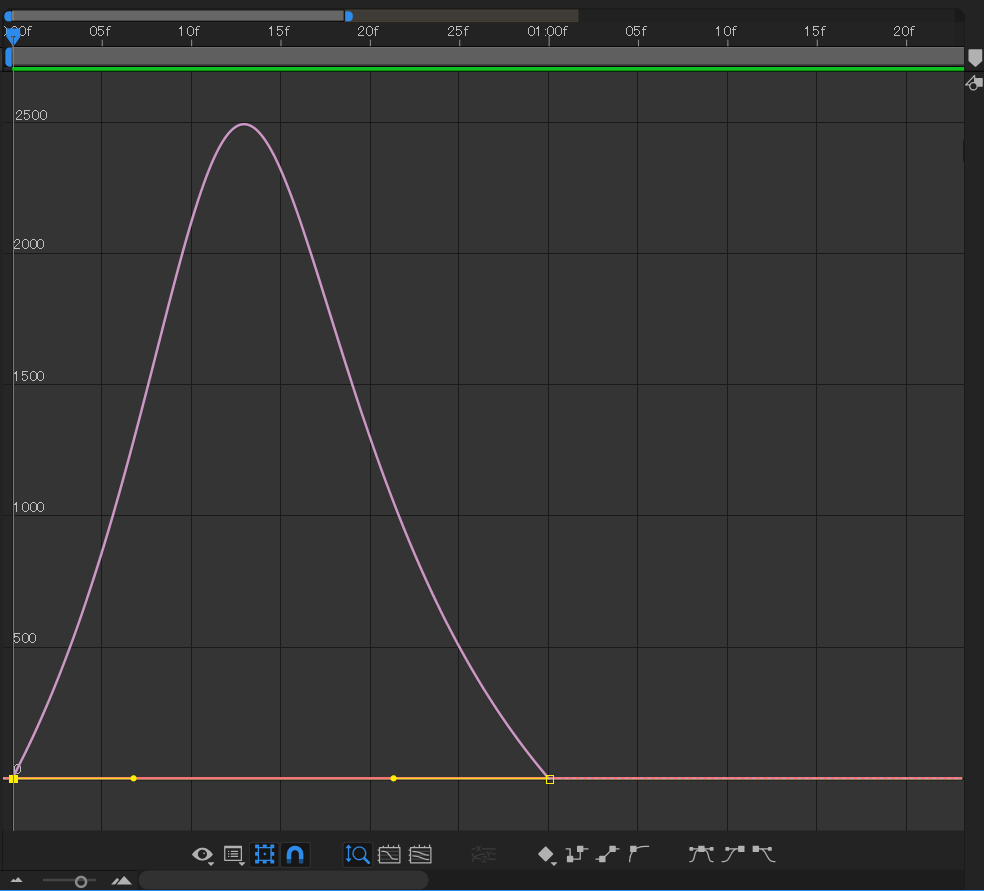
速度グラフ・値グラフともに、キーフレームから伸びたハンドルを操作してイージングの動きを調節します。

イージーイーズからイージーイーズインなどを選択してもカーブは変わりません。一旦リニアなどに切り替えてから、再度選択するとよいです
補足:速度グラフ、値グラフについて
After Effectsのグラフエディターは「速度グラフ」「値グラフ」2種類の表示方法があります。
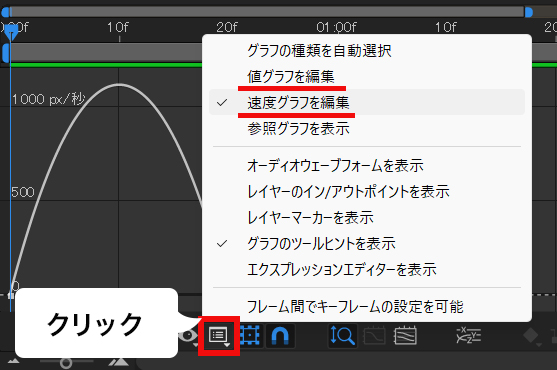
グラフエディターから以下をクリックすると「値グラフ」「速度グラフ」を切り替えることができます。

