こんにちは、MASAです。
After Effectsで制作をしている際、以下のような悩みはありませんか?
- レイヤーが増えて管理できない
- タイムラインが乱れて修正が大変
- 特定グループのみエフェクトをかけたい
そんな悩みを解決するのが、プリコンポーズです。
プリコンポーズは、複数のレイヤーを1つにまとめて整理する、制作に欠かせない基本機能です。
しかし、初心者の頃は「属性の移動」などの設定がわかりにくく、迷うことも多いと思います。
そこで今回は、After Effectsのプリコンポーズの基本から応用までを分かりやすく解説します。
こんなことがわかる記事です
- プリコンポーズの正しい定義
- 失敗しないプリコンポーズ設定
- 制作効率が上がる活用シーン
- 使用時の注意点
 MASA
MASAこの記事をマスターして、煩雑なタイムラインを整理し、制作スピードを一段階アップさせましょう!
では、いってみよう。
\ 高品質な動画素材で制作を効率化 /
初心者でも、MotionElementsのテンプレートを使えば短時間で高品質な仕上がりになります。
>> MotionElements
After Effectsのプリコンポーズとは?(グループ化と整理)
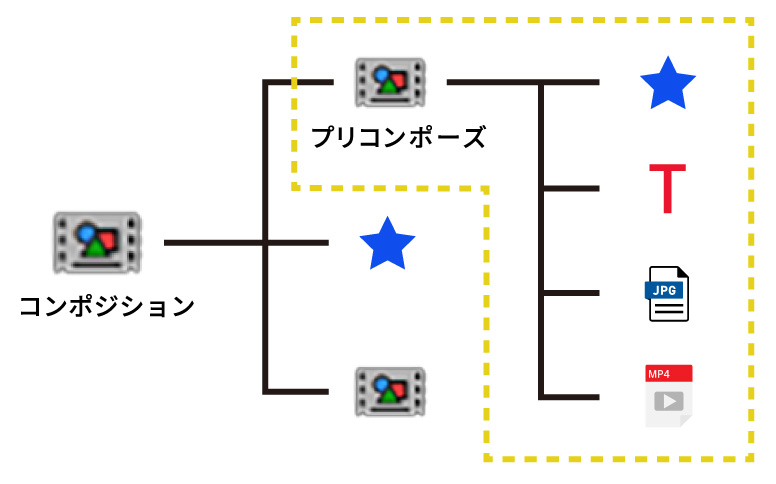
After Effectsのプリコンポーズとは、複数のレイヤーを1つの新しいコンポジションにまとめ、グループとして扱う機能のこと
たとえるなら、バラバラに散らばった文房具を「ペンケース(新しいコンポジション)」に入れて、スッキリ整理するようなイメージです。

階層構造でプロジェクトを効率化する
After Effectsでは、コンポジションの中に別のコンポジションを入れる「入れ子構造」を多用します。
プリコンポーズを実行すると、レイヤーは新しいコンポジションへ移動し、元のタイムラインにはそれが1つのレイヤーとして表示されます。
After Effectsのプリコンポーズを使いこなせば、複雑な制作でも迷わずスムーズに進められるはずです。
「コンポジションとは?」という基本については、以下の記事で詳しく解説しています。
プリコンポーズのやり方:3ステップで解説
After Effectsでプリコンポーズを行う手順は非常にシンプルです。
まとめたいレイヤーをすべて選択します。

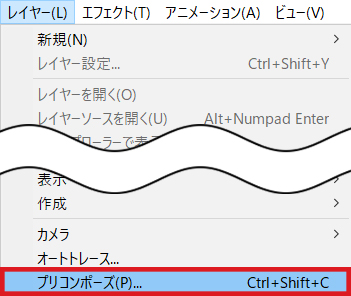
メニューの「レイヤー」>「プリコンポーズ」を選択します。
作業効率を上げるために、以下のショートカットキーを使いましょう。