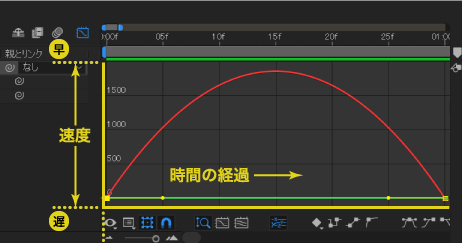
速度グラフの特徴
キーフレームで指定した速度の変化がグラフ化されたもの

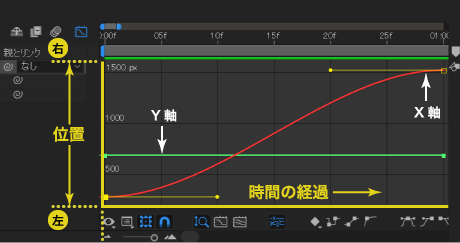
値グラフの特徴
キーフレームで指定したX軸、Y軸の位置情報の値がグラフ化されたもの

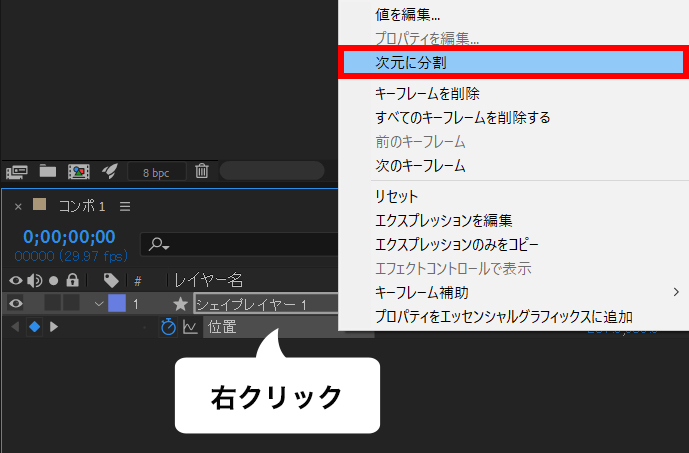
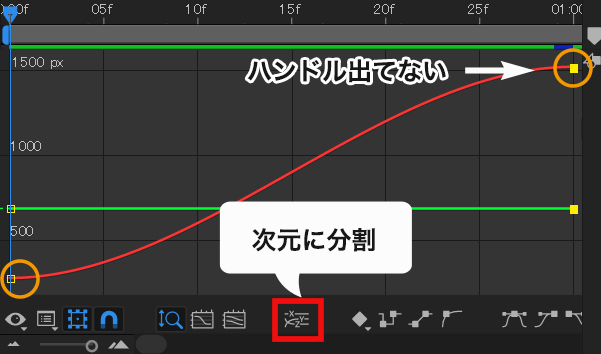
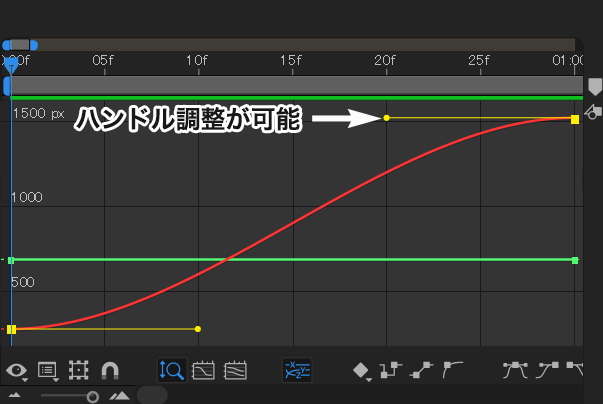
値グラフで「位置」プロパティを調節する場合、「次元に分割」しないとハンドル調整はできません
操作方法は以下の通りです。
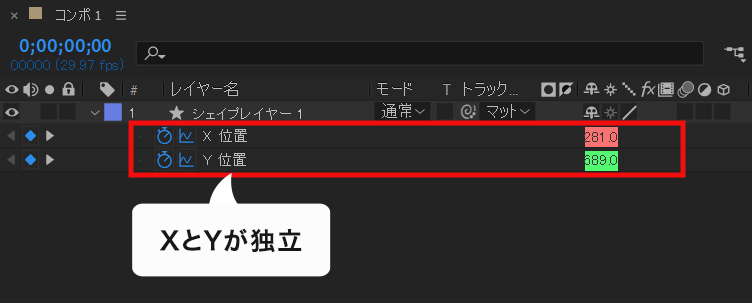
対象のレイヤーを右クリック⇒「次元に分割」でプロパティーのx、yが独立します。


グラフエディター内でも「次元に分解」できます。


キーフレーム補間法
キーフレーム設定の関連知識として、補間法について知っておくとよいです。
補間とは、2 つの既知の値の間にある未知のデータを埋める処理
キーフレーム補間法には【時間補間法】と【空間補間法】の2項目があります
時間補間法
時間補間法は、キーフレーム間での値の変化の仕方を制御します。
具体的には:
- プロパティ値が時間とともにどのように変化するかを決定
- アニメーションの速度や加速度を調整
- 値グラフで表現され、キーフレーム間の値の変化を示す
たとえば、リニア補間では一定の速度で値が変化し、ベジェ補間では緩急をつけた自然な動きを作ることができます。
空間補間法
空間補間法は、オブジェクトの動きの軌跡(モーションパス)を制御します。
具体的には:
- 位置などの空間プロパティに適用
- オブジェクトがキーフレーム間をどのような経路で移動するかを決定
- コンポジションパネル上のモーションパスで視覚的に表現
例えば、リニア補間では直線的な動きになり、ベジェ補間では曲線的な動きを作ることができます。

※上の画像はモーションパス補間を表します
キーフレーム補間の種類
時間補間法・空間補間法ともに共通で使用されます
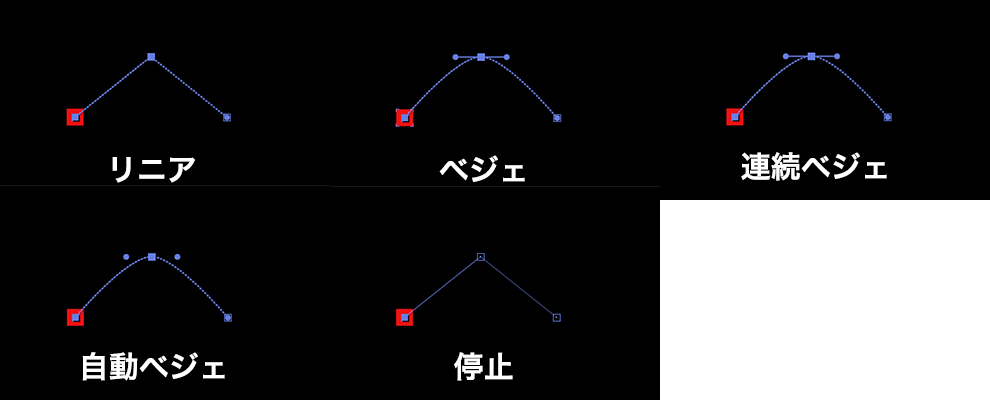
✓リニア補間:
キーフレーム間を一定量変化させ、キーフレームを結ぶ線は直線で表示されます。
機械的な動きに適した補間法になります。
✓ベジェ補間:
キーフレーム間に2つのハンドルが表示され、手動で変化量を調整できます。
ハンドルは独立しているため、緩急のある動きを付けることが可能です。
✓連続ベジェ補間:
自動ベジェと同じ機能ですが、方向ハンドルを手動で変更することができます。
✓自動ベジェ補間:
キーフレーム間をスムーズな線で結んで、自動的に変化量を調整してくれます。
✓停止補間:
次のフレームまで値が変化しません。
時間補間法・空間補間法の主な違い
- 適用対象:
- 時間補間法: すべてのプロパティに適用可能
- 空間補間法: 位置などの空間プロパティにのみ適用
- 制御する要素:
- 時間補間法: 値の変化の速度や加速度
- 空間補間法: オブジェクトの移動経路の形状
- 表現方法:
- 時間補間法: 値グラフや速度グラフで表現
- 空間補間法: コンポジションパネル上のモーションパスで表現
両者を適切に組み合わせることで、洗練されたアニメーションを作成することができます。
たとえば、空間補間法でオブジェクトの軌跡を調整し、時間補間法でその動きの緩急をつけるといった使い方が可能です。
キーフレーム補間法の設定
設定手順は以下となります。
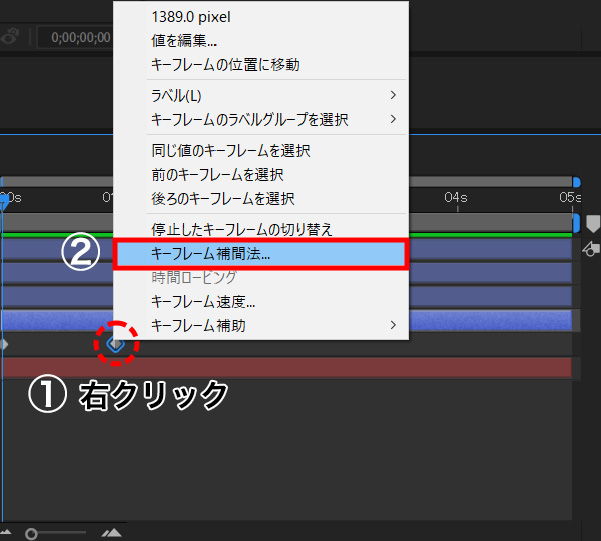
- キーフレームを選択し右クリック
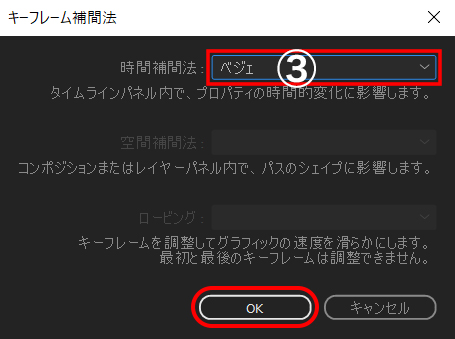
- メニューから「キーフレーム補間法…」を選択
- ダイアログボックスで、時間補間法 or 空間補間法を設定