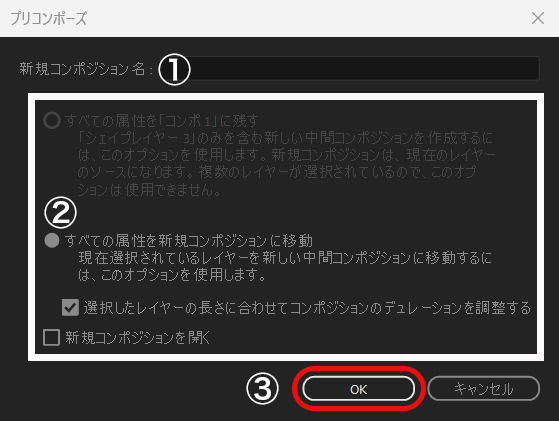
設定画面が開くので、詳細を設定します。
①:名前を付ける
②:項目を設定
③:OKで完了

①:分かりやすい名前を付けるのがおすすめ
②:以下で詳しく解説
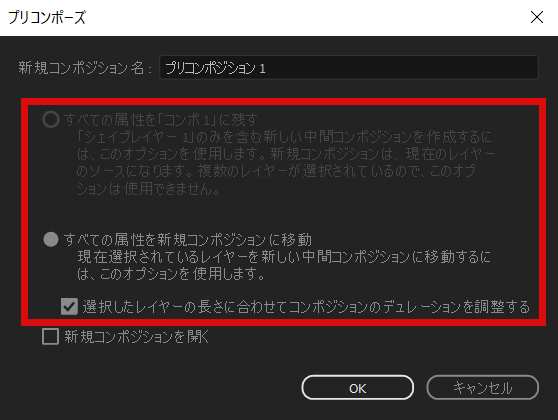
どっちを選ぶ?「属性を残す」か「移動させる」か
設定画面で最も迷うのが「属性」の扱いです。
属性とは、レイヤーにかけたエフェクトやマスク、トランスフォーム(位置・スケール等)の情報のこと

- すべての属性を(元の)コンポジションに残す
-
「外箱(コンポジション)は新しく作るけど、中身のエフェクト設定は元の場所に置いておく」というイメージです。
- 使える場面: 単一の画像、平面、調整レイヤーなど
- 注意点: 複数のレイヤーや、シェイプ・テキストレイヤーを選択している場合は選べません
- すべての属性を新規コンポジションへ移動
-
「中身のエフェクト情報ごと、まるっと新しい箱(コンポジション)に移す」というイメージです。
- 使える場面: After Effectsのプリコンポーズでは、基本的にこちらを選択します
- メリット: 複数のレイヤーを一括管理したいときは、必ずこちらを選びましょう
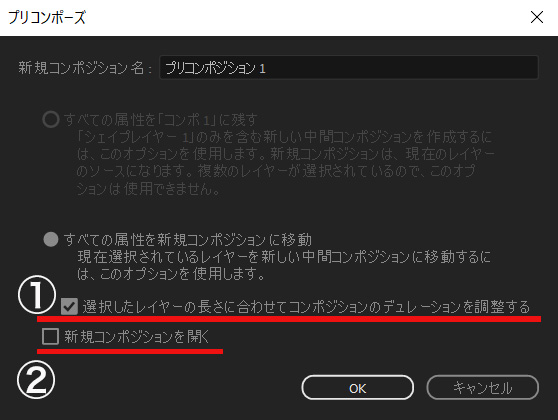
便利なオプション設定
属性の選択の下にある、2つのチェック項目についても解説します。

- ① 選択したレイヤーの長さに合わせて調整
-
チェックを入れると、新しいコンポジションの長さ(デュレーション)が、選択したレイヤーの長さにピッタリ合わされます。
※チェックを外すと、現在のコンポジションと同じ長さで作られます。
- ② 新規コンポジションを開く
-
チェックを入れると、プリコンポーズ完了と同時に、新しく作ったコンポジションのタイムラインを自動で開いてくれます。
すぐに中身を編集したいときに便利です。
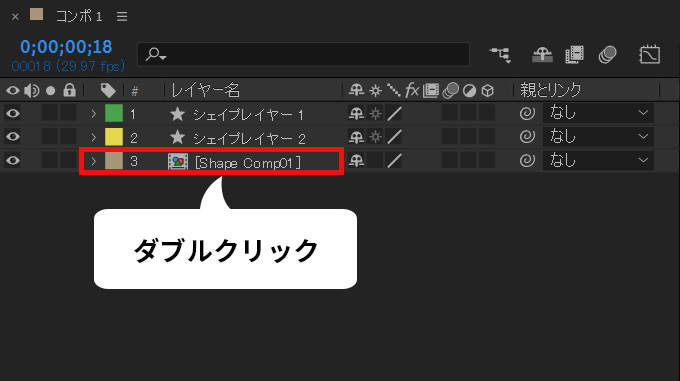
プリコンポーズ後、元のレイヤーを再編集したいときは?
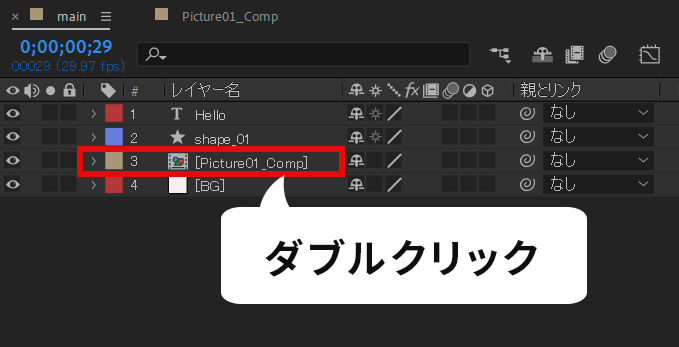
プリコンポーズした後に「中のレイヤーを個別に調整したい」という場合は、タイムライン上のコンポジションレイヤーをダブルクリックするだけでOKです。
元のレイヤーを再度編集したいとき
ダブルクリックで、コンポジションが開きます。

すると、新しいタブで中身(元のレイヤー)が開き、いつでも自由に再編集できます。

制作が劇的に楽になる!プリコンポーズの5つの活用シーン
After Effectsのプリコンポーズは、単なる整理整頓だけでなく、制作を効率化するための強力な武器になります。
以下、主な5つの活用方法を解説します。
- 素材として「再利用」する
- すべての変更を一括で反映させる
- 特定のレイヤーのみエフェクトをかける
- アニメーションを維持したまま「中身を差し替える」
- 合成・計算の順番をコントロールする
1. 素材として「再利用」する
プリコンポーズしたものは、1つの「独立した素材(コンポジション)」として扱えます。
プロジェクトパネルやタイムラインで複製すれば、同じアニメーションを何度でも使い回すことができます。
2. すべての変更を一括で反映させる
同じプリコンポーズを複数箇所で使っている場合、その中身を1つ修正するだけで、すべての箇所に自動で変更が反映されます。
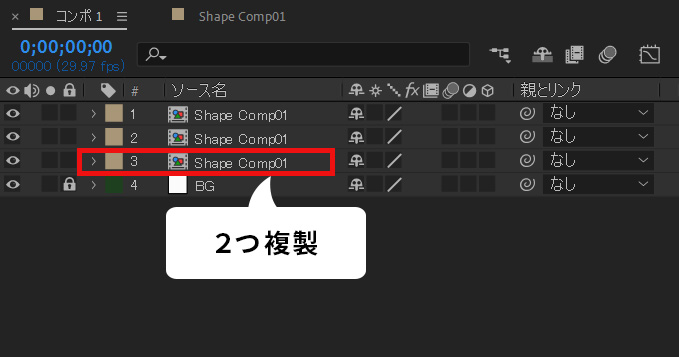
たとえば、コンポジションレイヤーを2つ複製して計3つにします。