空間補間法は、位置など。空間的プロパティのみ設定できる項目です
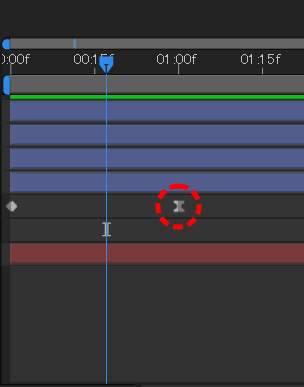
たとえば時間補間法の中から、ベジェを選ぶと、キーフレームアイコンが以下の形に変わります。

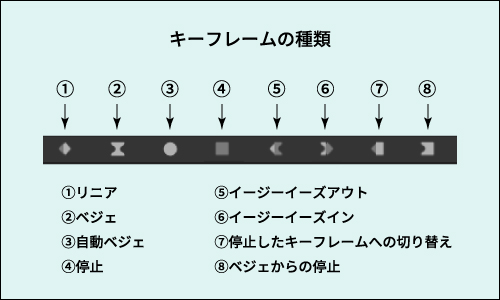
【予備知識】After Effectsで使われるキーフレーム8種類
After Effectsで使われるキーフレームの種類を下記にまとめました。
初心者のころは、各キーフレームの意味合いが分からないと思うので、参考にしてください。

丸く凹んでいるキーフレームは、ベジェが適用されています。
 MASA
MASA使いながら、形と特徴を覚えましょう
まとめ
After Effectsのキーフレームについて、以下解説しました。
- After Effectsのキーフレームとは
- キーフレームの設定方法
- グラフエディターの設定方法
- 補間法について
- After Effectsのキーフレーム8種類
After Effectsを面白いと感じるかどうかは、最初の関門「キーフレームアニメーションが理解できるかどうか」にかかっていると思います。
理解はあとから追いついて来るので、ぜひ手を動かしてみてください。
 MASA
MASAやると絶対身につくよ!
After Effectsを使うにはAdobe Creative Cloud の契約が必要です。
これから本格的にAfter Effectsを始めたい方は、公式サイトで最新プランを確認してみてください。