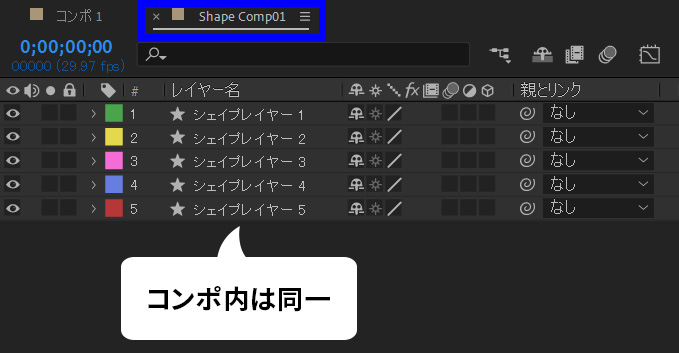
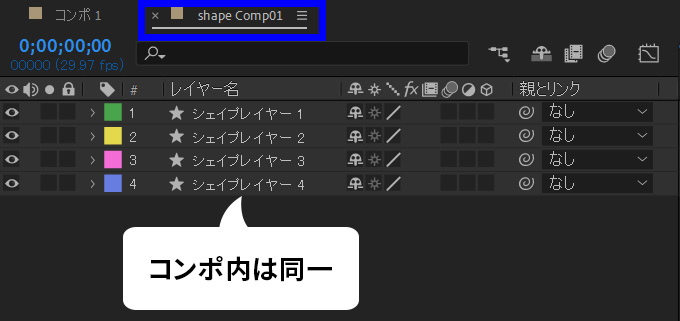
3つのコンポジションをダブルクリックし、コンポ内を開くと、コンポジションレイヤーすべて同一となってます。

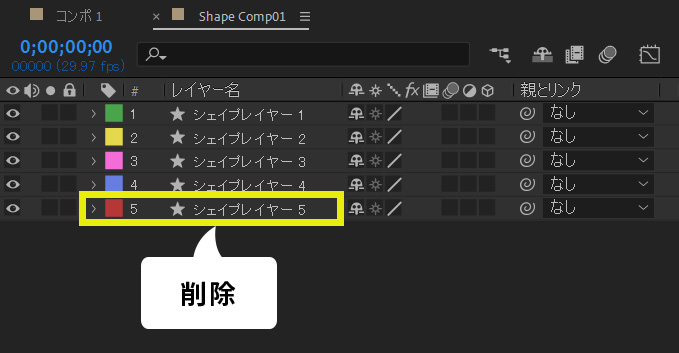
仮に、1つのコンポジションでシェイプレイヤー5を削除してみると…

コンポ内は、4つのレイヤーで同一となってます。

コンポジションレイヤーをいくつ複製しても、中身はすべて同じ。そして、コンポの中を編集すると、その変更は複製したすべてのレイヤーに反映されます。この仕組みを知っておくと、いろいろな場面で便利に使えます
3. 特定のレイヤーだけにエフェクトをかける
「複数のレイヤーに同じエフェクトをかけたいけど、特定のレイヤーにはかけたくない」という時に便利です。
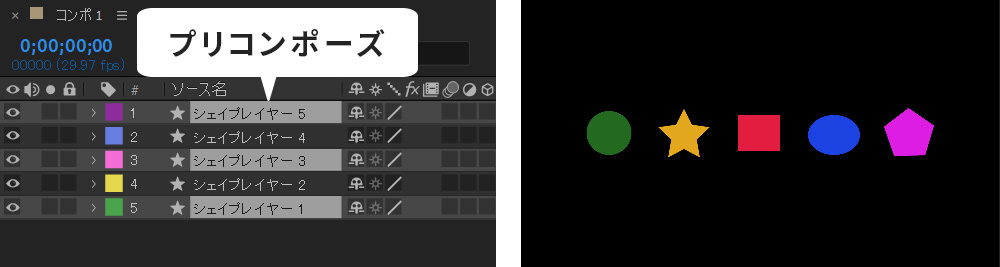
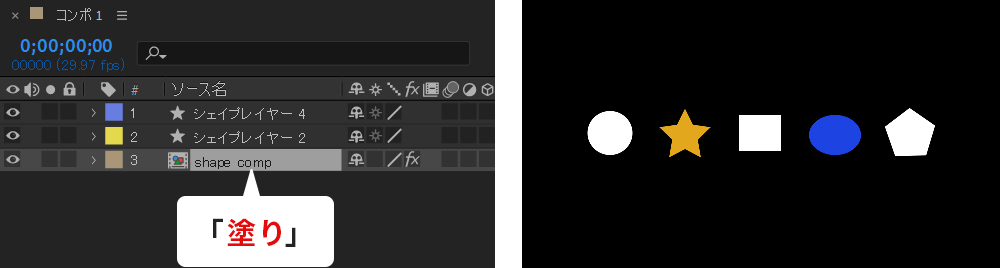
たとえば、下の画像で上から1番目、3番目、5番目のレイヤーをプリコンポーズ。

次に、エフェクト「塗り」を掛けると、特定のレイヤーのみに適用できます。

調整レイヤーとの違い: 調整レイヤーは「下にある全レイヤー」に影響しますが、プリコンポーズなら「中に入れたレイヤーだけ」にエフェクトを限定できます
4. アニメーションを維持したまま「中身を差し替える」
これが最も実用的なテクニックです。
事前にプリコンポーズした素材にキーフレームやエフェクトを設定しておけば、中身の素材だけを入れ替えても設定はそのまま維持されます。
素材差し替えの時短ステップ
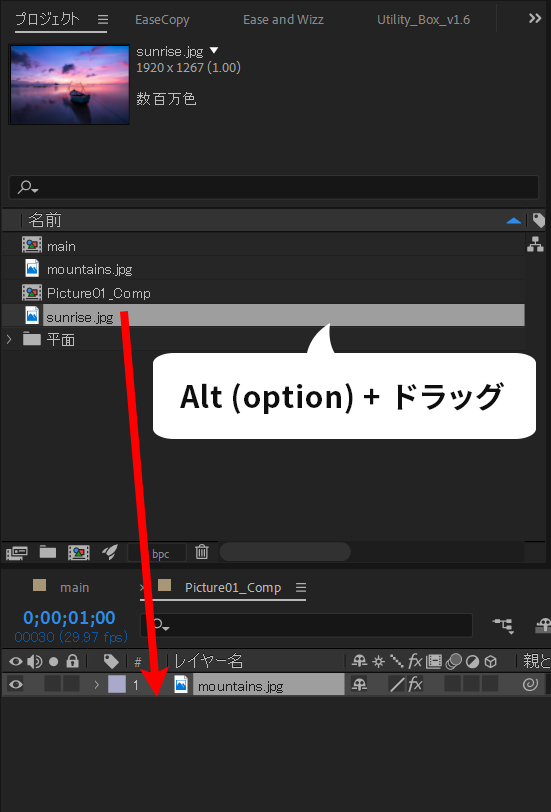
- プリコンポーズ内を開く
- プロジェクトパネルの「新素材」とタイムラインの「旧素材」を選択
- Alt (Option) + ドラッグ で差し替え完了!
ダブルクリックすると、プリコンポーズ内が開きます。

プロジェクトパネル内に事前に「新素材」を読み込んでおきましょう。


以下の別ショートカットキーでもOKです。
Alt (option) + Ctrl (Command) + /
5. 合成・計算の順番をコントロールする
After Effectsには「マスク ⇒ エフェクト ⇒ トランスフォーム」といった、計算される順番の決まりがあります。
プリコンポーズを使うと、この順番を自由に操れます。
ラスターレイヤ(平面、画像など)
:マスク⇒エフェクト⇒トランスフォーム⇒レイヤースタイル
ベクトルレイヤー(シェイプ、テキスト、Aiデータ)
:マスク⇒トランスフォーム⇒エフェクト⇒レイヤースタイル
例えば、エフェクトで大きく歪ませた後にマスクで切り抜きたい場合、エフェクトをかけた状態でプリコンポーズすれば、「歪んだ後の形」に対してマスクをかけることができます。
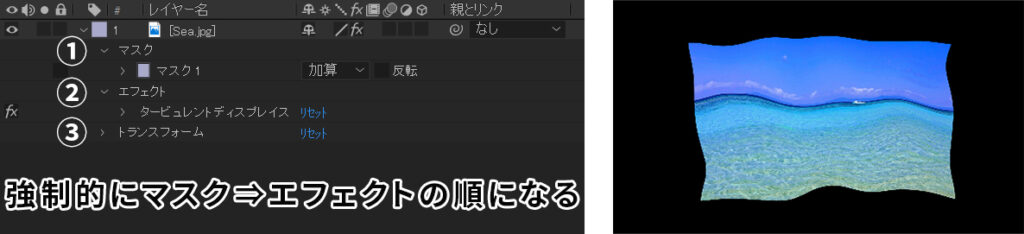
プリコンポーズなしの場合

マスクにエフェクト(タービュレントディスプレイス)が掛かってしまいました。
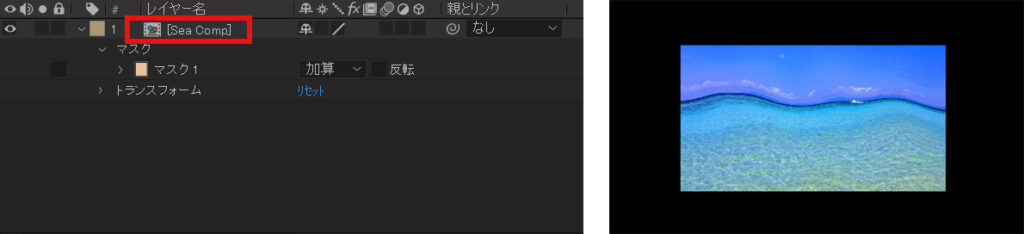
プリコンポーズありの場合

エフェクトを掛けたレイヤーをプリコンポーズしているので、マスクは影響を受けません。
After Effects プリコンポーズ使用時の2つの注意点
After Effectsでプリコンポーズは非常に便利ですが、使いすぎたり設定を忘れたりすると、思わぬトラブルにつながることがあります。
特に重要な2つのポイントを押さえておきましょう。
- 「階層の迷子」にならないよう管理する
- 「コラップストランスフォーム」の役割を理解する
1.「階層の迷子」にならないよう管理する
プリコンポーズを繰り返すと、コンポジションの階層がどんどん深くなり、「目的のレイヤーがどこにあるか分からない」という事態に陥ります。
そんな時は、以下の機能を活用して階層構造を視覚的に把握しましょう。

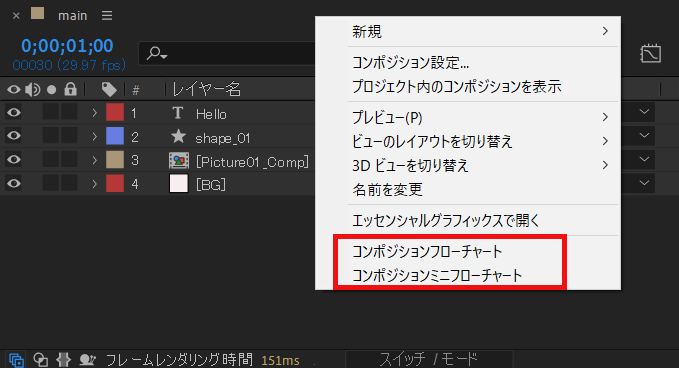
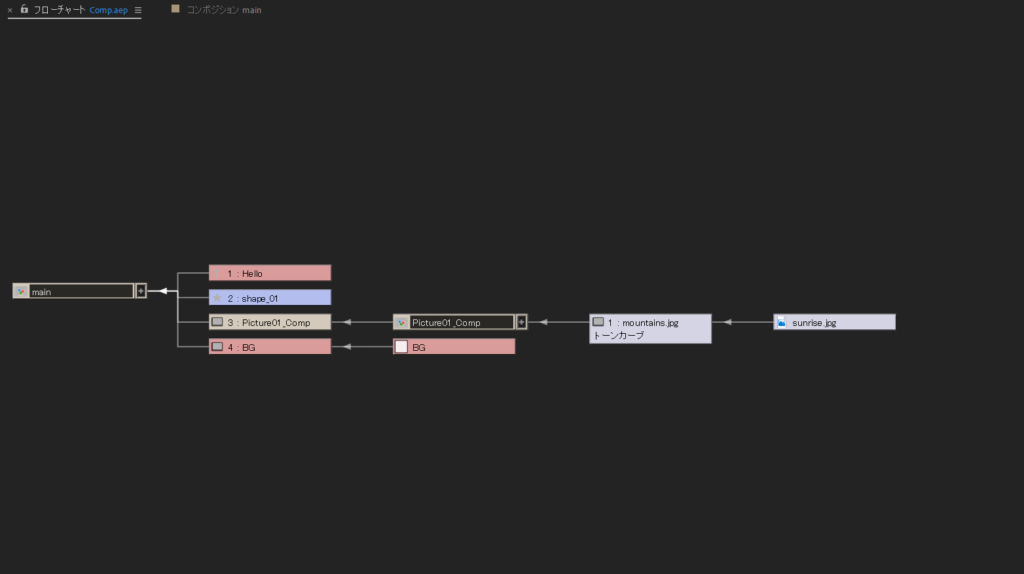
コンポジションフローチャート
プロジェクト全体のつながりを樹形図で確認できます。

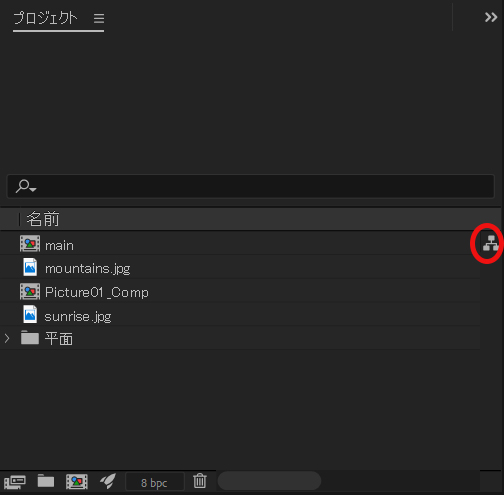
プロジェクトパネルのアイコンでもOKです

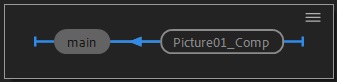
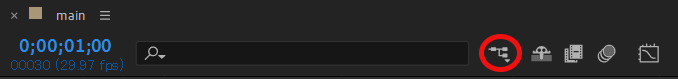
コンポジションミニフローチャート
ショートカットキーで今開いているコンポジションがどこに属しているかを素早く確認できます。

または、タイムラインパネルのアイコンでもOKです。

【鉄則】 プリコンポーズする際は、後で見たときに中身が想像できる「分かりやすい名前」をつける癖をつけましょう!
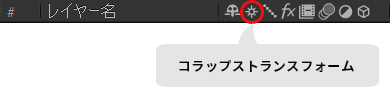
2.「コラップストランスフォーム」の役割を理解する
プリコンポーズしたレイヤーが「思った通りの見た目にならない」場合、原因の多くはこのスイッチにあります。
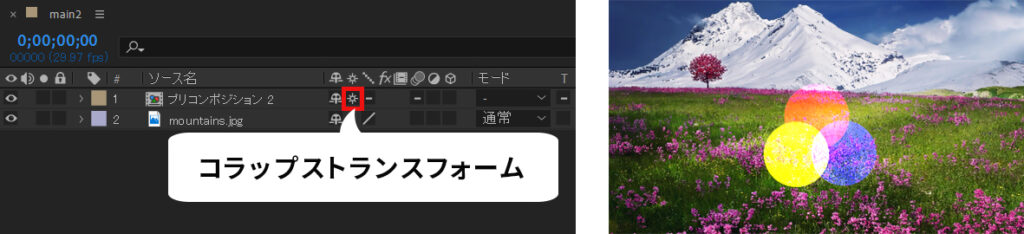
タイムラインにある太陽のような形のアイコン(コラップストランスフォーム)をONにすると、プリコンポーズされていても、まるで「プリコンポーズしていないかのような」合成結果を得ることができます。

コラップスをONにすべき主なケース
- ・3Dレイヤーとして扱いたいとき
-
プリコンポーズ内の3D空間を維持したい場合、コラップスをONにしないと「ただの2D平面」として扱われてしまいます。
- ・描画モード(スクリーンやオーバーレイなど)を維持したいとき
-
プリコンポーズすると描画モードが背景に反映されなくなりますが、コラップスをONにすれば解決します。
- ・解像度を保ちたいとき
-
プリコンポーズ内の素材を大きく拡大しても、コラップスがONなら画質が劣化しません。
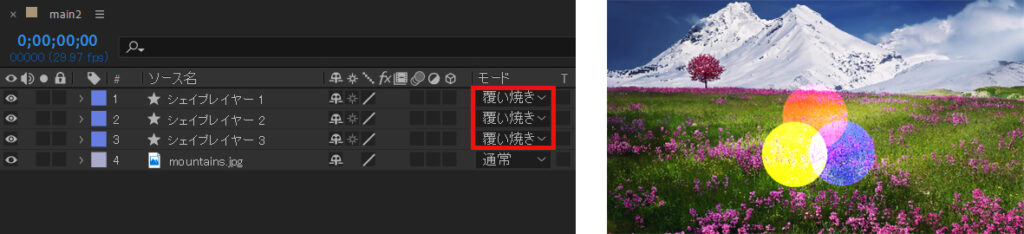
以下、描画モードの例を示します。
ここでは描画モードを「通常」→「覆い焼きカラー」へ変更。

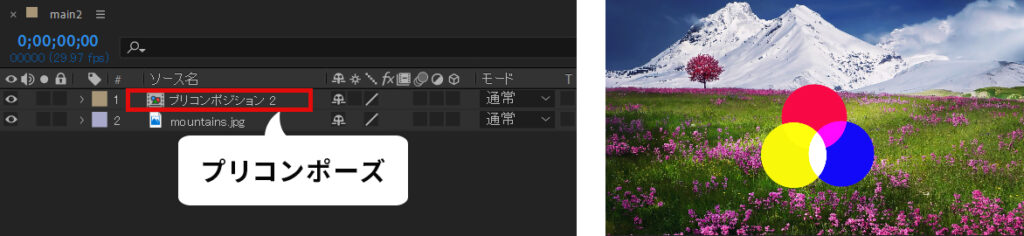
レイヤーをプリコンポーズすると、見た目が変わってしまいました。

そのあと、コラップストランスフォームをONにすると、合成されていない状態に戻りました。

まとめ:After Effects プリコンポーズで効率的な動画制作を!
今回は、After Effectsのプリコンポーズについて解説しました。
重要なポイントは以下の通りです。
- 基本: レイヤーを1つにまとめる「グループ化」
- メリット: タイムラインの整理と一括修正が可能
- 応用: キーフレームを維持したまま素材を差し替え
- 注意点: 困ったら「太陽アイコン(コラップス)」をON
After Effectsのプリコンポーズは、レイヤーを整理するだけでなく、制作の柔軟性を高めるために不可欠な機能です。
適材適所で使いこなせるようになると、制作スキルは一気に向上します。
まずは日々の作業で積極的に活用し、効率的なワークフローを身につけていきましょう!
\ 時短とクオリティを両立するなら /
今回学んだテクニックと、MotionElementsの素材を併用するのがおすすめ。プロ級の動画を、より短い時間で完成させることができます。>> MotionElements